HTML DOM样式的flexGrow属性用作确定相对于同一容器内其余柔性项目将增长多少的度量。
用法:
- 返回flexGrow属性:
object.style.flexGrow
- 设置flexGrow属性:
object.style.flexGrow = "number|initial|inherit"
属性:
- number:它以数量形式指定数量,该数量确定该项目相对于其余柔性项目将增长多少。
- initial:它将flexGrow属性设置为其默认值。
- inherit:它从其父元素继承属性值。
返回值:
它返回一个字符串,表示元素的flex-grow属性。
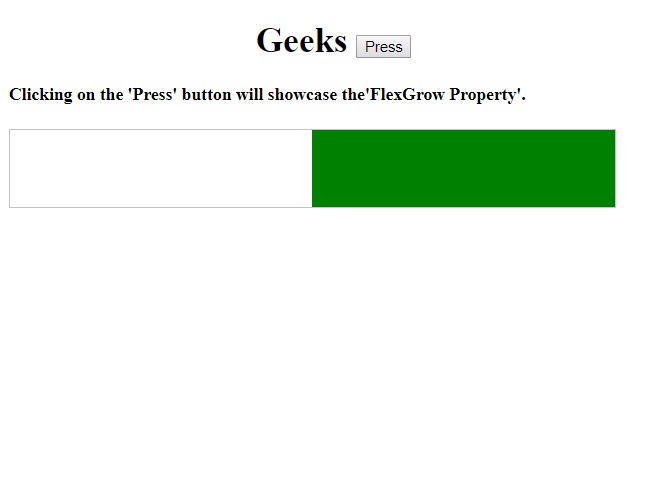
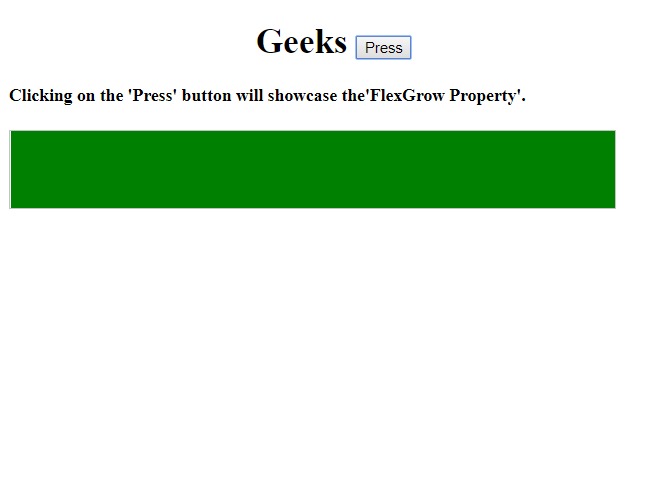
示例1:物品相对于同一容器中其余的柔性物品增长。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style flexGrow Property
</title>
<style>
#main {
width:550px;
height:70px;
border:1px solid #c3c3c3;
display:-webkit-flex;
display:flex;
}
#main div:nth-of-type(1) {
-webkit-flex-grow:1;
}
#main div:nth-of-type(2) {
-webkit-flex-grow:1;
}
#main div:nth-of-type(1) {
flex-grow:1;
}
#main div:nth-of-type(2) {
flex-grow:1;
}
</style>
</head>
<body>
<h1>
<center>
Geeks <button onclick="flex()">Press
</button>
</center>
</h1>
<h4>
Clicking on the 'Press' button
will showcase the'FlexGrow Property'.
</h4>
<div id="main">
<div style="background-color:white;">
</div>
<div style="background-color:green;"
id="gfg">
</div>
</div>
<script>
function flex() {
// Access element and grow the item
document.getElementById(
"gfg").style.flexGrow =
"1000";
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

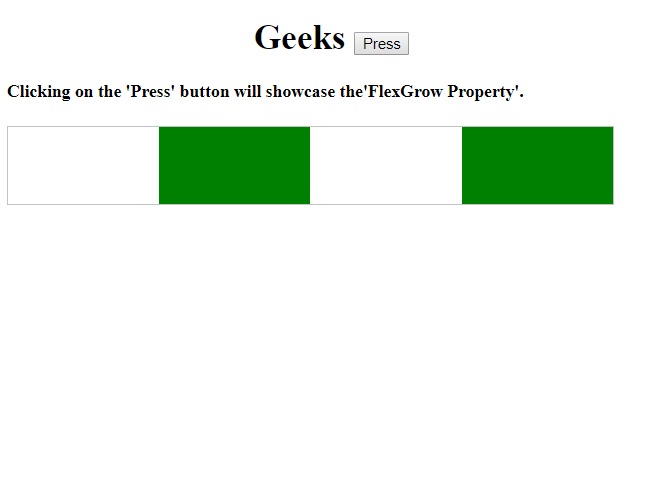
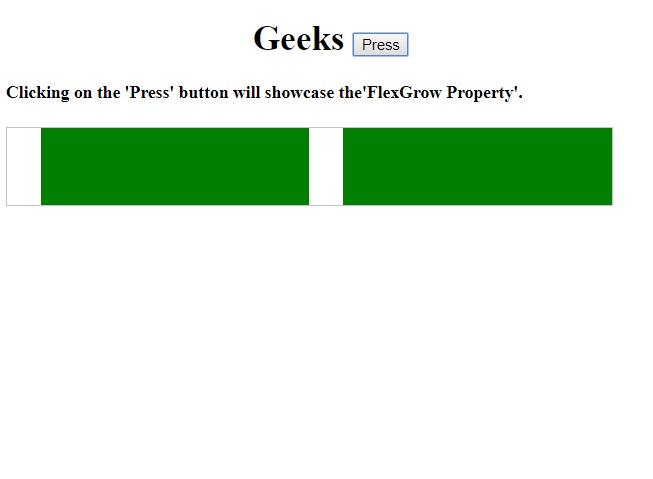
范例2:“nth-of-type”为4时项目增长。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style flexGrow Property
</title>
<style>
#main {
width:550px;
height:70px;
border:1px solid #c3c3c3;
display:-webkit-flex;
display:flex;
}
<!-- SAFARI -->
#main div:nth-of-type(1) {
-webkit-flex-grow:1;
}
#main div:nth-of-type(2) {
-webkit-flex-grow:1;
}
#main div:nth-of-type(3) {
-webkit-flex-grow:1;
}
#main div:nth-of-type(4) {
-webkit-flex-grow:1;
}
<!-- Chrome, Firefox, Opera, Edge -->
#main div:nth-of-type(1) {
flex-grow:1;
}
#main div:nth-of-type(2) {
flex-grow:1;
}
#main div:nth-of-type(3) {
flex-grow:1;
}
#main div:nth-of-type(4) {
flex-grow:1;
}
</style>
</head>
<body>
<h1>
<center>
Geeks <button onclick="flex()">Press
</button>
</center>
</h1>
<h4>
Clicking on the 'Press' button
will showcase the'FlexGrow Property'.
</h4>
<div id="main">
<div style="background-color:white;"></div>
<div style="background-color:green;" id="gfg"></div>
<div style="background-color:white;"></div>
<div style="background-color:green;" id="gfgg"></div>
</div>
<script>
function flex() {
// SAFARI.
document.getElementById(
"gfg").style.WebkitFlexGrow = "8";
document.getElementById(
"gfg").style.flexGrow = "8";
// OTHERS.
document.getElementById(
"gfgg").style.WebkitFlexGrow = "8";
document.getElementById(
"gfgg").style.flexGrow = "8";
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

浏览器支持:DOM flexGrow属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Style top用法及代码示例
- HTML Style right用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style animationDirection用法及代码示例
注:本文由纯净天空筛选整理自riarawal99大神的英文原创作品 HTML | DOM Style flexGrow Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
