HTML中的DOM样式borderImage属性是用于设置borderImageSource,borderImageSlice,borderImageWidth,borderImageOutset和borderImageRepeat属性的简写属性。
用法:
- 它用于返回borderImage属性。
object.style.borderImage
- 它用于设置borderImage属性。
object.style.borderImage = "source slice width outset repeat| initial|inherit"
属性值:在borderImage属性中,有7个属性值,如下所述:
- border-Image-Source:此参数保存将使用的源imgae。
- border-Image-Slice:此参数指定image-border的向内偏移。
- border-Image-Width:此参数保存使用的图像边框的宽度。
- border-Image-Outset:此参数定义应扩展的边界区域。
- border-Image-Repeat:此参数定义边框应重复,圆化或拉长。
- initial:此属性值用于将此属性设置为其默认值。
- inherit:此属性值用于从其父元素继承此属性。
返回值:
它返回一个字符串值,该字符串值表示元素的border-image属性。
示例1:这显示了如何更改border-image。
<!DOCTYPE html>
<html>
<head>
<style>
#my {
border:50px solid transparent;
width:250px;
padding:15px 15px;
<!-- Safari 5 -->
-webkit-border-image:
url(https://media.geeksforgeeks.org/wp-content/uploads/bord-1-300x161.jpg)
100 100 stretch;
<!-- Opera 12 -->
-o-border-image:
url(https://media.geeksforgeeks.org/wp-content/uploads/bord-1-300x161.jpg)
100 100 stretch;
border-image:
url(https://media.geeksforgeeks.org/wp-content/uploads/bord-1-300x161.jpg)
100 100 stretch;
}
</style>
</head>
<body>
<h3>Click the "Change" button to change the border-image property</h3>
<button onclick="myFunction()">Change</button>
<div id="my">
<h1><font color="green">GeeksForGeeks</font></h1>
</div>
<script>
function myFunction() {
<!-- Code for Safari 5 -->
document.getElementById("my").style.WebkitBorderImage =
"url(https://media.geeksforgeeks.org/wp-content/uploads/bord1-1-300x162.jpg)30 30 round";
<!-- Code for Opera 12 -->
document.getElementById("my").style.OBorderImage =
"url(https://media.geeksforgeeks.org/wp-content/uploads/bord1-1-300x162.jpg)30 30 round";
document.getElementById("my").style.borderImage =
"url(https://media.geeksforgeeks.org/wp-content/uploads/bord1-1-300x162.jpg)30 30 round";
}
</script>
</body>
</html>输出:
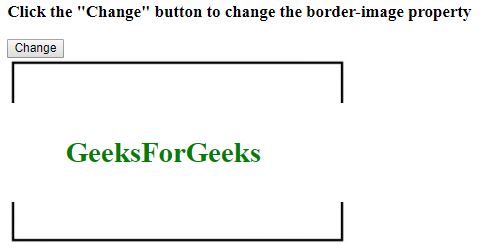
之前单击按钮:
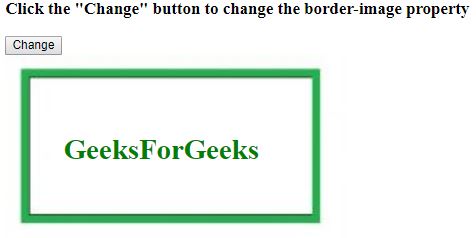
单击按钮后:“图像的边框已更改”

示例2:样式borderImageSource属性。
<!DOCTYPE html>
<html>
<head>
<style>
div {
border:30px solid transparent;
border-image:
url(https://media.geeksforgeeks.org/wp-content/uploads/bord1-1-300x162.jpg);
border-image-slice:30;
border-image-width:1 1 1 1;
border-image-outset:0;
border-image-repeat:round;
}
</style>
</head>
<body>
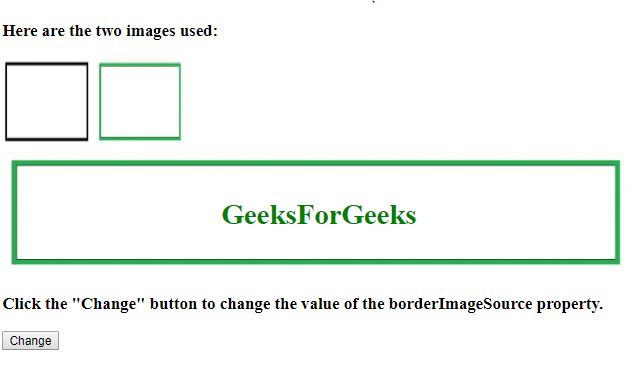
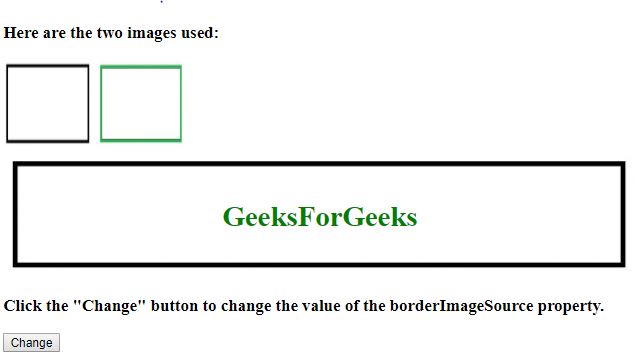
<h3>Here are the two images used:</h3>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/bord-1-300x161.jpg"
height="100" width="100">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/bord1-1-300x162.jpg"
height="100" width="100">
<div id="main">
<h1><center><font color="green" >
GeeksForGeeks
</font></center></h1>
</div>
<h3>Click the "Change" button to change the value of the borderImageSource property.</h3>
<button onclick="myFunction()">Change</button>
<script>
function myFunction() {
document.getElementById("main").style.borderImageSource =
"url(https://media.geeksforgeeks.org/wp-content/uploads/bord-1-300x161.jpg)";
}
</script>
</body>
</html>输出:
之前单击按钮:

单击按钮后:

支持的浏览器:下面列出了DOM Style borderImage属性支持的浏览器:
- 谷歌浏览器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 3.5
- Safari 1.0
相关用法
- HTML Style top用法及代码示例
- HTML Style right用法及代码示例
- HTML Style borderImageWidth用法及代码示例
- HTML Style backgroundPosition用法及代码示例
- HTML Style borderLeftColor用法及代码示例
- HTML Style resize用法及代码示例
- HTML Style direction用法及代码示例
- HTML Style background用法及代码示例
- HTML Style borderImageRepeat用法及代码示例
- HTML Style animationPlayState用法及代码示例
- HTML Style tabSize用法及代码示例
- HTML Style fontWeight用法及代码示例
- HTML Style borderWidth用法及代码示例
- HTML Style columnSpan用法及代码示例
- HTML Style left用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 HTML | DOM Style borderImage Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
