HTML DOM中的Style backgroundOrigin屬性用於確定背景圖像相對於位置的位置。它可能是相對於填充,邊框或實際內容而言的。
用法:
- 它返回backgroundOrigin屬性。
object.style.backgroundOrigin
- 它用於設置backgroundOrigin屬性。
object.style.backgroundOrigin = "padding-box|border-box|initial| content-box|inherit"
屬性值:
- padding-box:此值將圖像相對於左上方的填充邊放置。它是默認值。
- border-box:此值相對於邊界邊(絕對左上角)定位圖像。
- content-box:此值相對於元素實際內容的開頭定位圖像。
- initial:它用於將此屬性設置為其默認值。
- inherit:它從其父元素繼承屬性。
padding-box:此值相對於左上角的填充邊定位圖像。它是默認值。
例:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style backgroundOrigin Property
</title>
<style>
.bg-img {
height:200px;
width:200px;
padding:10px;
border:10px dotted;
margin-bottom:10px;
background:url(
'https://media.geeksforgeeks.org/wp-content/uploads/20190311222622/sample-image.png')
no-repeat;
background-size:100px;
background-origin:content-box;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style backgroundOrigin Property</b>
<p>
Click on the button to change the origin
property of the background image to padding-box
</p>
<div class="bg-img">
GeeksforGeeks contains well written, well
thought and well explained computer science
and programming articles, quizzes and
practice questions.
</div>
<button onclick="changeOrigin()">
Change backgroundOrigin
</button>
<!-- Script to change backgroundOrigin property -->
<script>
function changeOrigin() {
elem = document.querySelector('.bg-img');
elem.style.backgroundOrigin = 'padding-box';
}
</script>
</body>
</html> 輸出:
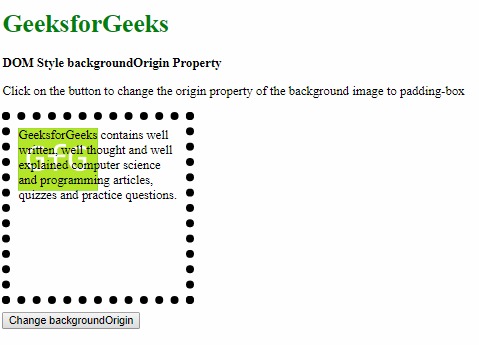
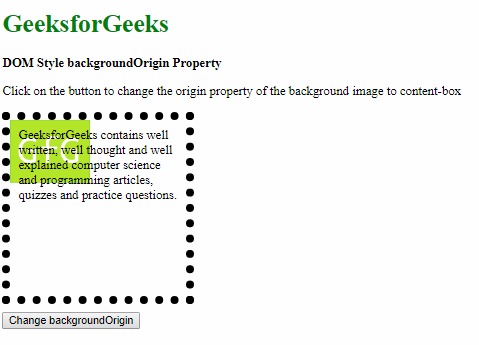
- 在單擊按鈕之前:

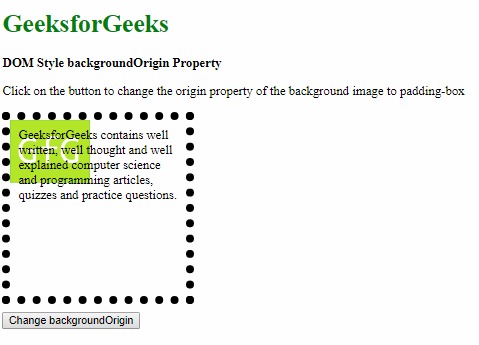
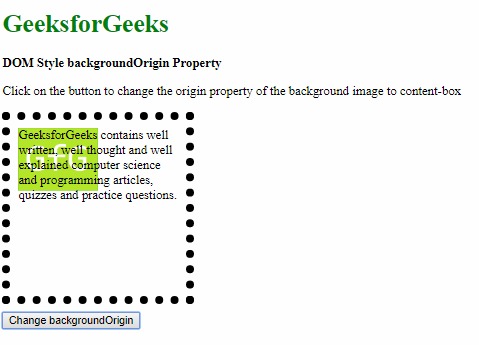
- 單擊按鈕後:

border-box:此值相對於邊界邊(絕對左上角)定位圖像。
例:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style backgroundOrigin Property
</title>
<style>
.bg-img {
height:200px;
width:200px;
padding:10px;
border:10px dotted;
margin-bottom:10px;
background:url(
'https://media.geeksforgeeks.org/wp-content/uploads/20190311222622/sample-image.png')
no-repeat;
background-size:100px;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style backgroundOrigin Property</b>
<p>
Click on the button to change the origin
property of the background image to padding-box
</p>
<div class="bg-img">
GeeksforGeeks contains well written, well
thought and well explained computer science
and programming articles, quizzes and
practice questions.
</div>
<button onclick="changeOrigin()">
Change backgroundOrigin
</button>
<!-- Script to change backgroundOrigin property -->
<script>
function changeOrigin() {
elem = document.querySelector('.bg-img');
elem.style.backgroundOrigin = 'border-box';
}
</script>
</body>
</html> 輸出:
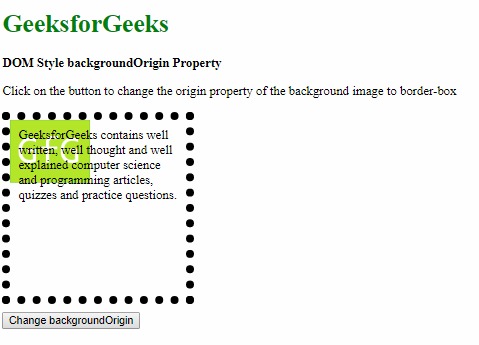
- 在單擊按鈕之前:

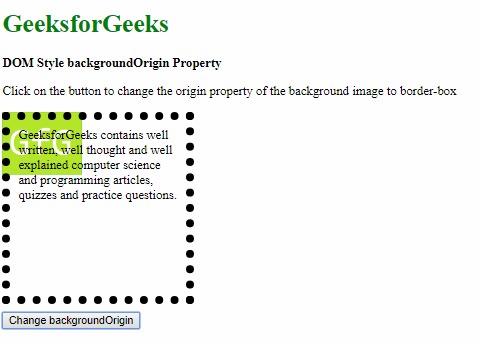
- 單擊按鈕後:

content-box:此值相對於元素實際內容的開頭定位圖像。
例:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style backgroundOrigin Property
</title>
<style>
.bg-img {
height:200px;
width:200px;
padding:10px;
border:10px dotted;
margin-bottom:10px;
background:url(
'https://media.geeksforgeeks.org/wp-content/uploads/20190311222622/sample-image.png')
no-repeat;
background-size:100px;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style backgroundOrigin Property</b>
<p>
Click on the button to change the origin
property of the background image to padding-box
</p>
<div class="bg-img">
GeeksforGeeks contains well written, well
thought and well explained computer science
and programming articles, quizzes and
practice questions.
</div>
<button onclick="changeOrigin()">
Change backgroundOrigin
</button>
<!-- Script to change backgroundOrigin property -->
<script>
function changeOrigin() {
elem = document.querySelector('.bg-img');
elem.style.backgroundOrigin = 'content-box';
}
</script>
</body>
</html> 輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

初始值:用於將此屬性設置為其默認值。
例:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style backgroundOrigin Property
</title>
<style>
.bg-img {
height:200px;
width:200px;
padding:10px;
border:10px dotted;
margin-bottom:10px;
background:url(
'https://media.geeksforgeeks.org/wp-content/uploads/20190311222622/sample-image.png')
no-repeat;
background-size:100px;
background-origin:content-box;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style backgroundOrigin Property</b>
<p>
Click on the button to change the origin
property of the background image to padding-box
</p>
<div class="bg-img">
GeeksforGeeks contains well written, well
thought and well explained computer science
and programming articles, quizzes and
practice questions.
</div>
<button onclick="changeOrigin()">
Change backgroundOrigin
</button>
<!-- Script to change backgroundOrigin property -->
<script>
function changeOrigin() {
elem = document.querySelector('.bg-img');
elem.style.backgroundOrigin = 'initial';
}
</script>
</body>
</html> 輸出:
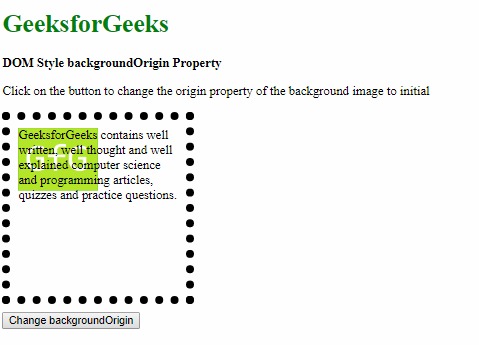
- 在單擊按鈕之前:

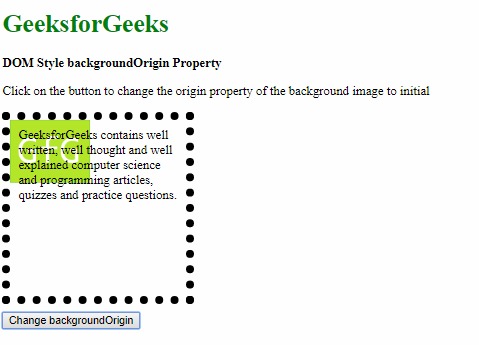
- 單擊按鈕後:

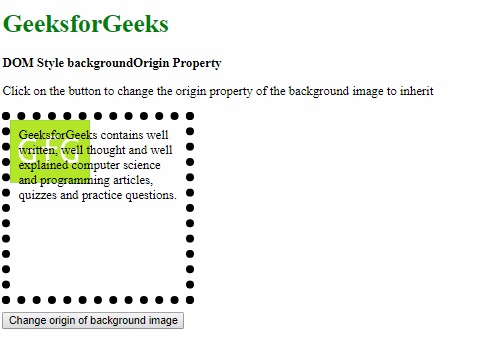
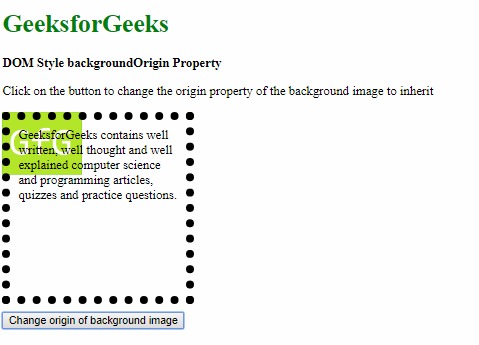
繼承:它從其父元素繼承屬性。
例:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style backgroundOrigin Property
</title>
<style>
/* Parent element */
#parent {
height:250px;
width:250px;
background-origin:border-box;
}
.bg-img {
height:200px;
width:200px;
padding:10px;
margin-bottom:50px;
border:10px dotted;
background:url(
'https://media.geeksforgeeks.org/wp-content/uploads/20190311222622/sample-image.png')
no-repeat;
background-size:100px;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style backgroundOrigin Property
</b>
<p>
Click on the button to change the origin
property of the background image to inherit
</p>
<div id="parent">
<div class="bg-img">
GeeksforGeeks contains well written, well
thought and well explained computer
science and programming articles, quizzes
and practice questions.
</div>
</div>
<button onclick="changeOrigin()">
Change origin of background image
</button>
<!-- Script to change backgroundOrigin -->
<script>
function changeOrigin() {
elem = document.querySelector('.bg-img');
elem.style.backgroundOrigin = 'inherit';
}
</script>
</body>
</html> 輸出:
- 在單擊按鈕之前:
 alt =“ inherit-before” width =“ 479” height =“ 345” class =“ alignnone size-full wp-image-947844” />
alt =“ inherit-before” width =“ 479” height =“ 345” class =“ alignnone size-full wp-image-947844” /> - 單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Style backgroundOrigin屬性支持的瀏覽器:
- 穀歌瀏覽器4.0
- Internet Explorer 9.0
- Firefox 4.0
- Opera 10.5
- Safari 3.0
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style animationDirection用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 HTML | DOM Style backgroundOrigin Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
