backfaceVisibility属性是当元素不面对屏幕时使元素可见或不可见的决定因子。旋转元素且需要隐藏其背面时,此属性很有用。
用法:
- 返回backfaceVisibility属性:
object.style.backfaceVisibility
- 设置backfaceVisibility属性:
object.style.backfaceVisibility = "visible|hidden|initial| inherit"
属性值:
- visible:可见值是默认值。它有助于使背面可见。
- hidden:隐藏的值会使背面不可见。
- initial:初始值将此属性设置为其默认值。
- inherit:它用于从其父元素继承属性。
返回值:它返回一个字符串,该字符串表示元素的backfaceVisibility属性的行为。
示例1:将backfaceVisibility从可见设置为隐藏。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Style backfaceVisibility Property
</title>
<style>
div {
width:200px;
height:200px;
background:green;
color:white;
/* Chrome, Safari, Opera */
-webkit-animation:mymove 3s infinite linear alternate;
animation:mymove 3s infinite linear alternate;
}
/* Chrome, Safari, Opera */
@-webkit-keyframes mymove {
to {
-webkit-transform:rotateX(180deg);
}
}
@keyframes mymove {
to {
transform:rotateX(180deg);
}
}
</style>
</head>
<body>
<p>
Select/deselect the checkbox to change the
backface-visibility of the animated element:
</p>
<div id="myGFG">
<h1>HEY GEEKS</h1>
</div>
<input type="checkbox" onclick="flip(this)" checked>
backface-visibility
<script>
function flip(x) {
if (x.checked === true) {
// Code for Chrome, Safari, Opera
document.getElementById(
"myGFG").style.WebkitBackfaceVisibility =
"visible";
document.getElementById(
"myGFG").style.backfaceVisibility =
"visible";
} else {
// Code for Chrome, Safari, Opera
document.getElementById(
"myGFG").style.WebkitBackfaceVisibility =
"hidden";
document.getElementById(
"myGFG").style.backfaceVisibility =
"hidden";
}
}
</script>
</body>
</html>输出:
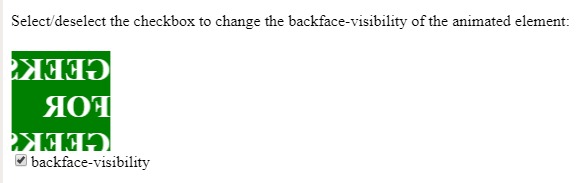
- 隐藏之前:


- 隐藏后:


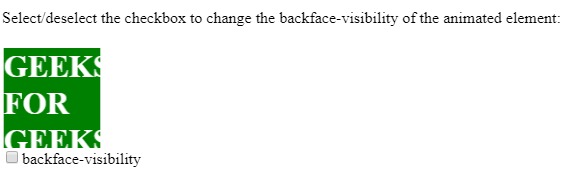
- 隐藏之前:


- 隐藏后:


- Google Chrome 36.0 12.0 Webkit
- Internet Explorer 10.0 /边
- Mozilla Firefox 16.0 10.0 Moz
- Opera 23.0 15.0 Webkit
- 苹果Safari 4.0 Webkit
示例2:将backfaceVisibility从可见设置为隐藏。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Style backfaceVisibility Property
</title>
<style>
div {
width:100px;
height:100px;
background:green;
color:white;
-webkit-animation:mymove 2s infinite linear alternate;
/* Chrome, Safari, Opera */
animation:mymove 2s infinite linear alternate;
}
/* Chrome, Safari, Opera */
@-webkit-keyframes mymove {
to {
-webkit-transform:rotateY(180deg);
}
}
@keyframes mymove {
to {
transform:rotateY(180deg);
}
}
</style>
</head>
<body>
<p>
Select/deselect the checkbox to change the
backface-visibility of the animated element:
</p>
<div id="myGFG">
<h1>GEEKS FOR GEEKS</h1>
</div>
<input type="checkbox" onclick="flip(this)" checked>
backface-visibility
<script>
function flip(x) {
if (x.checked === true) {
// Code for Chrome, Safari, Opera
document.getElementById(
"myGFG").style.WebkitBackfaceVisibility =
"visible";
document.getElementById(
"myGFG").style.backfaceVisibility =
"visible";
} else {
// Code for Chrome, Safari, Opera
document.getElementById(
"myGFG").style.WebkitBackfaceVisibility =
"hidden";
document.getElementById(
"myGFG").style.backfaceVisibility =
"hidden";
}
}
</script>
</body>
</html>输出:
注意:Chrome版本(12-35),Safari新更新的版本和Opera 15+版本支持称为“ WebkitBackfaceVisibility属性”的备用属性。
支持的浏览器:下面列出了DOM Style backfaceVisibility属性支持的浏览器:
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style height用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style animationDirection用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style clear用法及代码示例
注:本文由纯净天空筛选整理自MerlynShelley大神的英文原创作品 HTML | DOM Style backfaceVisibility Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
