isConnected属性返回一个布尔值,该布尔值指示节点是(直接还是间接)连接到上下文对象或文档。这是一个只读属性。
用法:
check = node.isConnected
返回值:
- true:节点是否连接到文档。
- false:如果节点未连接到文档。
范例1:此属性返回false。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML DOM Node isConnected property</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>Click to Check</p>
<button onclick="Check()">Click</button>
<script>
function Check() {
let exp = document.createElement('p');
exp.innerHTML = "abcd";
a = exp.isConnected;
console.log(a); // Returns false
if (a == false) {
console.log("Not Connected");
}
else {
console.log("Connected")
}
}
</script>
</body>
</html>输出:
-
单击按钮之前:

-
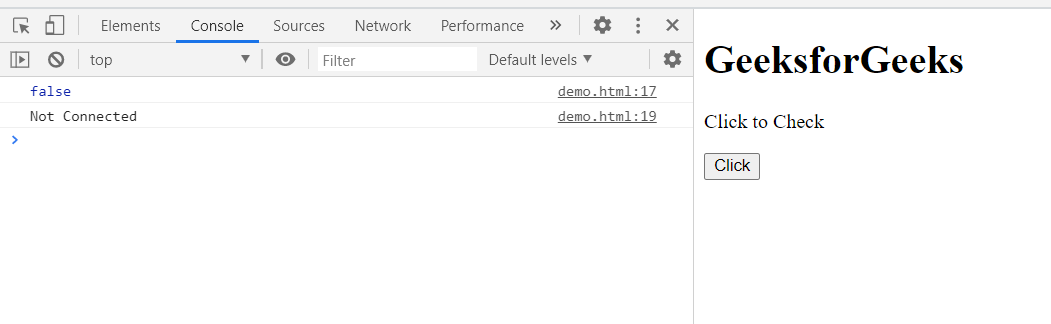
单击按钮后:

范例2:此属性返回true。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML DOM Node isConnected property</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>Click to Check</p>
<button onclick="Check()">Click</button>
<script>
function Check() {
let exp = document.createElement('p');
exp.innerHTML = "abcd";
document.body.appendChild(exp);
a = exp.isConnected;
console.log(a); // Returns true
if (a == false) {
console.log("Not Connected");
}
else {
console.log("Connected")
}
}
</script>
</body>
</html>输出:
-
单击按钮之前:

-
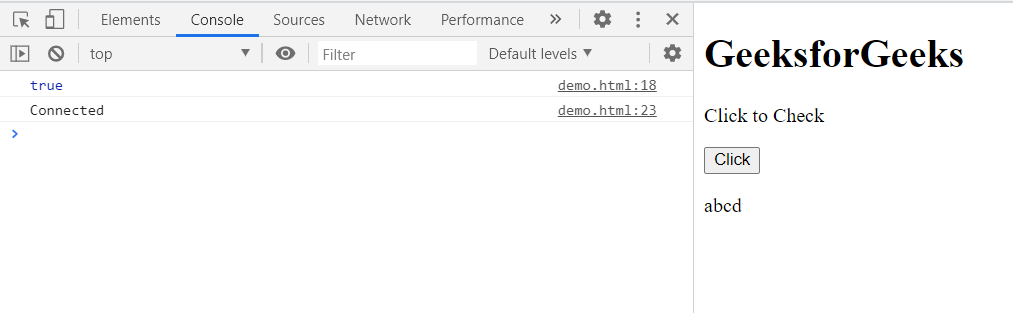
单击按钮后:

支持的浏览器:
- 谷歌浏览器
- Edge
- Firefox
- Safari
- Opera
相关用法
- HTML DOM Node isSupported()用法及代码示例
- HTML DOM Node.getRootNode()用法及代码示例
- HTML DOM lang用法及代码示例
- HTML Style backgroundClip用法及代码示例
- HTML Style borderTop用法及代码示例
- HTML Meter max用法及代码示例
- HTML Input Hidden value用法及代码示例
- HTML Textarea autofocus用法及代码示例
- HTML Style columnGap用法及代码示例
- HTML Input Time autofocus用法及代码示例
- HTML Input Submit formTarget用法及代码示例
- HTML Style boxSizing用法及代码示例
- HTML Input Checkbox disabled用法及代码示例
- HTML Source src用法及代码示例
- HTML Input Range max用法及代码示例
- HTML Video loop用法及代码示例
- HTML Button disabled用法及代码示例
- HTML Input URL size用法及代码示例
- HTML Style borderImageSource用法及代码示例
- HTML Style wordBreak用法及代码示例
- HTML Base target用法及代码示例
- HTML textarea minlength用法及代码示例
- HTML Fieldset disabled用法及代码示例
- HTML KeyboardEvent shiftKey用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML DOM Node isConnected Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
