DOM樣式的columnspan屬性用於指定元素應跨越多少列。
- 用法:
- 它返回columnSpan屬性:
object.style.columnSpan
- 它設置了columnSpan屬性:
object.style.columnSpan = "1|all|initial|inherit"
屬性值:
- 1:元素的默認值。用於跨一列元素。
- all:它用於將元素擴展到所有列。
- initial:用於設置其默認值。
- inherit:它用於設置其父級的屬性。
返回值:此屬性返回一個String,它表示元素的column-span屬性。
示例1:將columnSpan屬性設置為“all”。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columnSpan Property
</title>
<style>
#main {
column-count:3;
/* Standard syntax */
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">GeeksForGeeks</h1>
<h3>DOM Style columnSpan Property </h3>
<button onclick="geeks()">Click</button>
<div id="main">
<h2 id="h2tag">
It is a good platform to learn programming.
</h2>
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon,
Adobe etc with a free online placement
preparation course. The course focuses
on various MCQ's & Coding question likely
to be asked in the interviews & make your
upcoming placement season efficient and
successful.
</div>
<script>
function geeks() {
// Code for old Chrome, Safari, Opera
document.getElementById("h2tag").style.WebkitColumnSpan =
"all";
// Foe other standard browsers.
document.getElementById("h2tag").style.columnSpan = "all";
}
</script>
</center>
</body>
</html>輸出:
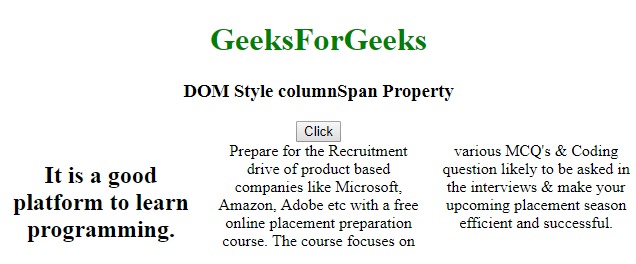
在單擊按鈕之前:

單擊按鈕後:

示例2:將columnSpan屬性設置為“all”。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columnSpan Property
</title>
<style>
#main {
column-count:3;
/* Standard syntax */
border:2px solid green;
}
#h2tag {
background-color:orange;
color:lime;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;">GeeksForGeeks</h1>
<h3>DOM Style columnSpan Property </h3>
<button onclick="geeks()">Click</button>
<br>
<div id="main">
<h2 id="h2tag">
GeeksforGeeks is a good platform to learn
programming.
</h2>
It is a good platform to learn programming.
It is an educational website. Prepare for
the Recruitment drive of product based
companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's &
Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful. Also, any
geeks can help other geeks by writing articles
on the GeeksforGeeks, publishing articles follow
few steps that are Articles that need little
modification/improvement from reviewers are
published first. To quickly get your articles
reviewed, please refer existing articles, their
formatting style, coding style, and try to make
you are close to them. In case you are a beginner,
you may refer Guidelines to write an Article
</div>
<script>
function geeks() {
// Code for old Chrome, Safari, Opera
document.getElementById("h2tag").style.WebkitColumnSpan
= "all";
// For other standard browsers.
document.getElementById("h2tag").style.columnSpan
= "all";
}
</script>
</center>
</body>
</html>輸出:
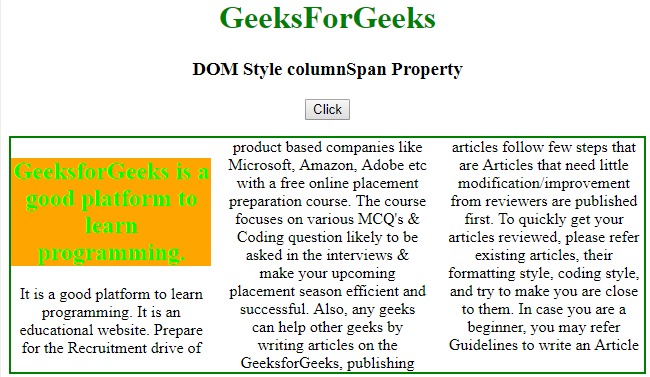
在單擊按鈕之前:

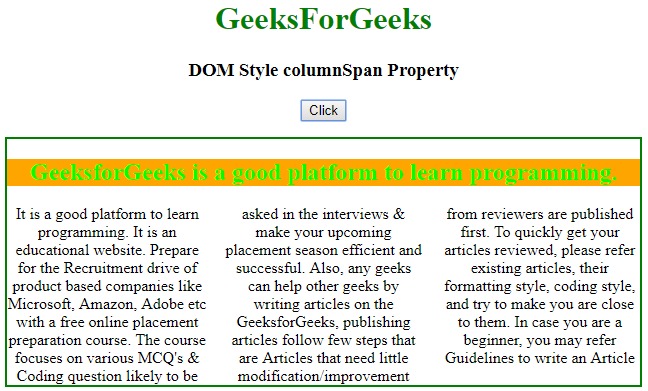
單擊按鈕後:

支持的瀏覽器:HTML | DOM樣式columnSpan屬性在下麵列出:
- 穀歌瀏覽器50.0
- Internet Explorer 10.0
- Opera 37.0
- Safari 9.0
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style animationDirection用法及代碼示例
- HTML Style columnFill用法及代碼示例
注:本文由純淨天空篩選整理自Sabya_Samadder大神的英文原創作品 HTML | DOM Style columnSpan Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
