backfaceVisibility屬性是當元素不麵對屏幕時使元素可見或不可見的決定因子。旋轉元素且需要隱藏其背麵時,此屬性很有用。
用法:
- 返回backfaceVisibility屬性:
object.style.backfaceVisibility
- 設置backfaceVisibility屬性:
object.style.backfaceVisibility = "visible|hidden|initial| inherit"
屬性值:
- visible:可見值是默認值。它有助於使背麵可見。
- hidden:隱藏的值會使背麵不可見。
- initial:初始值將此屬性設置為其默認值。
- inherit:它用於從其父元素繼承屬性。
返回值:它返回一個字符串,該字符串表示元素的backfaceVisibility屬性的行為。
示例1:將backfaceVisibility從可見設置為隱藏。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Style backfaceVisibility Property
</title>
<style>
div {
width:200px;
height:200px;
background:green;
color:white;
/* Chrome, Safari, Opera */
-webkit-animation:mymove 3s infinite linear alternate;
animation:mymove 3s infinite linear alternate;
}
/* Chrome, Safari, Opera */
@-webkit-keyframes mymove {
to {
-webkit-transform:rotateX(180deg);
}
}
@keyframes mymove {
to {
transform:rotateX(180deg);
}
}
</style>
</head>
<body>
<p>
Select/deselect the checkbox to change the
backface-visibility of the animated element:
</p>
<div id="myGFG">
<h1>HEY GEEKS</h1>
</div>
<input type="checkbox" onclick="flip(this)" checked>
backface-visibility
<script>
function flip(x) {
if (x.checked === true) {
// Code for Chrome, Safari, Opera
document.getElementById(
"myGFG").style.WebkitBackfaceVisibility =
"visible";
document.getElementById(
"myGFG").style.backfaceVisibility =
"visible";
} else {
// Code for Chrome, Safari, Opera
document.getElementById(
"myGFG").style.WebkitBackfaceVisibility =
"hidden";
document.getElementById(
"myGFG").style.backfaceVisibility =
"hidden";
}
}
</script>
</body>
</html>輸出:
- 隱藏之前:


- 隱藏後:


- 隱藏之前:


- 隱藏後:


- Google Chrome 36.0 12.0 Webkit
- Internet Explorer 10.0 /邊
- Mozilla Firefox 16.0 10.0 Moz
- Opera 23.0 15.0 Webkit
- 蘋果Safari 4.0 Webkit
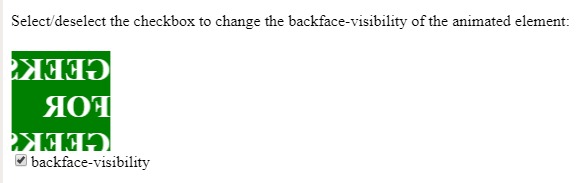
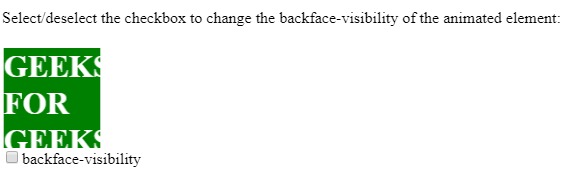
示例2:將backfaceVisibility從可見設置為隱藏。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Style backfaceVisibility Property
</title>
<style>
div {
width:100px;
height:100px;
background:green;
color:white;
-webkit-animation:mymove 2s infinite linear alternate;
/* Chrome, Safari, Opera */
animation:mymove 2s infinite linear alternate;
}
/* Chrome, Safari, Opera */
@-webkit-keyframes mymove {
to {
-webkit-transform:rotateY(180deg);
}
}
@keyframes mymove {
to {
transform:rotateY(180deg);
}
}
</style>
</head>
<body>
<p>
Select/deselect the checkbox to change the
backface-visibility of the animated element:
</p>
<div id="myGFG">
<h1>GEEKS FOR GEEKS</h1>
</div>
<input type="checkbox" onclick="flip(this)" checked>
backface-visibility
<script>
function flip(x) {
if (x.checked === true) {
// Code for Chrome, Safari, Opera
document.getElementById(
"myGFG").style.WebkitBackfaceVisibility =
"visible";
document.getElementById(
"myGFG").style.backfaceVisibility =
"visible";
} else {
// Code for Chrome, Safari, Opera
document.getElementById(
"myGFG").style.WebkitBackfaceVisibility =
"hidden";
document.getElementById(
"myGFG").style.backfaceVisibility =
"hidden";
}
}
</script>
</body>
</html>輸出:
注意:Chrome版本(12-35),Safari新更新的版本和Opera 15+版本支持稱為“ WebkitBackfaceVisibility屬性”的備用屬性。
支持的瀏覽器:下麵列出了DOM Style backfaceVisibility屬性支持的瀏覽器:
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style animationDirection用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style clear用法及代碼示例
注:本文由純淨天空篩選整理自MerlynShelley大神的英文原創作品 HTML | DOM Style backfaceVisibility Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
