KeyboardEvent keyCode屬性用於返回已用於觸發onkeypress事件的鍵的Unicode字符代碼。 KeyboardEvent keyCode屬性還用於返回已觸發onkeydown或onkeyup事件的鍵的Unicode字符代碼。鍵代碼代表鍵盤上的實際鍵,而字符代碼代表ASCII字符。大寫和小寫字符具有不同的代碼。
用法
event.keyCode
以下示例程序旨在說明KeyboardEvent keyCode屬性:
示例1:獲取按下的鍵盤鍵的Unicode值。
<!DOCTYPE html>
<html>
<head>
<title>KeyboardEvent keyCode Property in HTML
</title>
<style>
div {
border:3px solid green;
height:100px;
width:500px;
}
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>KeyboardEvent keyCode Property</h2>
<p>To return the keycode of a key,
insert some character in the field.</p>
<input type="text"
size="20"
onkeypress="keyboard(event)">
<p id="test"></p>
<script>
function keyboard(event) {
// Return key code.
var k = event.which || event.keyCode;
document.getElementById("test").innerHTML =
"The keycode value of the pressed key is:" + k;
}
</script>
</body>
</html>輸出:
按下按鈕之前:

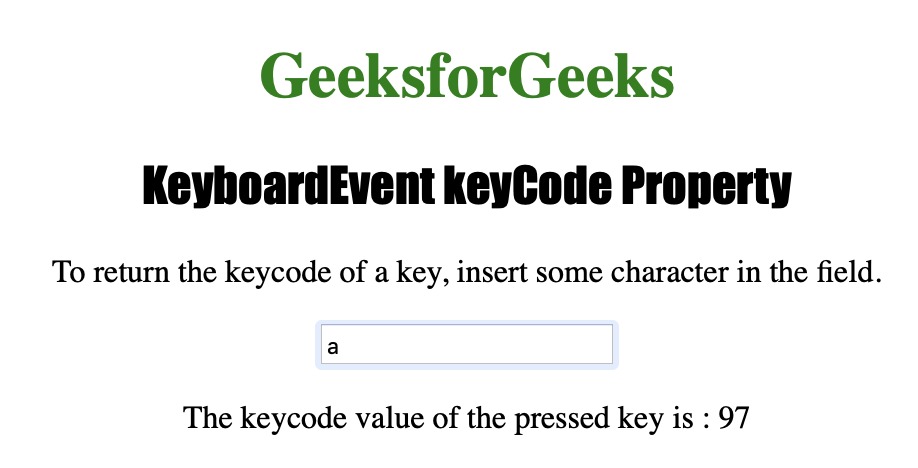
按下按鈕後:

支持的瀏覽器:
- Opera
- IE瀏覽器
- 穀歌瀏覽器
- Firefox
- 蘋果Safari
相關用法
- HTML KeyboardEvent which用法及代碼示例
- HTML KeyboardEvent key用法及代碼示例
- HTML keyboardEvent charCode用法及代碼示例
- HTML KeyboardEvent altKey用法及代碼示例
- HTML KeyboardEvent code用法及代碼示例
- HTML KeyboardEvent shiftKey用法及代碼示例
- HTML KeyboardEvent metaKey用法及代碼示例
- HTML KeyboardEvent location用法及代碼示例
- HTML DOM KeyboardEvent getModifierState()用法及代碼示例
- HTML DOM name用法及代碼示例
- HTML DOM value用法及代碼示例
- HTML DOM id用法及代碼示例
- HTML DOM dir用法及代碼示例
- HTML DOM URL用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM KeyboardEvent keyCode Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
