DOM样式的columnspan属性用于指定元素应跨越多少列。
- 用法:
- 它返回columnSpan属性:
object.style.columnSpan
- 它设置了columnSpan属性:
object.style.columnSpan = "1|all|initial|inherit"
属性值:
- 1:元素的默认值。用于跨一列元素。
- all:它用于将元素扩展到所有列。
- initial:用于设置其默认值。
- inherit:它用于设置其父级的属性。
返回值:此属性返回一个String,它表示元素的column-span属性。
示例1:将columnSpan属性设置为“all”。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columnSpan Property
</title>
<style>
#main {
column-count:3;
/* Standard syntax */
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">GeeksForGeeks</h1>
<h3>DOM Style columnSpan Property </h3>
<button onclick="geeks()">Click</button>
<div id="main">
<h2 id="h2tag">
It is a good platform to learn programming.
</h2>
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon,
Adobe etc with a free online placement
preparation course. The course focuses
on various MCQ's & Coding question likely
to be asked in the interviews & make your
upcoming placement season efficient and
successful.
</div>
<script>
function geeks() {
// Code for old Chrome, Safari, Opera
document.getElementById("h2tag").style.WebkitColumnSpan =
"all";
// Foe other standard browsers.
document.getElementById("h2tag").style.columnSpan = "all";
}
</script>
</center>
</body>
</html>输出:
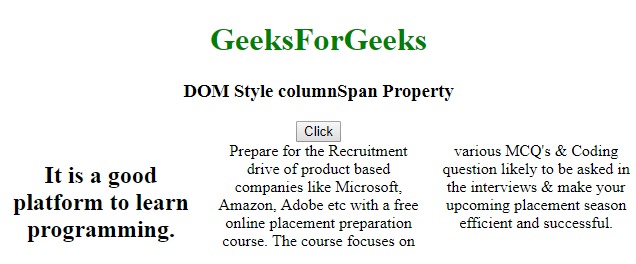
在单击按钮之前:

单击按钮后:

示例2:将columnSpan属性设置为“all”。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columnSpan Property
</title>
<style>
#main {
column-count:3;
/* Standard syntax */
border:2px solid green;
}
#h2tag {
background-color:orange;
color:lime;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">GeeksForGeeks</h1>
<h3>DOM Style columnSpan Property </h3>
<button onclick="geeks()">Click</button>
<br>
<div id="main">
<h2 id="h2tag">
GeeksforGeeks is a good platform to learn
programming.
</h2>
It is a good platform to learn programming.
It is an educational website. Prepare for
the Recruitment drive of product based
companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's &
Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful. Also, any
geeks can help other geeks by writing articles
on the GeeksforGeeks, publishing articles follow
few steps that are Articles that need little
modification/improvement from reviewers are
published first. To quickly get your articles
reviewed, please refer existing articles, their
formatting style, coding style, and try to make
you are close to them. In case you are a beginner,
you may refer Guidelines to write an Article
</div>
<script>
function geeks() {
// Code for old Chrome, Safari, Opera
document.getElementById("h2tag").style.WebkitColumnSpan
= "all";
// For other standard browsers.
document.getElementById("h2tag").style.columnSpan
= "all";
}
</script>
</center>
</body>
</html>输出:
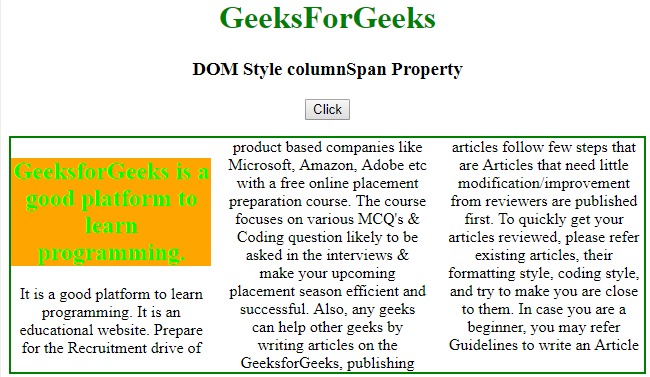
在单击按钮之前:

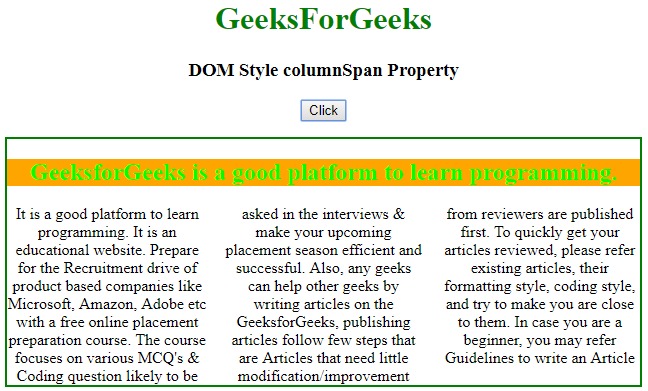
单击按钮后:

支持的浏览器:HTML | DOM样式columnSpan属性在下面列出:
- 谷歌浏览器50.0
- Internet Explorer 10.0
- Opera 37.0
- Safari 9.0
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style animationDirection用法及代码示例
- HTML Style columnFill用法及代码示例
注:本文由纯净天空筛选整理自Sabya_Samadder大神的英文原创作品 HTML | DOM Style columnSpan Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
