选框循环属性 在HTML用于设置或返回的值环形 的属性<marquee>元素。这环形属性用于指定选取框文本应循环的次数。
用法:
它返回选取框环形属性。
marqueeObject.loop;
它设置了选框环形属性。
marqueeObject.loop ="number";
注意:该属性从 HTML 5 开始已被弃用。
属性值:它包含一个数字 表示选取框应循环的次数的值。循环的默认值为 INFINITE。
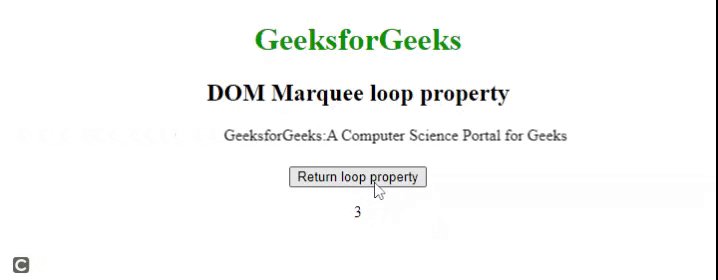
示例1:下面的 HTML 代码返回选取框环形属性。
HTML
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>DOM Marquee loop property</h2>
<marquee id="marqueeID" direction="right"
behavior="slide" loop="3">
GeeksforGeeks:A Computer Science Portal for Geeks
</marquee>
<br><br>
<button onclick="btnClick()">
Return loop property
</button>
<p id ="paraID"></p>
<script>
function btnClick() {
var txt = document.getElementById("marqueeID").loop;
document.getElementById("paraID").innerHTML = txt;
}
</script>
</body>
</html>输出:

HTML DOM Marquee 循环属性
示例 2:下面的 HTML 代码设置选取框环形属性。
HTML
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>DOM Marquee loop property</h2>
<marquee id="marqueeID" direction="right"
behavior="slide" loop="3">
GeeksforGeeks:A computer Science Portal for Geeks
</marquee>
<br><br>
<button onclick="btnClick()">
Set loop property
</button>
<p id ="paraID"></p>
<script>
function btnClick() {
var txt = document.getElementById(
"marqueeID").loop = "5";
document.getElementById("paraID").innerHTML
= "The value of the loop attribute"
+ " was changed to " + txt;
}
</script>
</body>
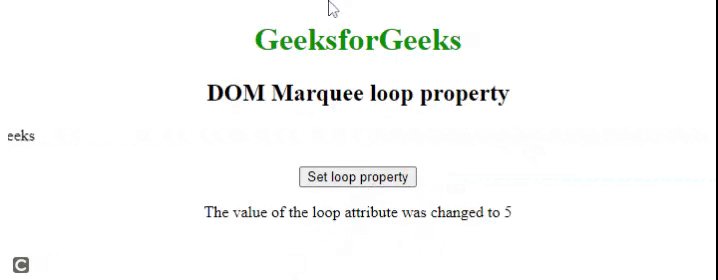
</html>输出:

HTML DOM Marquee 循环属性
相关用法
- HTML DOM Marquee direction属性用法及代码示例
- HTML DOM Marquee bgColor属性用法及代码示例
- HTML DOM Marquee scrollDelay属性用法及代码示例
- HTML DOM Marquee hspace属性用法及代码示例
- HTML DOM Marquee vspace属性用法及代码示例
- HTML DOM Marquee scrollamount属性用法及代码示例
- HTML DOM Marquee width属性用法及代码示例
- HTML DOM Marquee height属性用法及代码示例
- HTML DOM Marquee用法及代码示例
- HTML DOM Mark用法及代码示例
- HTML DOM Map用法及代码示例
- HTML DOM Meter high属性用法及代码示例
- HTML DOM Meter low属性用法及代码示例
- HTML DOM Meter min属性用法及代码示例
- HTML DOM Meter max属性用法及代码示例
- HTML DOM MediaStream active属性用法及代码示例
- HTML DOM MenuItem用法及代码示例
- HTML DOM Menu用法及代码示例
- HTML DOM Meta用法及代码示例
- HTML DOM writeln()用法及代码示例
- HTML DOM write()用法及代码示例
- HTML DOM Window stop()用法及代码示例
- HTML DOM Window parent属性用法及代码示例
- HTML DOM Window opener属性用法及代码示例
- HTML DOM Window frames属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML DOM Marquee loop Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
