HTML DOM中的Map Object用于创建和访问<map>元素。Map对象会创建可点击和可访问的图像部分。
用法:
- 它用于返回Map对象。
var x = document.getElementById("myMap"); - 它用于创建Map对象。
var x = document.createElement("MAP");
属性值:
- name:它用于设置或返回image-map的名称属性的值。
集合值:
- 领域:它用于返回image-map中所有<area>元素的集合。
- 图片:它用于返回与image-map关联的所有<img>和<object>元素的集合。
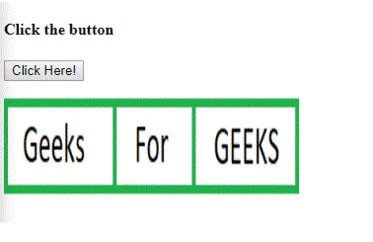
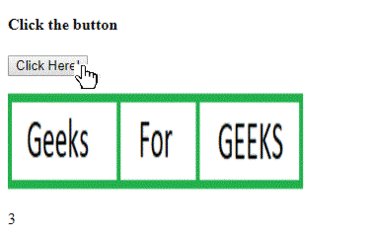
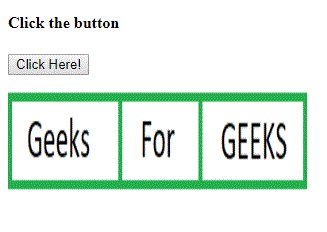
范例1:本示例说明了用于访问<map>元素的getElementById()方法。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Map Object Property
</title>
</head>
<body>
<h4>Click the button</h4>
<button onclick = "GFG()">
Click Here!
</button>
<p></p>
<map id = "Geeks" name = "Geeks">
<area = "rect" coords = "0, 0, 110, 100"
alt = "Geeks" href =
"https://media.geeksforgeeks.org/wp-content/uploads/a1-21.png">
<area shape = "rect" coords = "110, 0, 190, 100"
alt = "For" href =
"https://media.geeksforgeeks.org/wp-content/uploads/a1-22.png">
<area shape = "rect" coords = "190, 0, 300, 100"
alt = "GEEKS" href =
"https://media.geeksforgeeks.org/wp-content/uploads/a1-24.png">
</map>
<img src =
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width = "300" height = "100" alt="GFG" usemap = "#Geeks">
<p id = "GEEK!"></p>
<script>
function GFG() {
var x = document.getElementById("Geeks").areas.length;
document.getElementById("GEEK!").innerHTML = x;
}
</script>
</body
</html> 输出:

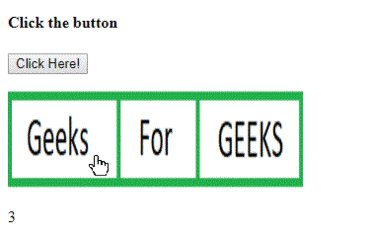
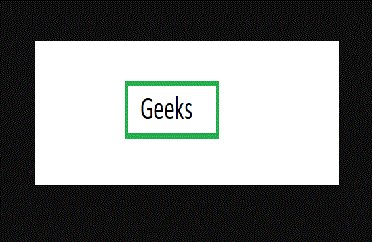
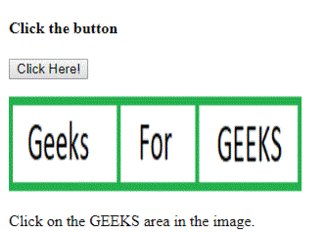
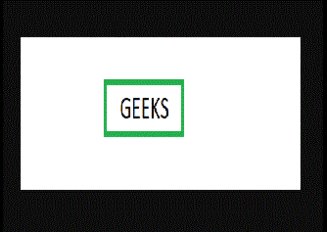
范例2:本示例介绍了用于创建<map>元素的document.createElement()方法。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Map Object Property
</title>
</head>
<body>
<h4>Click the button</h4>
<button onclick = "GFG()">
Click Here!
</button>
<p></p>
<img src =
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width = "300" height = "100" usemap = "#myMap">
<p id = "GEEK!"></p>
<!-- script to use map object property -->
<script>
function GFG() {
var x = document.createElement("MAP");
x.setAttribute("id", "myMap");
x.setAttribute("name", "myMap");
document.body.appendChild(x);
var y = document.createElement("AREA");
y.setAttribute("href",
"https://media.geeksforgeeks.org/wp-content/uploads/a1-24.png");
y.setAttribute("shape", "rect");
y.setAttribute("coords", "190, 0, 300, 100");
document.getElementById("myMap").appendChild(y);
document.getElementById("GEEK!").innerHTML =
"Click on the GEEKS area in the image.";
}
</script>
</body>
</html> 输出:

支持的浏览器:下面列出了DOM Map Object属性支持的浏览器:
- 谷歌浏览器5.0
- Internet Explorer 8.0
- Firefox 3.6
- Safari 5.0
- Opera 10.6
相关用法
- HTML DOM Object用法及代码示例
- HTML DOM HTML用法及代码示例
- HTML Map name用法及代码示例
- HTML DOM Input Week用法及代码示例
- HTML DOM Column用法及代码示例
- HTML DOM Del用法及代码示例
- HTML DOM Embed用法及代码示例
- HTML DOM Header用法及代码示例
- HTML DOM Footer用法及代码示例
- HTML DOM Span用法及代码示例
- HTML DOM HR用法及代码示例
- HTML DOM button用法及代码示例
- HTML DOM Blockquote用法及代码示例
- HTML DOM BR用法及代码示例
- HTML DOM Meta用法及代码示例
- HTML Object name用法及代码示例
- HTML DOM Abbreviation用法及代码示例
- HTML DOM Aside用法及代码示例
- HTML DOM Bold用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 HTML | DOM Map Object。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
