HTML中的keyboardEvent charCode属性用于返回在keypress事件期间按下的字符键的unicode值。这是一个只读属性。 Unicode字符表示一个字符的编号(例如,“A”的Unicode是65)。
用法:
event.charCode
返回值:它返回一个数字,代表所按下字符的unicode号。
例:
<html>
<head>
<title>keyboardEvent charCode Property</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
keyboardEvent charCode Property
</h2> Input:
<input type="text" placeholder="Press any key..">
<p id="p"></p>
<script>
// Adding a event listener function
window.addEventListener("keypress", function(event) {
var code = event.charCode;
// Creating a span element
var element = document.createElement("span");
element.innerHTML = "Unicode value:" + code + "<br/>";
// Appending span element to the paragraph
document.getElementById("p").appendChild(element);
}, true);
</script>
</body>
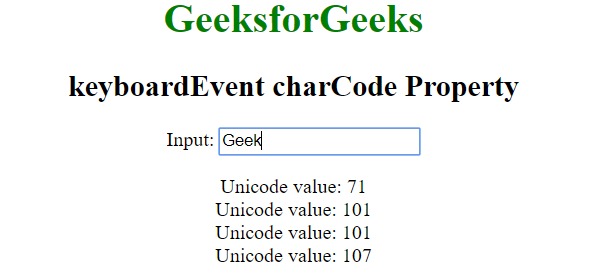
</html>输出:

支持的浏览器:下面列出了keyboardEvent charCode属性支持的浏览器:
- 苹果Safari
- 谷歌浏览器
- Firefox
- Opera
- Internet Explorer 9.0
相关用法
- HTML KeyboardEvent key用法及代码示例
- HTML KeyboardEvent which用法及代码示例
- HTML KeyboardEvent altKey用法及代码示例
- HTML KeyboardEvent metaKey用法及代码示例
- HTML KeyboardEvent code用法及代码示例
- HTML KeyboardEvent shiftKey用法及代码示例
- HTML KeyboardEvent keyCode用法及代码示例
- HTML KeyboardEvent location用法及代码示例
- HTML DOM KeyboardEvent getModifierState()用法及代码示例
- HTML DOM name用法及代码示例
- HTML DOM value用法及代码示例
- HTML DOM id用法及代码示例
- HTML DOM dir用法及代码示例
- HTML DOM URL用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 HTML | DOM keyboardEvent charCode Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
