HTML DOM中的KeyboardEvent shiftKey属性是只读属性,用于返回一个布尔值,该布尔值指示是否按下SHIFT键。如果按下SHIFT键,则KeyboardEvent shiftKey属性返回true,否则返回false。
用法:
event.shiftKey
以下示例程序旨在说明HTML DOM中的KeyboardEvent shiftkey属性:
例:本示例检查是否按下了SHIFT键。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM KeyboardEvent shiftKey Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>KeyboardEvent shiftKey Property</h2>
<p>
Check whether the SHIFT key is pressed or not
</p>
<input type="text" onkeydown="keyboard(event)">
<p id="test"></p>
<!-- script to check shift key is pressed or not -->
<script>
function keyboard(event) {
var a = document.getElementById("test");
if (event.shiftKey) {
a.innerHTML = "The Shift key has been pressed!";
}
else {
a.innerHTML = "The Shift key has not been pressed!";
}
}
</script>
</body>
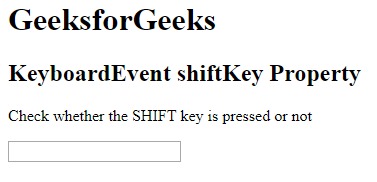
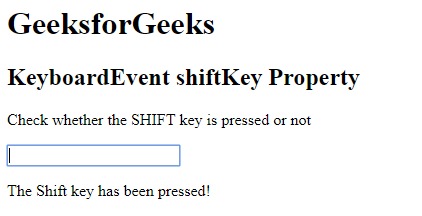
</html> 输出:
之前按键:

之后按键:

支持的浏览器:下面列出了KeyboardEvent shiftKey属性支持的浏览器:
- Opera
- IE浏览器
- 谷歌浏览器
- Firefox
- 苹果Safari
相关用法
- HTML TouchEvent shiftKey用法及代码示例
- HTML KeyboardEvent which用法及代码示例
- HTML KeyboardEvent key用法及代码示例
- HTML KeyboardEvent altKey用法及代码示例
- HTML keyboardEvent charCode用法及代码示例
- HTML KeyboardEvent code用法及代码示例
- HTML KeyboardEvent keyCode用法及代码示例
- HTML KeyboardEvent metaKey用法及代码示例
- HTML KeyboardEvent location用法及代码示例
- javascript MouseEvent shiftKey用法及代码示例
- HTML DOM KeyboardEvent getModifierState()用法及代码示例
- HTML DOM value用法及代码示例
- HTML DOM id用法及代码示例
- HTML DOM specified用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM KeyboardEvent shiftKey Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
