HTML DOM中的Style objectFit属性用于设置或返回如何调整图像或视频元素的大小以适合其容器。
用法:
- 它返回objectFit属性。
object.style.objectFit
- 它用于设置objectFit属性。
object.style.objectFit = "contain|cover|scale-down|none|fill| initial|inherit"
属性值:
- contain:缩放替换后的内容以保持其纵横比,同时还适合内容框。
示例1:
<!DOCTYPE html> <html> <head> <title> DOM Style objectFit Property </title> <style> #content { border:solid; height:250px; width:400px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style objectFit Property </b> <p> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20190314004249/sample-image2.png" id="content" /> </p> <button onclick="setObjectFit()"> Change objectFit </button> <!-- Script to set objectFit to contain --> <script> function setObjectFit() { elem = document.querySelector('#content'); elem.style.objectFit = 'contain'; } </script> </body> </html>输出:
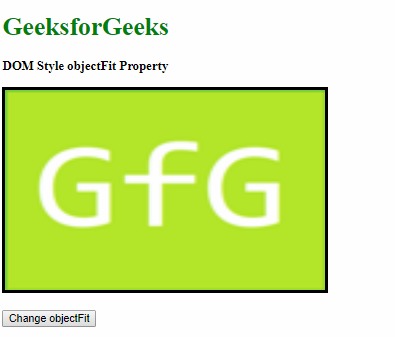
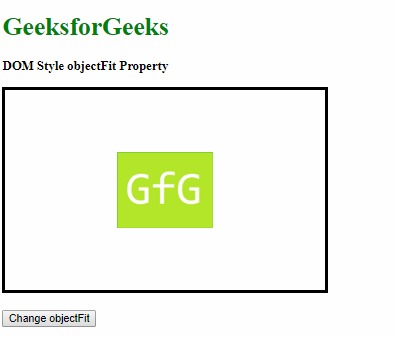
- 在单击按钮之前:

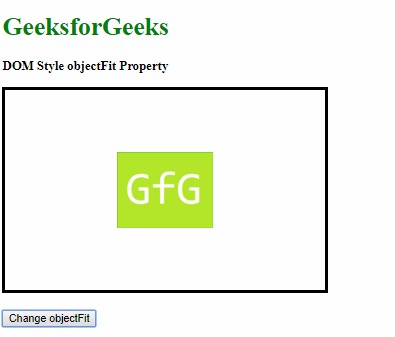
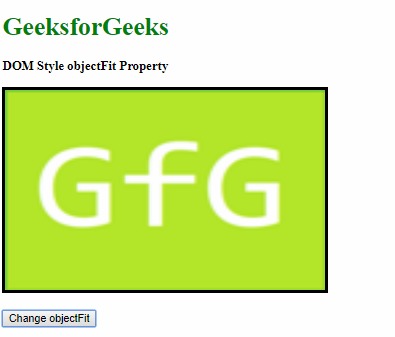
- 单击按钮后:

- 在单击按钮之前:
- cover:替换内容的大小可在填充元素的整个内容框时保持其纵横比。如果需要,可以剪切对象以适合内容框。
示例2:
<!DOCTYPE html> <html> <head> <title> DOM Style objectFit Property </title> <style> #content { border:solid; height:250px; width:400px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style objectFit Property </b> <p> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20190314004249/sample-image2.png" id="content" /> </p> <button onclick="setObjectFit()"> Change objectFit </button> <!-- Script to set objectFit to cover --> <script> function setObjectFit() { elem = document.querySelector('#content'); elem.style.objectFit = 'cover'; } </script> </body> </html>输出:
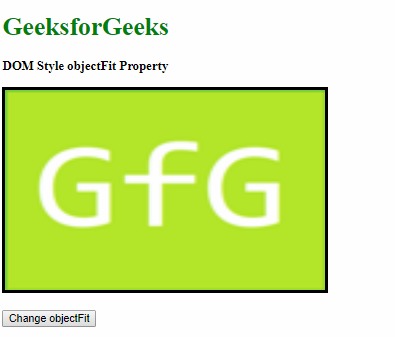
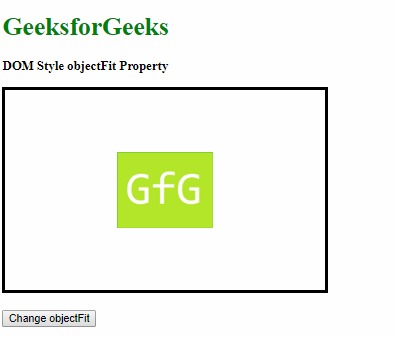
- 在单击按钮之前:

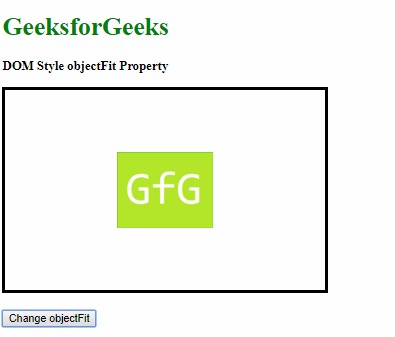
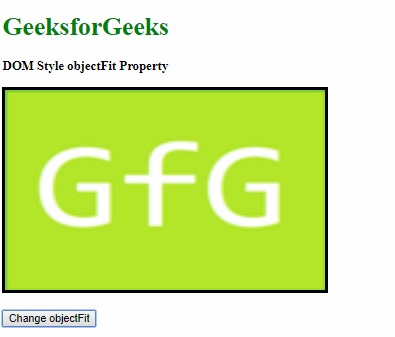
- 单击按钮后:

- 在单击按钮之前:
- scale-down:替换后的图像将被调整大小,就像未指定任何图像或包含任何图像一样,结果是最小的对象尺寸。
示例3:
<!DOCTYPE html> <html> <head> <title> DOM Style objectFit Property </title> <style> #content { border:solid; height:250px; width:400px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style objectFit Property </b> <p> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20190314004249/sample-image2.png" id="content" /> </p> <button onclick="setObjectFit()"> Change objectFit </button> <!-- Script to set objectFit to scale-down --> <script> function setObjectFit() { elem = document.querySelector('#content'); elem.style.objectFit = 'scale-down'; } </script> </body> </html>输出:
- 在单击按钮之前:

- 单击按钮后:

- 在单击按钮之前:
- none:替换的内容不会调整大小。
示例4:
<!DOCTYPE html> <html> <head> <title> DOM Style objectFit Property </title> <style> #content { border:solid; height:250px; width:400px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style objectFit Property </b> <p> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20190314004249/sample-image2.png" id="content" /> </p> <button onclick="setObjectFit()"> Change objectFit </button> <!-- Script to set objectFit to none --> <script> function setObjectFit() { elem = document.querySelector('#content'); elem.style.objectFit = 'none'; } </script> </body> </html>输出:
- 在单击按钮之前:

- 单击按钮后:

- 在单击按钮之前:
- fill:调整内容大小以填充元素的内容框。这是默认值。
示例5:
<!DOCTYPE html> <html> <head> <title> DOM Style objectFit Property </title> <style> #content { border:solid; height:250px; width:400px; object-fit:scale-down; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style objectFit Property </b> <p> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20190314004249/sample-image2.png" id="content" /> </p> <button onclick="setObjectFit()"> Change objectFit </button> <!-- Script to set objectFit to fill --> <script> function setObjectFit() { elem = document.querySelector('#content'); elem.style.objectFit = 'fill'; } </script> </body> </html>输出:
- 在单击按钮之前:

- 单击按钮后:

- 在单击按钮之前:
- initial:这用于将此属性设置为其默认值。
示例6:
<!DOCTYPE html> <html> <head> <title> DOM Style objectFit Property </title> <style> #content { border:solid; height:250px; width:400px; object-fit:scale-down; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style objectFit Property </b> <p> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20190314004249/sample-image2.png" id="content" /> </p> <button onclick="setObjectFit()"> Change objectFit </button> <!-- Script to set objectFit to initial --> <script> function setObjectFit() { elem = document.querySelector('#content'); elem.style.objectFit = 'initial'; } </script> </body> </html>输出:
- 在单击按钮之前:

- 单击按钮后:

- 在单击按钮之前:
- inherit:这将从其父项继承该属性。
示例7:
<!DOCTYPE html> <html> <head> <title> DOM Style objectFit Property </title> <style> #parent { object-fit:contain; } #content { border:solid; height:250px; width:400px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style objectFit Property </b> <p id="parent"> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20190314004249/sample-image2.png" id="content" /> </p> <button onclick="setObjectFit()"> Change objectFit </button> <!-- Script to set objectFit to inherit --> <script> function setObjectFit() { elem = document.querySelector('#content'); elem.style.objectFit = 'inherit'; } </script> </body> </html>输出:
- 在单击按钮之前:

- 单击按钮后:

- 在单击按钮之前:
支持的浏览器:下面列出了objectFit属性支持的浏览器:
- 谷歌浏览器31.0
- Internet Explorer 16.0
- Firefox 36.0
- Opera 19.0
- 苹果Safari 7.1
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style animationDirection用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 HTML | DOM Style objectFit Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
