HTML DOM樣式的flexGrow屬性用作確定相對於同一容器內其餘柔性項目將增長多少的度量。
用法:
- 返回flexGrow屬性:
object.style.flexGrow
- 設置flexGrow屬性:
object.style.flexGrow = "number|initial|inherit"
屬性:
- number:它以數量形式指定數量,該數量確定該項目相對於其餘柔性項目將增長多少。
- initial:它將flexGrow屬性設置為其默認值。
- inherit:它從其父元素繼承屬性值。
返回值:
它返回一個字符串,表示元素的flex-grow屬性。
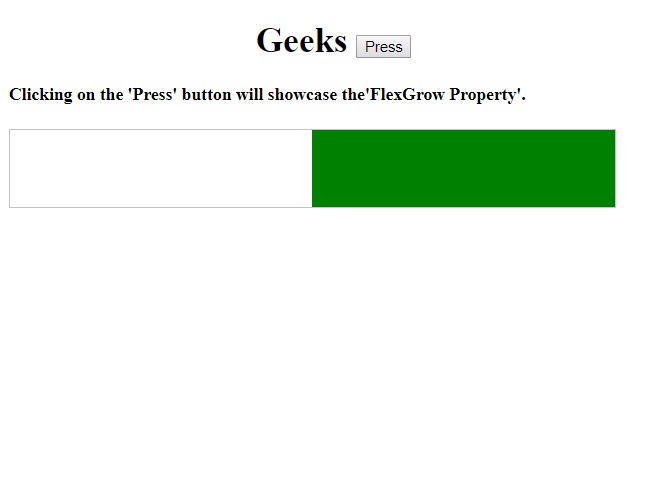
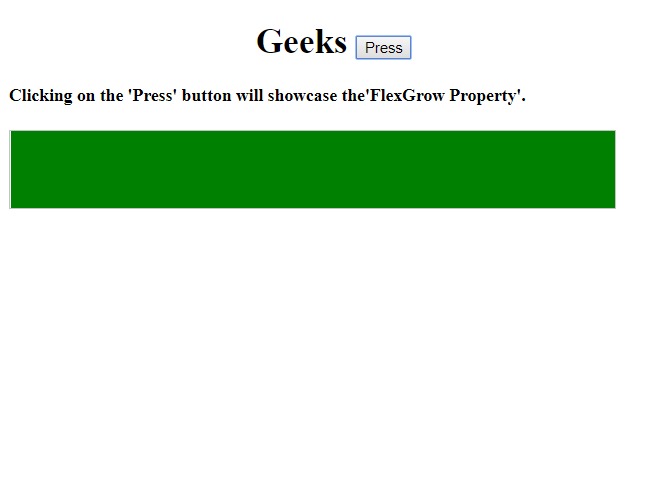
示例1:物品相對於同一容器中其餘的柔性物品增長。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style flexGrow Property
</title>
<style>
#main {
width:550px;
height:70px;
border:1px solid #c3c3c3;
display:-webkit-flex;
display:flex;
}
#main div:nth-of-type(1) {
-webkit-flex-grow:1;
}
#main div:nth-of-type(2) {
-webkit-flex-grow:1;
}
#main div:nth-of-type(1) {
flex-grow:1;
}
#main div:nth-of-type(2) {
flex-grow:1;
}
</style>
</head>
<body>
<h1>
<center>
Geeks <button onclick="flex()">Press
</button>
</center>
</h1>
<h4>
Clicking on the 'Press' button
will showcase the'FlexGrow Property'.
</h4>
<div id="main">
<div style="background-color:white;">
</div>
<div style="background-color:green;"
id="gfg">
</div>
</div>
<script>
function flex() {
// Access element and grow the item
document.getElementById(
"gfg").style.flexGrow =
"1000";
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

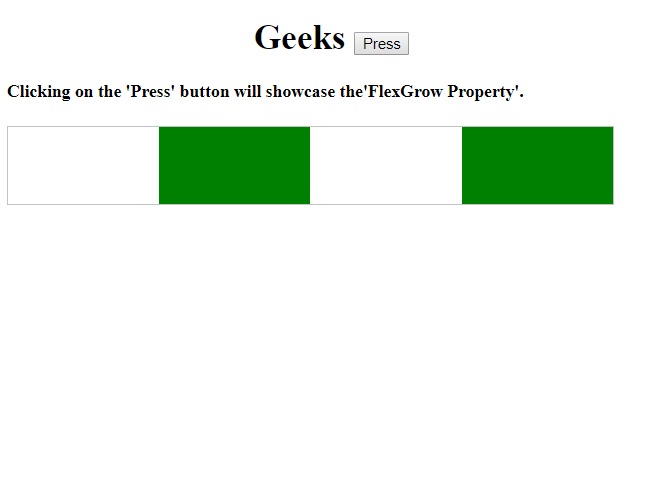
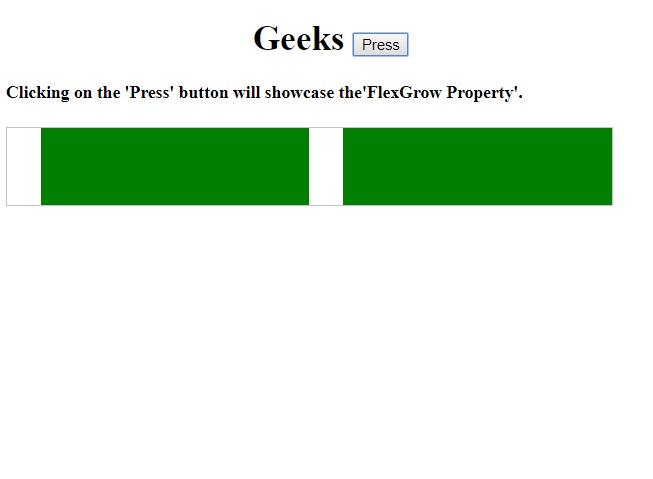
範例2:“nth-of-type”為4時項目增長。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style flexGrow Property
</title>
<style>
#main {
width:550px;
height:70px;
border:1px solid #c3c3c3;
display:-webkit-flex;
display:flex;
}
<!-- SAFARI -->
#main div:nth-of-type(1) {
-webkit-flex-grow:1;
}
#main div:nth-of-type(2) {
-webkit-flex-grow:1;
}
#main div:nth-of-type(3) {
-webkit-flex-grow:1;
}
#main div:nth-of-type(4) {
-webkit-flex-grow:1;
}
<!-- Chrome, Firefox, Opera, Edge -->
#main div:nth-of-type(1) {
flex-grow:1;
}
#main div:nth-of-type(2) {
flex-grow:1;
}
#main div:nth-of-type(3) {
flex-grow:1;
}
#main div:nth-of-type(4) {
flex-grow:1;
}
</style>
</head>
<body>
<h1>
<center>
Geeks <button onclick="flex()">Press
</button>
</center>
</h1>
<h4>
Clicking on the 'Press' button
will showcase the'FlexGrow Property'.
</h4>
<div id="main">
<div style="background-color:white;"></div>
<div style="background-color:green;" id="gfg"></div>
<div style="background-color:white;"></div>
<div style="background-color:green;" id="gfgg"></div>
</div>
<script>
function flex() {
// SAFARI.
document.getElementById(
"gfg").style.WebkitFlexGrow = "8";
document.getElementById(
"gfg").style.flexGrow = "8";
// OTHERS.
document.getElementById(
"gfgg").style.WebkitFlexGrow = "8";
document.getElementById(
"gfgg").style.flexGrow = "8";
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

瀏覽器支持:DOM flexGrow屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Style top用法及代碼示例
- HTML Style right用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style animationDirection用法及代碼示例
注:本文由純淨天空篩選整理自riarawal99大神的英文原創作品 HTML | DOM Style flexGrow Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
