HTML DOM中的backgroundRepeat属性用于设置或返回CSS backgroundRepeat属性。它还检查是否重复background-image。
用法:
- 它用于返回backgroundRepeat属性。
object.style.backgroundRepeat
- 它用于设置backgroundRepeat属性。
object.style.backgroundRepeat = "repeat|repeat-x|repeat-y| no-repeat|initial|inherit"
属性值:
- repeat:用于水平和垂直重复背景图像。它是默认值。
- repeat-x:用于水平重复背景图像。
- repeat-y:它用于设置仅垂直重复的背景图像。
- no-repeat:它不会重复背景图像。它仅显示背景图像一次。
返回值:它返回一个字符串值,该字符串值表示如何重复背景图像。
范例1:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style background-repeat property
</title>
<style>
body {
background-image:url(
"https://media.geeksforgeeks.org/wp-content/uploads/geeks-25.png");
background-size:200px 150px;
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
DOM Style backgroundRepeat Property
</h2>
<button onclick = "myGeeks()">
Submit
</button>
<script>
function myGeeks() {
document.body.style.backgroundRepeat = "no-repeat";
}
</script>
</body>
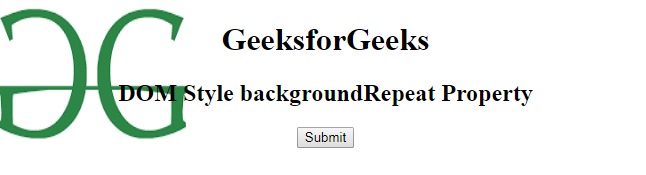
</html> 输出:
之前单击按钮:

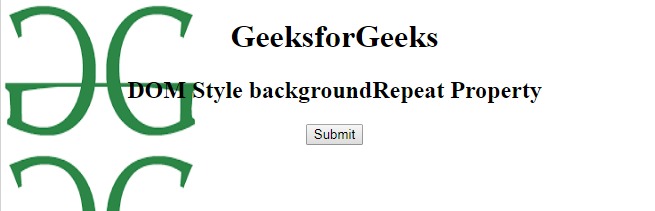
单击按钮后:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style background-repeat property
</title>
<style>
body {
background-image:url(
"https://media.geeksforgeeks.org/wp-content/uploads/geeks-25.png");
background-repeat:repeat-y;
background-size:200px 150px;
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
DOM Style backgroundRepeat Property
</h2>
<button onclick = "myGeeks()">
Submit
</button>
<script>
function myGeeks() {
document.body.style.backgroundRepeat = "repeat-x";
}
</script>
</body>
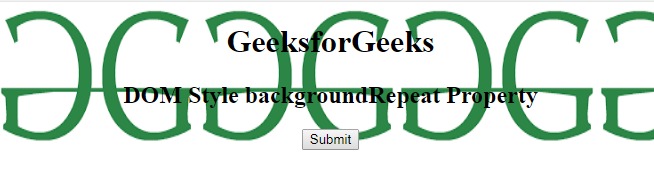
</html> 输出:
之前单击按钮:

单击按钮后:

支持的浏览器:下面列出了DOM Style backgroundRepeat属性支持的浏览器:
- 谷歌浏览器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 1.0
- Safari 3.5
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style columnFill用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Style backgroundRepeat Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
