HTML DOM中的backgroundRepeat屬性用於設置或返回CSS backgroundRepeat屬性。它還檢查是否重複background-image。
用法:
- 它用於返回backgroundRepeat屬性。
object.style.backgroundRepeat
- 它用於設置backgroundRepeat屬性。
object.style.backgroundRepeat = "repeat|repeat-x|repeat-y| no-repeat|initial|inherit"
屬性值:
- repeat:用於水平和垂直重複背景圖像。它是默認值。
- repeat-x:用於水平重複背景圖像。
- repeat-y:它用於設置僅垂直重複的背景圖像。
- no-repeat:它不會重複背景圖像。它僅顯示背景圖像一次。
返回值:它返回一個字符串值,該字符串值表示如何重複背景圖像。
範例1:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style background-repeat property
</title>
<style>
body {
background-image:url(
"https://media.geeksforgeeks.org/wp-content/uploads/geeks-25.png");
background-size:200px 150px;
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
DOM Style backgroundRepeat Property
</h2>
<button onclick = "myGeeks()">
Submit
</button>
<script>
function myGeeks() {
document.body.style.backgroundRepeat = "no-repeat";
}
</script>
</body>
</html> 輸出:
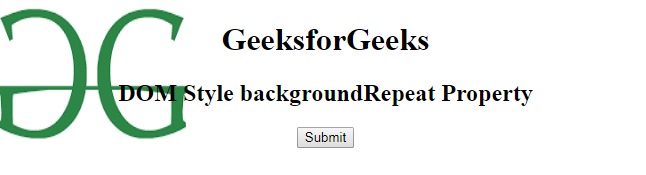
之前單擊按鈕:

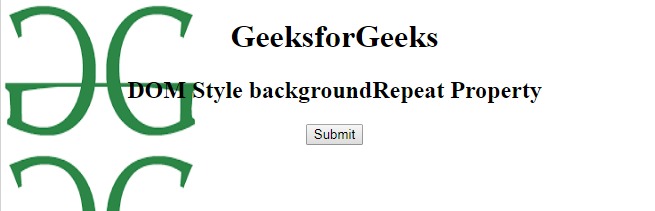
單擊按鈕後:

範例2:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style background-repeat property
</title>
<style>
body {
background-image:url(
"https://media.geeksforgeeks.org/wp-content/uploads/geeks-25.png");
background-repeat:repeat-y;
background-size:200px 150px;
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
DOM Style backgroundRepeat Property
</h2>
<button onclick = "myGeeks()">
Submit
</button>
<script>
function myGeeks() {
document.body.style.backgroundRepeat = "repeat-x";
}
</script>
</body>
</html> 輸出:
之前單擊按鈕:

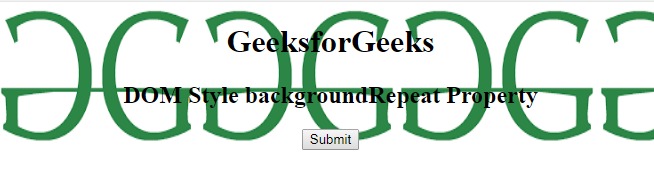
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Style backgroundRepeat屬性支持的瀏覽器:
- 穀歌瀏覽器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 1.0
- Safari 3.5
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style columnFill用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Style backgroundRepeat Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
