HTML DOM中的Style objectFit屬性用於設置或返回如何調整圖像或視頻元素的大小以適合其容器。
用法:
- 它返回objectFit屬性。
object.style.objectFit
- 它用於設置objectFit屬性。
object.style.objectFit = "contain|cover|scale-down|none|fill| initial|inherit"
屬性值:
- contain:縮放替換後的內容以保持其縱橫比,同時還適合內容框。
示例1:
<!DOCTYPE html> <html> <head> <title> DOM Style objectFit Property </title> <style> #content { border:solid; height:250px; width:400px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style objectFit Property </b> <p> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20190314004249/sample-image2.png" id="content" /> </p> <button onclick="setObjectFit()"> Change objectFit </button> <!-- Script to set objectFit to contain --> <script> function setObjectFit() { elem = document.querySelector('#content'); elem.style.objectFit = 'contain'; } </script> </body> </html>輸出:
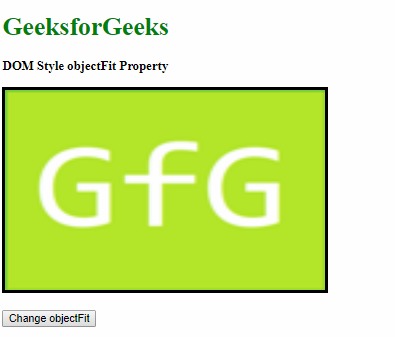
- 在單擊按鈕之前:

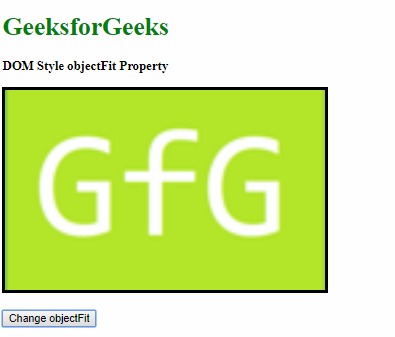
- 單擊按鈕後:

- 在單擊按鈕之前:
- cover:替換內容的大小可在填充元素的整個內容框時保持其縱橫比。如果需要,可以剪切對象以適合內容框。
示例2:
<!DOCTYPE html> <html> <head> <title> DOM Style objectFit Property </title> <style> #content { border:solid; height:250px; width:400px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style objectFit Property </b> <p> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20190314004249/sample-image2.png" id="content" /> </p> <button onclick="setObjectFit()"> Change objectFit </button> <!-- Script to set objectFit to cover --> <script> function setObjectFit() { elem = document.querySelector('#content'); elem.style.objectFit = 'cover'; } </script> </body> </html>輸出:
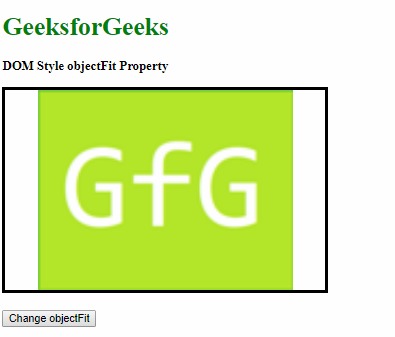
- 在單擊按鈕之前:

- 單擊按鈕後:

- 在單擊按鈕之前:
- scale-down:替換後的圖像將被調整大小,就像未指定任何圖像或包含任何圖像一樣,結果是最小的對象尺寸。
示例3:
<!DOCTYPE html> <html> <head> <title> DOM Style objectFit Property </title> <style> #content { border:solid; height:250px; width:400px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style objectFit Property </b> <p> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20190314004249/sample-image2.png" id="content" /> </p> <button onclick="setObjectFit()"> Change objectFit </button> <!-- Script to set objectFit to scale-down --> <script> function setObjectFit() { elem = document.querySelector('#content'); elem.style.objectFit = 'scale-down'; } </script> </body> </html>輸出:
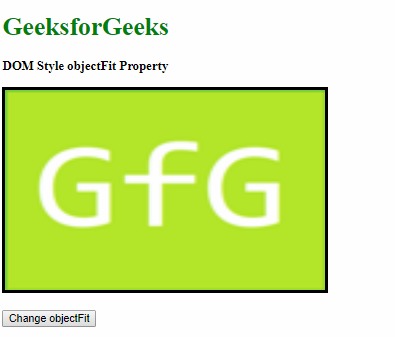
- 在單擊按鈕之前:

- 單擊按鈕後:

- 在單擊按鈕之前:
- none:替換的內容不會調整大小。
示例4:
<!DOCTYPE html> <html> <head> <title> DOM Style objectFit Property </title> <style> #content { border:solid; height:250px; width:400px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style objectFit Property </b> <p> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20190314004249/sample-image2.png" id="content" /> </p> <button onclick="setObjectFit()"> Change objectFit </button> <!-- Script to set objectFit to none --> <script> function setObjectFit() { elem = document.querySelector('#content'); elem.style.objectFit = 'none'; } </script> </body> </html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

- 在單擊按鈕之前:
- fill:調整內容大小以填充元素的內容框。這是默認值。
示例5:
<!DOCTYPE html> <html> <head> <title> DOM Style objectFit Property </title> <style> #content { border:solid; height:250px; width:400px; object-fit:scale-down; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style objectFit Property </b> <p> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20190314004249/sample-image2.png" id="content" /> </p> <button onclick="setObjectFit()"> Change objectFit </button> <!-- Script to set objectFit to fill --> <script> function setObjectFit() { elem = document.querySelector('#content'); elem.style.objectFit = 'fill'; } </script> </body> </html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

- 在單擊按鈕之前:
- initial:這用於將此屬性設置為其默認值。
示例6:
<!DOCTYPE html> <html> <head> <title> DOM Style objectFit Property </title> <style> #content { border:solid; height:250px; width:400px; object-fit:scale-down; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style objectFit Property </b> <p> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20190314004249/sample-image2.png" id="content" /> </p> <button onclick="setObjectFit()"> Change objectFit </button> <!-- Script to set objectFit to initial --> <script> function setObjectFit() { elem = document.querySelector('#content'); elem.style.objectFit = 'initial'; } </script> </body> </html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

- 在單擊按鈕之前:
- inherit:這將從其父項繼承該屬性。
示例7:
<!DOCTYPE html> <html> <head> <title> DOM Style objectFit Property </title> <style> #parent { object-fit:contain; } #content { border:solid; height:250px; width:400px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style objectFit Property </b> <p id="parent"> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20190314004249/sample-image2.png" id="content" /> </p> <button onclick="setObjectFit()"> Change objectFit </button> <!-- Script to set objectFit to inherit --> <script> function setObjectFit() { elem = document.querySelector('#content'); elem.style.objectFit = 'inherit'; } </script> </body> </html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

- 在單擊按鈕之前:
支持的瀏覽器:下麵列出了objectFit屬性支持的瀏覽器:
- 穀歌瀏覽器31.0
- Internet Explorer 16.0
- Firefox 36.0
- Opera 19.0
- 蘋果Safari 7.1
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style animationDirection用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 HTML | DOM Style objectFit Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
