isConnected屬性返回一個布爾值,該布爾值指示節點是(直接還是間接)連接到上下文對象或文檔。這是一個隻讀屬性。
用法:
check = node.isConnected
返回值:
- true:節點是否連接到文檔。
- false:如果節點未連接到文檔。
範例1:此屬性返回false。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML DOM Node isConnected property</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>Click to Check</p>
<button onclick="Check()">Click</button>
<script>
function Check() {
let exp = document.createElement('p');
exp.innerHTML = "abcd";
a = exp.isConnected;
console.log(a); // Returns false
if (a == false) {
console.log("Not Connected");
}
else {
console.log("Connected")
}
}
</script>
</body>
</html>輸出:
-
單擊按鈕之前:

-
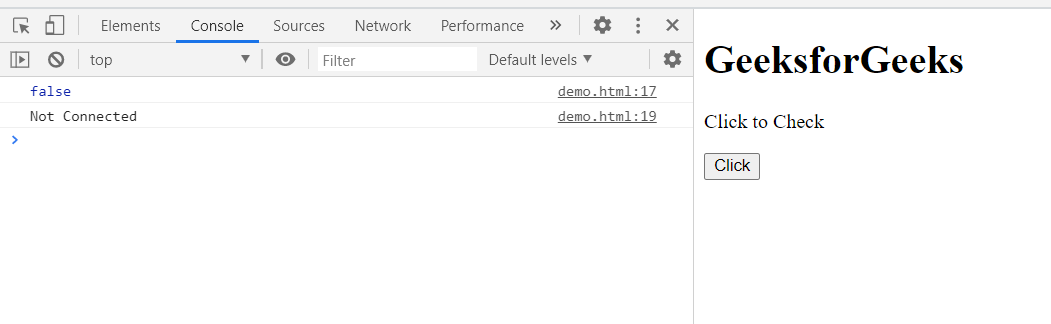
單擊按鈕後:

範例2:此屬性返回true。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML DOM Node isConnected property</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>Click to Check</p>
<button onclick="Check()">Click</button>
<script>
function Check() {
let exp = document.createElement('p');
exp.innerHTML = "abcd";
document.body.appendChild(exp);
a = exp.isConnected;
console.log(a); // Returns true
if (a == false) {
console.log("Not Connected");
}
else {
console.log("Connected")
}
}
</script>
</body>
</html>輸出:
-
單擊按鈕之前:

-
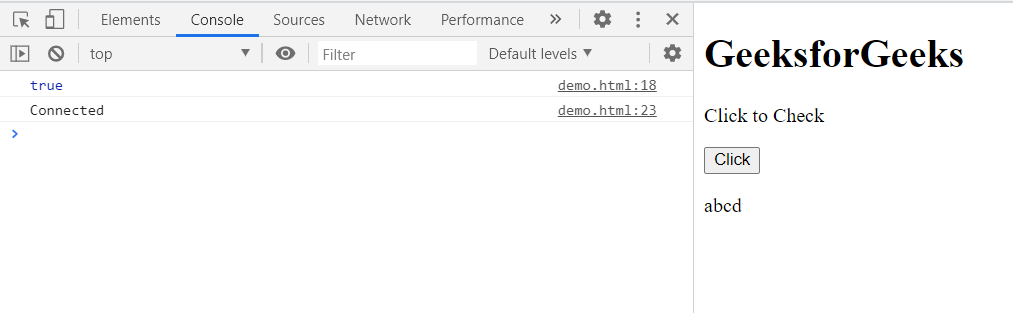
單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- Firefox
- Safari
- Opera
相關用法
- HTML DOM Node isSupported()用法及代碼示例
- HTML DOM Node.getRootNode()用法及代碼示例
- HTML DOM lang用法及代碼示例
- HTML Style backgroundClip用法及代碼示例
- HTML Style borderTop用法及代碼示例
- HTML Meter max用法及代碼示例
- HTML Input Hidden value用法及代碼示例
- HTML Textarea autofocus用法及代碼示例
- HTML Style columnGap用法及代碼示例
- HTML Input Time autofocus用法及代碼示例
- HTML Input Submit formTarget用法及代碼示例
- HTML Style boxSizing用法及代碼示例
- HTML Input Checkbox disabled用法及代碼示例
- HTML Source src用法及代碼示例
- HTML Input Range max用法及代碼示例
- HTML Video loop用法及代碼示例
- HTML Button disabled用法及代碼示例
- HTML Input URL size用法及代碼示例
- HTML Style borderImageSource用法及代碼示例
- HTML Style wordBreak用法及代碼示例
- HTML Base target用法及代碼示例
- HTML textarea minlength用法及代碼示例
- HTML Fieldset disabled用法及代碼示例
- HTML KeyboardEvent shiftKey用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML DOM Node isConnected Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
