DOM 样式 minHeight 属性返回并修改 HTML 文档中元素的最小高度。
用法
以下是语法 -
返回 minHeight
object.style.minHeight
修改 minHeight
object.style.minHeight = “value”
值
在这里,价值可以是 -
| 值 | 解释 |
|---|---|
| inherit | 它从其父元素继承此属性值。 |
| initial | 它将此属性值设置为其默认值。 |
| length | 它根据长度单位设置值。 |
| percentage(%) | 它根据父元素的百分比高度设置值。 |
示例
让我们看一个样式 minHeight 属性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color:#000;
background-image:linear-gradient(to top, #a18cd1 0%, #fbc2eb 100%);
height:100vh;
}
p {
border:2px solid #fff;
width:300px;
}
.btn {
background:coral;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
</style>
</head>
<body>
<h1>DOM Style minHeight Property Example</h1>
<p>
This is paragraph 1 with some dummy text. This is paragraph 1 with some dummy text.
This is paragraph 1 with some dummy text. This is paragraph 1 with some dummy text.
This is paragraph 1 with some dummy text. This is paragraph 1 with some dummy text.
</p>
<button onclick="add()" class="btn">Set minHeight</button>
<script>
function add() {
document.querySelector('p').style.minHeight = "300px";
}
</script>
</body>
</html>输出
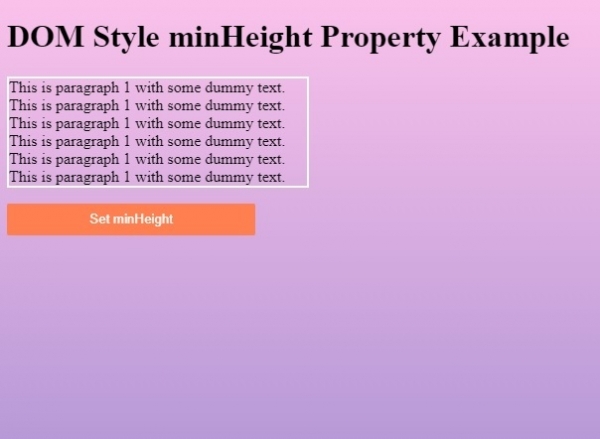
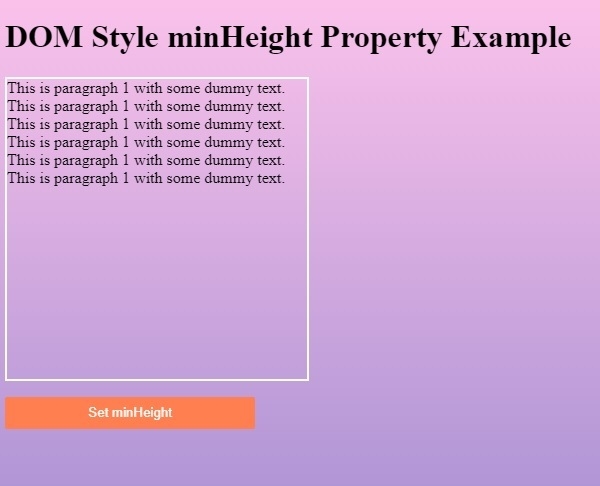
这将产生以下输出 -

点击 ”Set minHeight” 按钮设置段落元素的最小高度 -

相关用法
- HTML DOM Style minWidth属性用法及代码示例
- HTML DOM Style maxWidth属性用法及代码示例
- HTML DOM Style margin属性用法及代码示例
- HTML DOM Style marginLeft属性用法及代码示例
- HTML DOM Style marginBottom属性用法及代码示例
- HTML DOM Style marginTop属性用法及代码示例
- HTML DOM Style marginRight属性用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Style outlineOffset属性用法及代码示例
- HTML DOM Style textAlignLast属性用法及代码示例
- HTML DOM Style borderBottomWidth属性用法及代码示例
- HTML DOM Style width属性用法及代码示例
- HTML DOM Style textDecoration属性用法及代码示例
- HTML DOM Style borderCollapse属性用法及代码示例
- HTML DOM Style backgroundClip属性用法及代码示例
- HTML DOM Style animationIterationCount属性用法及代码示例
- HTML DOM Style animationFillMode属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style minHeight Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
