KeyboardEvent的哪个属性用于返回触发onkeypress事件的键的Unicode字符代码。它还返回触发onkeydown或onkeyup事件的 key 的Unicode key 代码。键码是一个数字,代表键盘上的实际键,与代表ASCII字符的字符码不同。
用法:
event.which
以下示例程序旨在说明KeyboardEvent的哪个属性:
例:返回 key 的Unicode字符代码。
<!DOCTYPE html>
<html>
<head>
<title>KeyboardEvent which Property in HTML</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>KeyboardEvent which Property</h2>
<p> To get the Unicode character code of the key,
Press the key on the keyboard in the input field.</p>
<input type="text" size="50" onkeypress="MyEvent(event)">
<p id="test"></p>
<!-- Script to return Unicode Value. -->
<script>
function MyEvent(event) {
var e = event.which;
document.getElementById("test").innerHTML =
"Unicode value of the pressed key is:" + e;
}
</script>
</body>
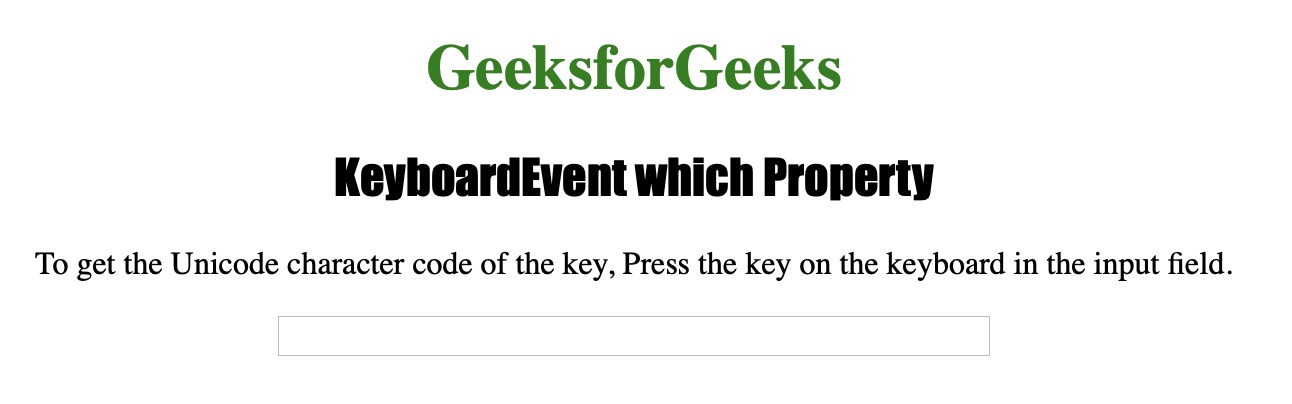
</html>输出:

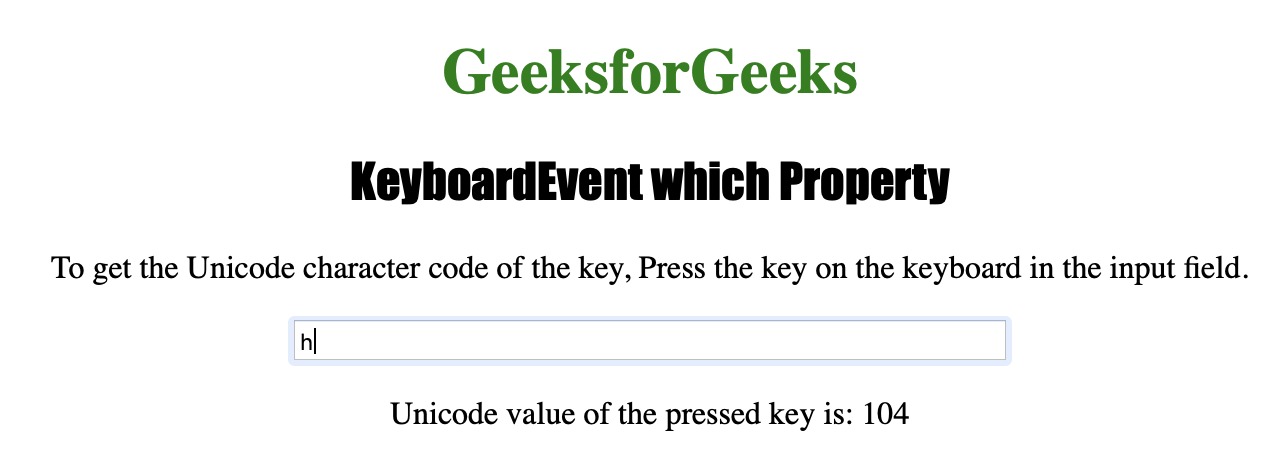
单击按钮后

支持的浏览器:
- Opera
- IE浏览器
- 谷歌浏览器
- Firefox
- 苹果Safari
相关用法
- HTML KeyboardEvent key用法及代码示例
- HTML KeyboardEvent metaKey用法及代码示例
- HTML KeyboardEvent altKey用法及代码示例
- HTML KeyboardEvent location用法及代码示例
- HTML KeyboardEvent keyCode用法及代码示例
- HTML KeyboardEvent shiftKey用法及代码示例
- HTML keyboardEvent charCode用法及代码示例
- HTML KeyboardEvent code用法及代码示例
- HTML DOM KeyboardEvent getModifierState()用法及代码示例
- HTML li value用法及代码示例
- HTML DOM dir用法及代码示例
- HTML Map name用法及代码示例
- HTML DOM specified用法及代码示例
- HTML DOM name用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | KeyboardEvent which Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
