HTML DOM中的Style tabSize屬性用於設置或返回代替製表符使用的空格的長度。
用法:
- 獲取tabSize屬性
object.style.tabSize
- 設置tabSize屬性
object.style.tabSize = "number|length|initial|inherit"
屬性值
- number:用於指定每個製表符使用的空格字符數。預設值為8。
- length:這用於指定製表符的長度。大多數瀏覽器當前不支持該值。
- initial:這用於將屬性設置為其默認值。
- inherit:用於從元素的父元素繼承值。
示例1:使用“number”屬性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style tabSize Property
</title>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style tabSize Property
</b>
<p>
The tabSize property specifies
the amount of space to be used
for the tab character.
</p>
<pre id="ts">
Geeks For Geeks
</pre>
<button onclick="GFG()">
Change
</button>
<script>
function GFG() {
ele = document.getElementById("ts");
ele.style.tabSize = "16"
}
</script>
</body>
</html>輸出:
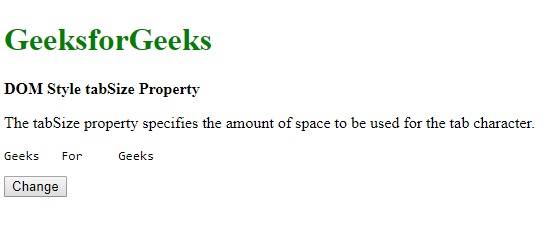
- 在單擊按鈕之前:

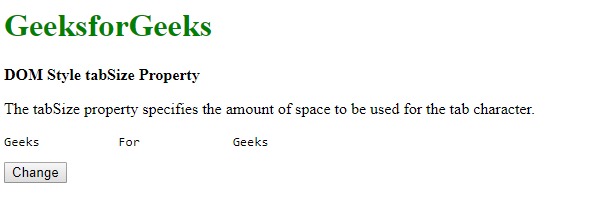
- 單擊按鈕後:

示例2:使用“initial”屬性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style tabSize Property
</title>
<style>
#ts {
tab-size:16;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style tabSize Property</b>
<p>
The tabSize property specifies
the amount of space to be used
for the tab character.
</p>
<pre id="ts">
Geeks For Geeks
</pre>
<button onclick="GFG()">Change</button>
<script>
function GFG() {
ele = document.getElementById("ts");
ele.style.tabSize = "initial"
}
</script>
</body>
</html>輸出:
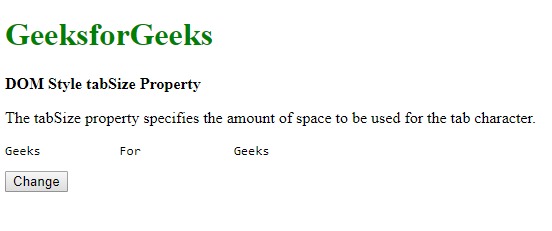
- 在單擊按鈕之前:

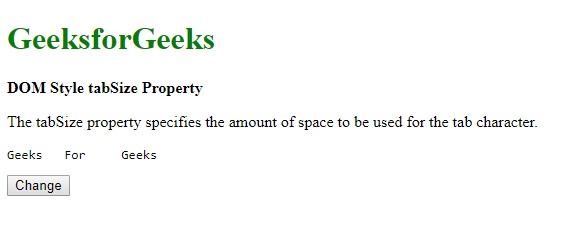
- 單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Style tabSize屬性支持的瀏覽器:
- Chrome
- Firefox -MozTabSize-
- Opera 15.0
- Safari 6.1
相關用法
- HTML Style top用法及代碼示例
- HTML Style right用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style animationDirection用法及代碼示例
- HTML Style columnFill用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 HTML | DOM Style tabSize Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
