HTML DOM中的Map Object用於創建和訪問<map>元素。Map對象會創建可點擊和可訪問的圖像部分。
用法:
- 它用於返回Map對象。
var x = document.getElementById("myMap"); - 它用於創建Map對象。
var x = document.createElement("MAP");
屬性值:
- name:它用於設置或返回image-map的名稱屬性的值。
集合值:
- 領域:它用於返回image-map中所有<area>元素的集合。
- 圖片:它用於返回與image-map關聯的所有<img>和<object>元素的集合。
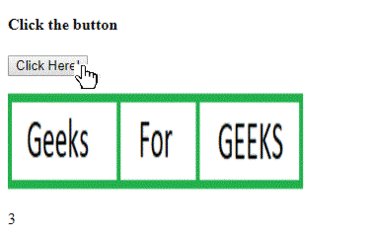
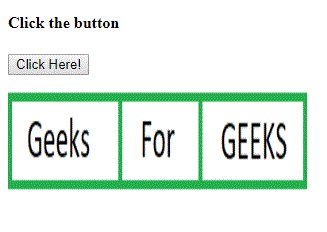
範例1:本示例說明了用於訪問<map>元素的getElementById()方法。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Map Object Property
</title>
</head>
<body>
<h4>Click the button</h4>
<button onclick = "GFG()">
Click Here!
</button>
<p></p>
<map id = "Geeks" name = "Geeks">
<area = "rect" coords = "0, 0, 110, 100"
alt = "Geeks" href =
"https://media.geeksforgeeks.org/wp-content/uploads/a1-21.png">
<area shape = "rect" coords = "110, 0, 190, 100"
alt = "For" href =
"https://media.geeksforgeeks.org/wp-content/uploads/a1-22.png">
<area shape = "rect" coords = "190, 0, 300, 100"
alt = "GEEKS" href =
"https://media.geeksforgeeks.org/wp-content/uploads/a1-24.png">
</map>
<img src =
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width = "300" height = "100" alt="GFG" usemap = "#Geeks">
<p id = "GEEK!"></p>
<script>
function GFG() {
var x = document.getElementById("Geeks").areas.length;
document.getElementById("GEEK!").innerHTML = x;
}
</script>
</body
</html> 輸出:

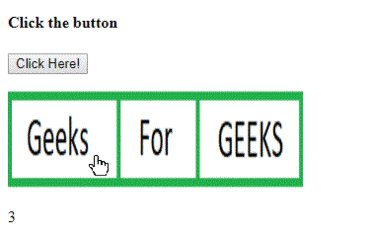
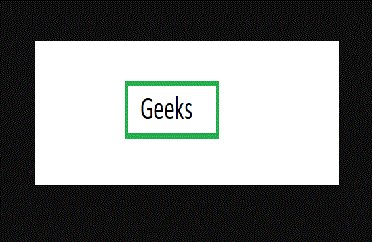
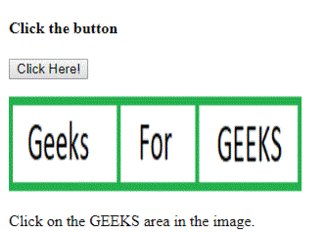
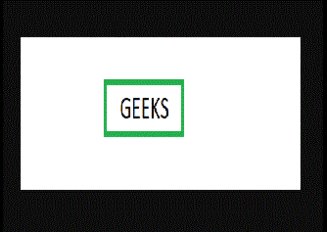
範例2:本示例介紹了用於創建<map>元素的document.createElement()方法。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Map Object Property
</title>
</head>
<body>
<h4>Click the button</h4>
<button onclick = "GFG()">
Click Here!
</button>
<p></p>
<img src =
"https://media.geeksforgeeks.org/wp-content/uploads/a1-25.png"
width = "300" height = "100" usemap = "#myMap">
<p id = "GEEK!"></p>
<!-- script to use map object property -->
<script>
function GFG() {
var x = document.createElement("MAP");
x.setAttribute("id", "myMap");
x.setAttribute("name", "myMap");
document.body.appendChild(x);
var y = document.createElement("AREA");
y.setAttribute("href",
"https://media.geeksforgeeks.org/wp-content/uploads/a1-24.png");
y.setAttribute("shape", "rect");
y.setAttribute("coords", "190, 0, 300, 100");
document.getElementById("myMap").appendChild(y);
document.getElementById("GEEK!").innerHTML =
"Click on the GEEKS area in the image.";
}
</script>
</body>
</html> 輸出:

支持的瀏覽器:下麵列出了DOM Map Object屬性支持的瀏覽器:
- 穀歌瀏覽器5.0
- Internet Explorer 8.0
- Firefox 3.6
- Safari 5.0
- Opera 10.6
相關用法
- HTML DOM Object用法及代碼示例
- HTML DOM HTML用法及代碼示例
- HTML Map name用法及代碼示例
- HTML DOM Input Week用法及代碼示例
- HTML DOM Column用法及代碼示例
- HTML DOM Del用法及代碼示例
- HTML DOM Embed用法及代碼示例
- HTML DOM Header用法及代碼示例
- HTML DOM Footer用法及代碼示例
- HTML DOM Span用法及代碼示例
- HTML DOM HR用法及代碼示例
- HTML DOM button用法及代碼示例
- HTML DOM Blockquote用法及代碼示例
- HTML DOM BR用法及代碼示例
- HTML DOM Meta用法及代碼示例
- HTML Object name用法及代碼示例
- HTML DOM Abbreviation用法及代碼示例
- HTML DOM Aside用法及代碼示例
- HTML DOM Bold用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 HTML | DOM Map Object。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
