DOM MenuItem对象用于表示HTML <menuitem>元素。此标记定义上下文菜单中每个菜单项的内容和操作。也可以针对某些类型的输入(例如复选框和单选按钮)进行配置。
用法:
- 访问菜单对象
var item = document.getElementById("menuItem");
- 创建菜单对象
var item = document.createElement("MENUITEM");
属性:
- icon:此属性设置或返回可用于表示菜单项的图像。
- label:此属性设置或返回菜单项标签的值。标签是显示给用户的文本。
- type:此属性设置或返回菜单项类型的值。这允许将菜单项更改为复选框或单选按钮。
- checked:如果默认情况下应检查菜单项,则此属性设置或返回。
- command:此属性设置或返回菜单项的command属性的值。
- disabled:设置或返回此属性是默认情况下应禁用菜单项,使其不可单击。
- radiogroup:此属性设置或返回菜单项的单选组的值。这用于区分单选按钮组。
- default:此属性设置或返回菜单项应为默认命令。可以在提交表单时使用。
示例1:访问MenuItem对象。
<!DOCTYPE html>
<html>
<head>
<title>
DOM menuItem Object
</title>
<style>
.output {
border:1px solid;
background-color:lightgreen;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksForGeeks
</h1>
<b>DOM menuItem Object</b>
<div class="output"
contextmenu="menu1">
<p>Right-click inside this box to
see the context menu. This only
works in Firefox!
</p>
<menu type="context"
id="menu1">
<menuitem id="menuitem-1"
label="Refresh"
onclick=
"window.location.reload();">
</menuitem>
<menuitem id="menuitem-2"
label="Option 1"
type="checkbox" >
</menuitem>
<menuitem id="menuitem-3 "
label="Option 2 "
type="checkbox">
</menuitem>
</menu>
</div>
<button onclick="getMenuItem()">
Get menuItem
</button>
<script>
function getMenuItem() {
var item =
document.getElementById('menuitem-1');
console.log(item);
}
</script>
</body>
</html>输出:
在单击按钮之前:

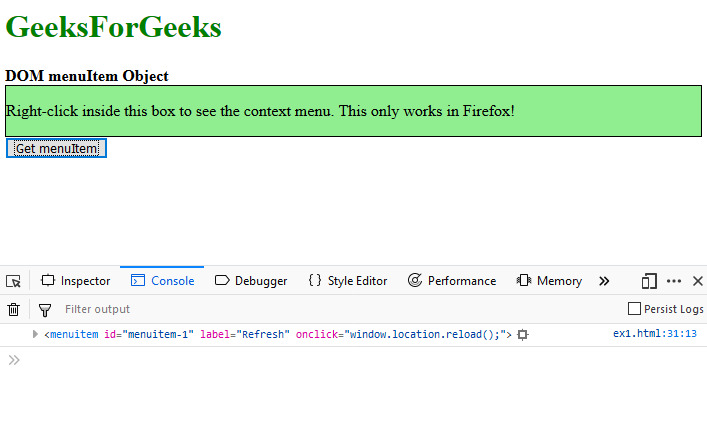
单击按钮后:

示例-2:创建MenuItem对象。
<!DOCTYPE html>
<html>
<head>
<title>
DOM menuItem Object
</title>
<style>
.output {
border:1px solid;
background-color:
lightgreen;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksForGeeks
</h1>
<b>DOM menuItem Object</b>
<div class="output"
contextmenu="menu1">
<p>
Right-click inside this
box to see the context menu.
This only works in Firefox!
</p>
<menu type="context"
id="menu1">
<menuitem id="menuitem-1"
label="Refresh"
onclick=
"window.location.reload();">
</menuitem>
<menuitem id="menuitem-2"
label="Option 1"
type="checkbox">
</menuitem>
<menuitem id="menuitem-3"
label="Option 2"
type="checkbox">
</menuitem>
</menu>
</div>
<button onclick="createMenuItem()">
Create menuItem
</button>
<script>
function createMenuItem() {
var item =
document.createElement(
"MENUITEM");
item.label = "New Option";
document.querySelector(
'#menu1').appendChild(item);
}
</script>
</body>
</html>输出:
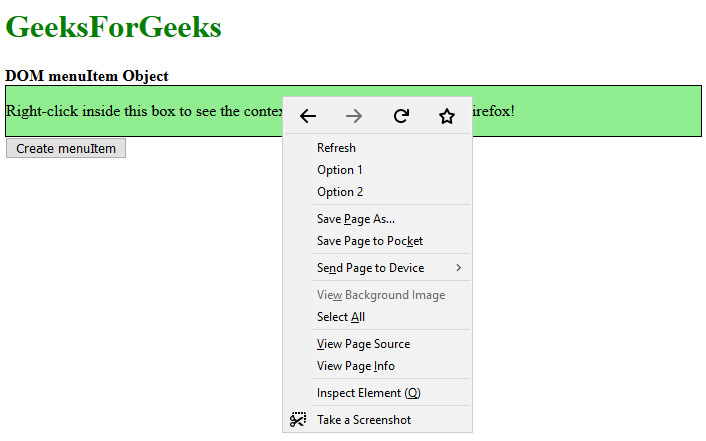
在单击按钮之前:

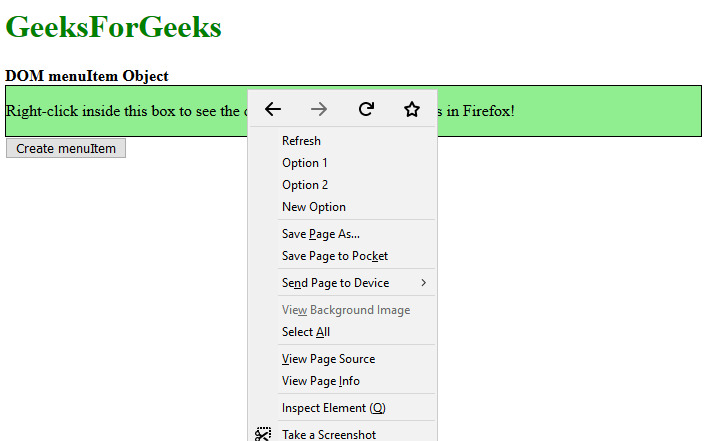
单击按钮后:

支持的浏览器:
- 火狐浏览器
相关用法
- HTML <menuitem>用法及代码示例
- HTML DOM Object用法及代码示例
- HTML DOM HTML用法及代码示例
- HTML DOM Input Week用法及代码示例
- HTML DOM Column用法及代码示例
- HTML DOM Del用法及代码示例
- HTML DOM Embed用法及代码示例
- HTML DOM Header用法及代码示例
- HTML DOM Footer用法及代码示例
- HTML DOM Span用法及代码示例
- HTML DOM HR用法及代码示例
- HTML DOM button用法及代码示例
- HTML DOM Blockquote用法及代码示例
- HTML DOM BR用法及代码示例
- HTML DOM Meta用法及代码示例
- HTML Object name用法及代码示例
- HTML DOM Abbreviation用法及代码示例
- HTML DOM Aside用法及代码示例
- HTML DOM Bold用法及代码示例
- HTML DOM Bdo用法及代码示例
- HTML DOM Caption用法及代码示例
- HTML DOM Cite用法及代码示例
- HTML DOM Canvas用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 HTML | DOM MenuItem Object。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
