KeyboardEvent的哪個屬性用於返回觸發onkeypress事件的鍵的Unicode字符代碼。它還返回觸發onkeydown或onkeyup事件的 key 的Unicode key 代碼。鍵碼是一個數字,代表鍵盤上的實際鍵,與代表ASCII字符的字符碼不同。
用法:
event.which
以下示例程序旨在說明KeyboardEvent的哪個屬性:
例:返回 key 的Unicode字符代碼。
<!DOCTYPE html>
<html>
<head>
<title>KeyboardEvent which Property in HTML</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>KeyboardEvent which Property</h2>
<p> To get the Unicode character code of the key,
Press the key on the keyboard in the input field.</p>
<input type="text" size="50" onkeypress="MyEvent(event)">
<p id="test"></p>
<!-- Script to return Unicode Value. -->
<script>
function MyEvent(event) {
var e = event.which;
document.getElementById("test").innerHTML =
"Unicode value of the pressed key is:" + e;
}
</script>
</body>
</html>輸出:

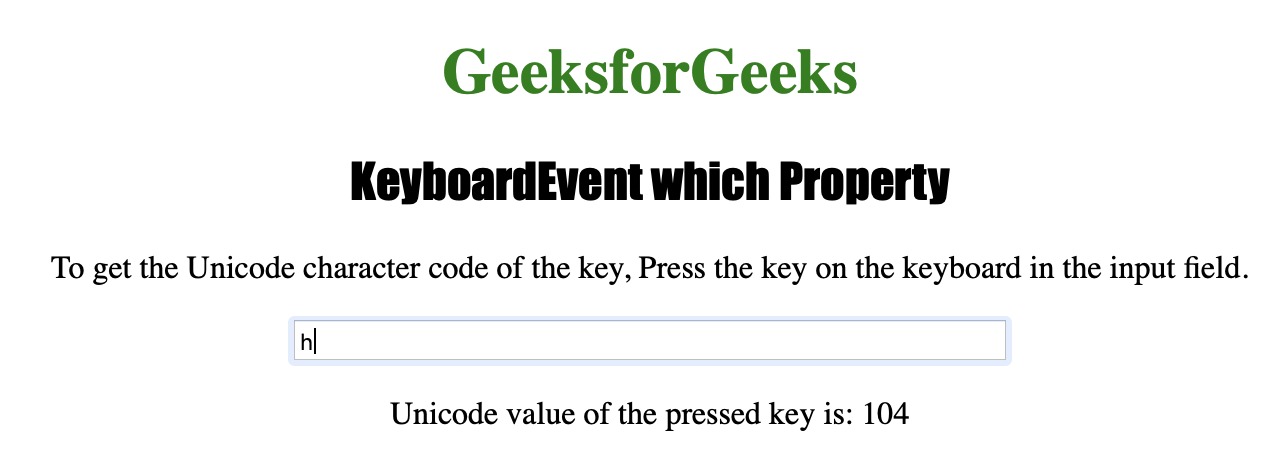
單擊按鈕後

支持的瀏覽器:
- Opera
- IE瀏覽器
- 穀歌瀏覽器
- Firefox
- 蘋果Safari
相關用法
- HTML KeyboardEvent key用法及代碼示例
- HTML KeyboardEvent metaKey用法及代碼示例
- HTML KeyboardEvent altKey用法及代碼示例
- HTML KeyboardEvent location用法及代碼示例
- HTML KeyboardEvent keyCode用法及代碼示例
- HTML KeyboardEvent shiftKey用法及代碼示例
- HTML keyboardEvent charCode用法及代碼示例
- HTML KeyboardEvent code用法及代碼示例
- HTML DOM KeyboardEvent getModifierState()用法及代碼示例
- HTML li value用法及代碼示例
- HTML DOM dir用法及代碼示例
- HTML Map name用法及代碼示例
- HTML DOM specified用法及代碼示例
- HTML DOM name用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | KeyboardEvent which Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
