KeyboardEvent keyCode属性用于返回已用于触发onkeypress事件的键的Unicode字符代码。 KeyboardEvent keyCode属性还用于返回已触发onkeydown或onkeyup事件的键的Unicode字符代码。键代码代表键盘上的实际键,而字符代码代表ASCII字符。大写和小写字符具有不同的代码。
用法
event.keyCode
以下示例程序旨在说明KeyboardEvent keyCode属性:
示例1:获取按下的键盘键的Unicode值。
<!DOCTYPE html>
<html>
<head>
<title>KeyboardEvent keyCode Property in HTML
</title>
<style>
div {
border:3px solid green;
height:100px;
width:500px;
}
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>KeyboardEvent keyCode Property</h2>
<p>To return the keycode of a key,
insert some character in the field.</p>
<input type="text"
size="20"
onkeypress="keyboard(event)">
<p id="test"></p>
<script>
function keyboard(event) {
// Return key code.
var k = event.which || event.keyCode;
document.getElementById("test").innerHTML =
"The keycode value of the pressed key is:" + k;
}
</script>
</body>
</html>输出:
按下按钮之前:

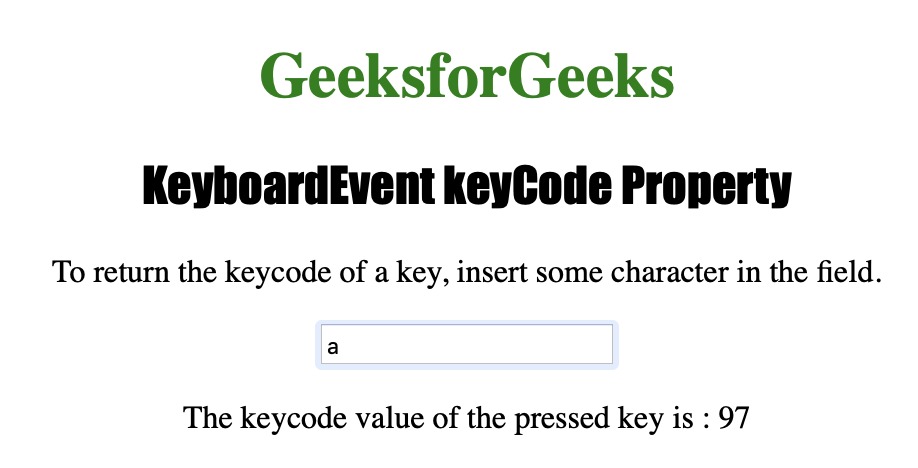
按下按钮后:

支持的浏览器:
- Opera
- IE浏览器
- 谷歌浏览器
- Firefox
- 苹果Safari
相关用法
- HTML KeyboardEvent which用法及代码示例
- HTML KeyboardEvent key用法及代码示例
- HTML keyboardEvent charCode用法及代码示例
- HTML KeyboardEvent altKey用法及代码示例
- HTML KeyboardEvent code用法及代码示例
- HTML KeyboardEvent shiftKey用法及代码示例
- HTML KeyboardEvent metaKey用法及代码示例
- HTML KeyboardEvent location用法及代码示例
- HTML DOM KeyboardEvent getModifierState()用法及代码示例
- HTML DOM name用法及代码示例
- HTML DOM value用法及代码示例
- HTML DOM id用法及代码示例
- HTML DOM dir用法及代码示例
- HTML DOM URL用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM KeyboardEvent keyCode Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
