HTML DOM 中的 Marquee 滚动延迟属性用于设置或返回 <marquee> 元素的滚动延迟属性的值。滚动延迟属性用于指定每次滚动移动之间的毫秒间隔。它的默认值为 85。
用法:
它返回一个 Marquee 滚动延迟属性。
marqueeObject.scrollDelay;
它用于设置Marquee的scrollDelay属性。
marqueeObject.scrollDelay = "numbers";
注意:该属性从 HTML 5 开始已被弃用。
属性值:它包含一个numeric 决定选取框速度的值。
Note: 如果小于 60 的值是不可接受的,除非指定了真实速度。
例子:下面的程序返回 DOM Marquee scrollDelay 属性。
HTML
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>DOM Marquee scrollDelay Property</h2>
<marquee id="marqueeID" direction="right"
scrollamount="5"
bgcolor="green" height="40px"
scrolldelay="60";
>
GeeksforGeeks:A computer Science
Portal for Geeks
</marquee>
<br><br>
<button onclick="btnClick()">
Return
</button>
<p id="sudo"
style="font-size:30px; font-weight:bold;">
</p>
<script>
function btnClick() {
var txt = document.getElementById(
"marqueeID").scrollDelay;
document.getElementById(
"sudo").innerHTML = txt;
}
</script>
</body>
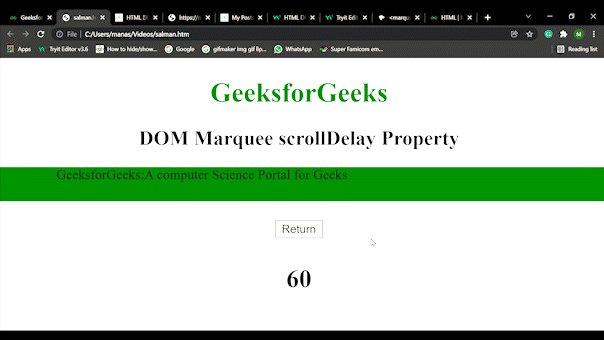
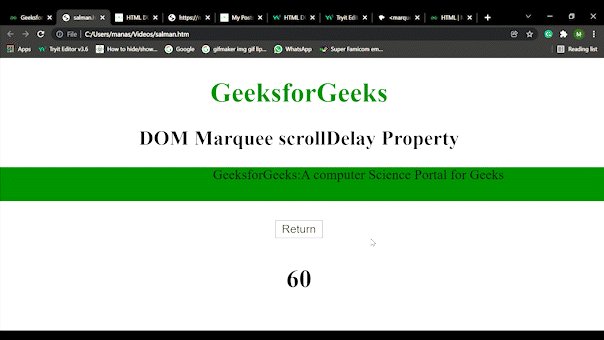
</html>输出:

HTML DOM Marquee 滚动延迟属性
支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- 苹果浏览器
- Opera
相关用法
- HTML DOM Marquee scrollamount属性用法及代码示例
- HTML DOM Marquee direction属性用法及代码示例
- HTML DOM Marquee bgColor属性用法及代码示例
- HTML DOM Marquee loop属性用法及代码示例
- HTML DOM Marquee hspace属性用法及代码示例
- HTML DOM Marquee vspace属性用法及代码示例
- HTML DOM Marquee width属性用法及代码示例
- HTML DOM Marquee height属性用法及代码示例
- HTML DOM Marquee用法及代码示例
- HTML DOM Mark用法及代码示例
- HTML DOM Map用法及代码示例
- HTML DOM Meter high属性用法及代码示例
- HTML DOM Meter low属性用法及代码示例
- HTML DOM Meter min属性用法及代码示例
- HTML DOM Meter max属性用法及代码示例
- HTML DOM MediaStream active属性用法及代码示例
- HTML DOM MenuItem用法及代码示例
- HTML DOM Menu用法及代码示例
- HTML DOM Meta用法及代码示例
- HTML DOM writeln()用法及代码示例
- HTML DOM write()用法及代码示例
- HTML DOM Window stop()用法及代码示例
- HTML DOM Window parent属性用法及代码示例
- HTML DOM Window opener属性用法及代码示例
- HTML DOM Window frames属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML DOM Marquee scrollDelay Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
