HTML DOM中的Style backgroundOrigin属性用于确定背景图像相对于位置的位置。它可能是相对于填充,边框或实际内容而言的。
用法:
- 它返回backgroundOrigin属性。
object.style.backgroundOrigin
- 它用于设置backgroundOrigin属性。
object.style.backgroundOrigin = "padding-box|border-box|initial| content-box|inherit"
属性值:
- padding-box:此值将图像相对于左上方的填充边放置。它是默认值。
- border-box:此值相对于边界边(绝对左上角)定位图像。
- content-box:此值相对于元素实际内容的开头定位图像。
- initial:它用于将此属性设置为其默认值。
- inherit:它从其父元素继承属性。
padding-box:此值相对于左上角的填充边定位图像。它是默认值。
例:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style backgroundOrigin Property
</title>
<style>
.bg-img {
height:200px;
width:200px;
padding:10px;
border:10px dotted;
margin-bottom:10px;
background:url(
'https://media.geeksforgeeks.org/wp-content/uploads/20190311222622/sample-image.png')
no-repeat;
background-size:100px;
background-origin:content-box;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style backgroundOrigin Property</b>
<p>
Click on the button to change the origin
property of the background image to padding-box
</p>
<div class="bg-img">
GeeksforGeeks contains well written, well
thought and well explained computer science
and programming articles, quizzes and
practice questions.
</div>
<button onclick="changeOrigin()">
Change backgroundOrigin
</button>
<!-- Script to change backgroundOrigin property -->
<script>
function changeOrigin() {
elem = document.querySelector('.bg-img');
elem.style.backgroundOrigin = 'padding-box';
}
</script>
</body>
</html> 输出:
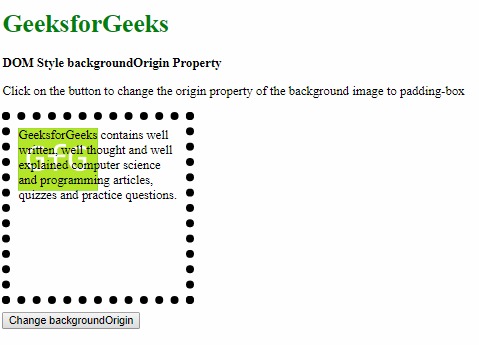
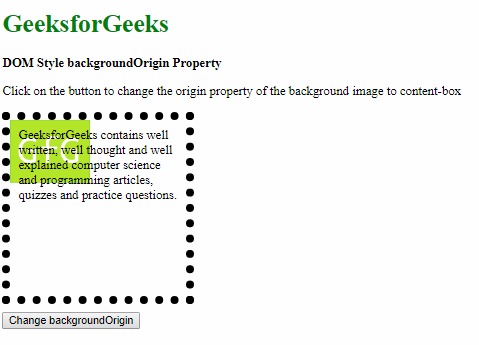
- 在单击按钮之前:

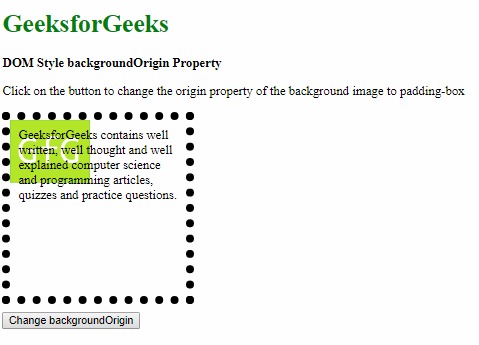
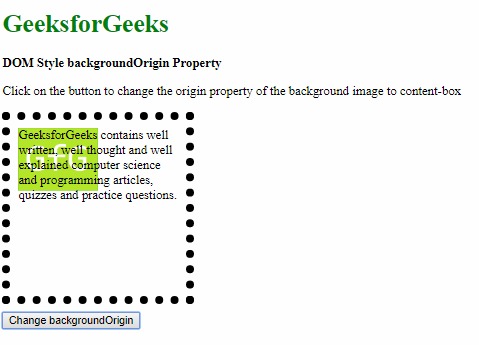
- 单击按钮后:

border-box:此值相对于边界边(绝对左上角)定位图像。
例:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style backgroundOrigin Property
</title>
<style>
.bg-img {
height:200px;
width:200px;
padding:10px;
border:10px dotted;
margin-bottom:10px;
background:url(
'https://media.geeksforgeeks.org/wp-content/uploads/20190311222622/sample-image.png')
no-repeat;
background-size:100px;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style backgroundOrigin Property</b>
<p>
Click on the button to change the origin
property of the background image to padding-box
</p>
<div class="bg-img">
GeeksforGeeks contains well written, well
thought and well explained computer science
and programming articles, quizzes and
practice questions.
</div>
<button onclick="changeOrigin()">
Change backgroundOrigin
</button>
<!-- Script to change backgroundOrigin property -->
<script>
function changeOrigin() {
elem = document.querySelector('.bg-img');
elem.style.backgroundOrigin = 'border-box';
}
</script>
</body>
</html> 输出:
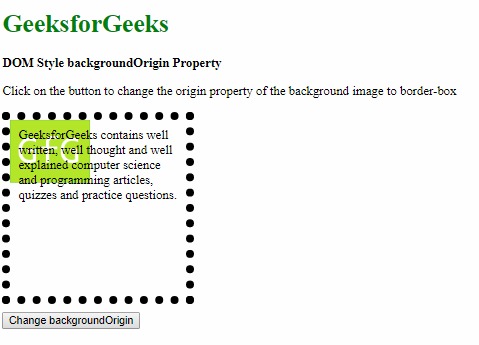
- 在单击按钮之前:

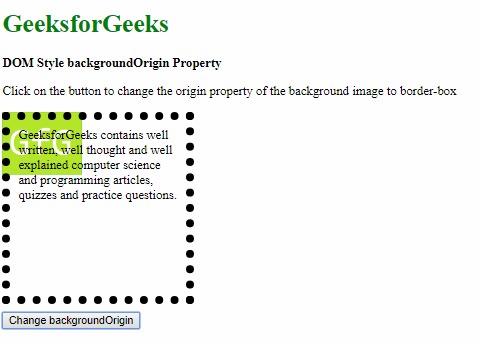
- 单击按钮后:

content-box:此值相对于元素实际内容的开头定位图像。
例:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style backgroundOrigin Property
</title>
<style>
.bg-img {
height:200px;
width:200px;
padding:10px;
border:10px dotted;
margin-bottom:10px;
background:url(
'https://media.geeksforgeeks.org/wp-content/uploads/20190311222622/sample-image.png')
no-repeat;
background-size:100px;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style backgroundOrigin Property</b>
<p>
Click on the button to change the origin
property of the background image to padding-box
</p>
<div class="bg-img">
GeeksforGeeks contains well written, well
thought and well explained computer science
and programming articles, quizzes and
practice questions.
</div>
<button onclick="changeOrigin()">
Change backgroundOrigin
</button>
<!-- Script to change backgroundOrigin property -->
<script>
function changeOrigin() {
elem = document.querySelector('.bg-img');
elem.style.backgroundOrigin = 'content-box';
}
</script>
</body>
</html> 输出:
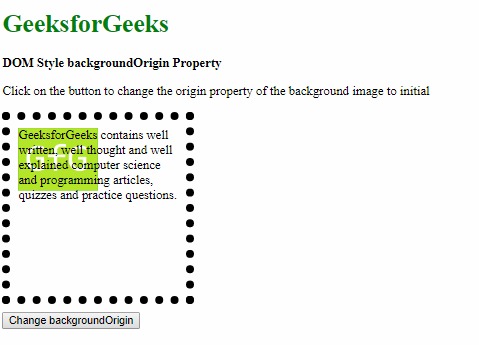
- 在单击按钮之前:

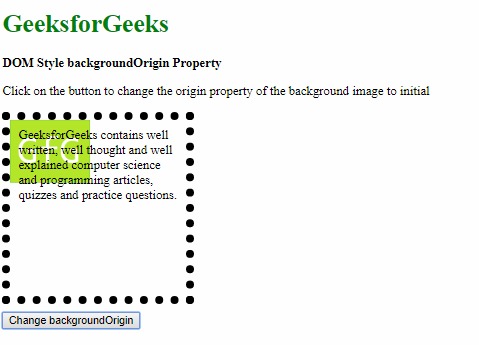
- 单击按钮后:

初始值:用于将此属性设置为其默认值。
例:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style backgroundOrigin Property
</title>
<style>
.bg-img {
height:200px;
width:200px;
padding:10px;
border:10px dotted;
margin-bottom:10px;
background:url(
'https://media.geeksforgeeks.org/wp-content/uploads/20190311222622/sample-image.png')
no-repeat;
background-size:100px;
background-origin:content-box;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style backgroundOrigin Property</b>
<p>
Click on the button to change the origin
property of the background image to padding-box
</p>
<div class="bg-img">
GeeksforGeeks contains well written, well
thought and well explained computer science
and programming articles, quizzes and
practice questions.
</div>
<button onclick="changeOrigin()">
Change backgroundOrigin
</button>
<!-- Script to change backgroundOrigin property -->
<script>
function changeOrigin() {
elem = document.querySelector('.bg-img');
elem.style.backgroundOrigin = 'initial';
}
</script>
</body>
</html> 输出:
- 在单击按钮之前:

- 单击按钮后:

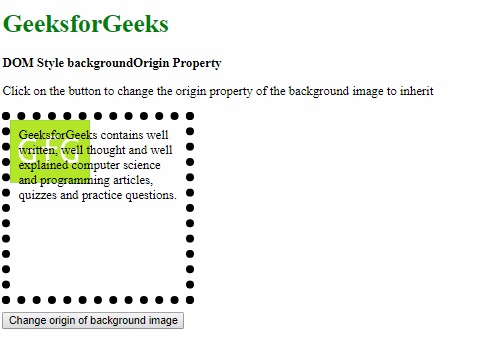
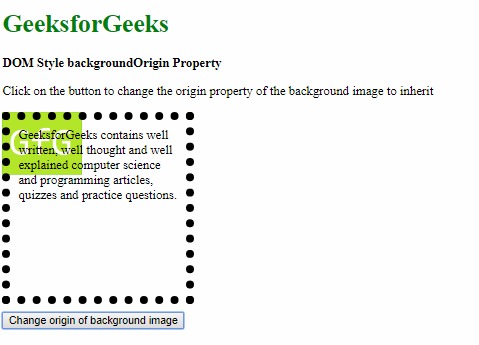
继承:它从其父元素继承属性。
例:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style backgroundOrigin Property
</title>
<style>
/* Parent element */
#parent {
height:250px;
width:250px;
background-origin:border-box;
}
.bg-img {
height:200px;
width:200px;
padding:10px;
margin-bottom:50px;
border:10px dotted;
background:url(
'https://media.geeksforgeeks.org/wp-content/uploads/20190311222622/sample-image.png')
no-repeat;
background-size:100px;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style backgroundOrigin Property
</b>
<p>
Click on the button to change the origin
property of the background image to inherit
</p>
<div id="parent">
<div class="bg-img">
GeeksforGeeks contains well written, well
thought and well explained computer
science and programming articles, quizzes
and practice questions.
</div>
</div>
<button onclick="changeOrigin()">
Change origin of background image
</button>
<!-- Script to change backgroundOrigin -->
<script>
function changeOrigin() {
elem = document.querySelector('.bg-img');
elem.style.backgroundOrigin = 'inherit';
}
</script>
</body>
</html> 输出:
- 在单击按钮之前:
 alt =“ inherit-before” width =“ 479” height =“ 345” class =“ alignnone size-full wp-image-947844” />
alt =“ inherit-before” width =“ 479” height =“ 345” class =“ alignnone size-full wp-image-947844” /> - 单击按钮后:

支持的浏览器:下面列出了DOM Style backgroundOrigin属性支持的浏览器:
- 谷歌浏览器4.0
- Internet Explorer 9.0
- Firefox 4.0
- Opera 10.5
- Safari 3.0
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style animationDirection用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 HTML | DOM Style backgroundOrigin Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
