DOM MenuItem對象用於表示HTML <menuitem>元素。此標記定義上下文菜單中每個菜單項的內容和操作。也可以針對某些類型的輸入(例如複選框和單選按鈕)進行配置。
用法:
- 訪問菜單對象
var item = document.getElementById("menuItem");
- 創建菜單對象
var item = document.createElement("MENUITEM");
屬性:
- icon:此屬性設置或返回可用於表示菜單項的圖像。
- label:此屬性設置或返回菜單項標簽的值。標簽是顯示給用戶的文本。
- type:此屬性設置或返回菜單項類型的值。這允許將菜單項更改為複選框或單選按鈕。
- checked:如果默認情況下應檢查菜單項,則此屬性設置或返回。
- command:此屬性設置或返回菜單項的command屬性的值。
- disabled:設置或返回此屬性是默認情況下應禁用菜單項,使其不可單擊。
- radiogroup:此屬性設置或返回菜單項的單選組的值。這用於區分單選按鈕組。
- default:此屬性設置或返回菜單項應為默認命令。可以在提交表單時使用。
示例1:訪問MenuItem對象。
<!DOCTYPE html>
<html>
<head>
<title>
DOM menuItem Object
</title>
<style>
.output {
border:1px solid;
background-color:lightgreen;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksForGeeks
</h1>
<b>DOM menuItem Object</b>
<div class="output"
contextmenu="menu1">
<p>Right-click inside this box to
see the context menu. This only
works in Firefox!
</p>
<menu type="context"
id="menu1">
<menuitem id="menuitem-1"
label="Refresh"
onclick=
"window.location.reload();">
</menuitem>
<menuitem id="menuitem-2"
label="Option 1"
type="checkbox" >
</menuitem>
<menuitem id="menuitem-3 "
label="Option 2 "
type="checkbox">
</menuitem>
</menu>
</div>
<button onclick="getMenuItem()">
Get menuItem
</button>
<script>
function getMenuItem() {
var item =
document.getElementById('menuitem-1');
console.log(item);
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

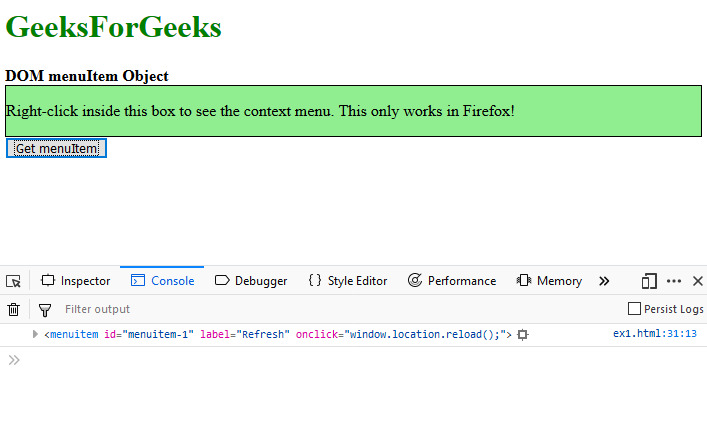
單擊按鈕後:

示例-2:創建MenuItem對象。
<!DOCTYPE html>
<html>
<head>
<title>
DOM menuItem Object
</title>
<style>
.output {
border:1px solid;
background-color:
lightgreen;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksForGeeks
</h1>
<b>DOM menuItem Object</b>
<div class="output"
contextmenu="menu1">
<p>
Right-click inside this
box to see the context menu.
This only works in Firefox!
</p>
<menu type="context"
id="menu1">
<menuitem id="menuitem-1"
label="Refresh"
onclick=
"window.location.reload();">
</menuitem>
<menuitem id="menuitem-2"
label="Option 1"
type="checkbox">
</menuitem>
<menuitem id="menuitem-3"
label="Option 2"
type="checkbox">
</menuitem>
</menu>
</div>
<button onclick="createMenuItem()">
Create menuItem
</button>
<script>
function createMenuItem() {
var item =
document.createElement(
"MENUITEM");
item.label = "New Option";
document.querySelector(
'#menu1').appendChild(item);
}
</script>
</body>
</html>輸出:
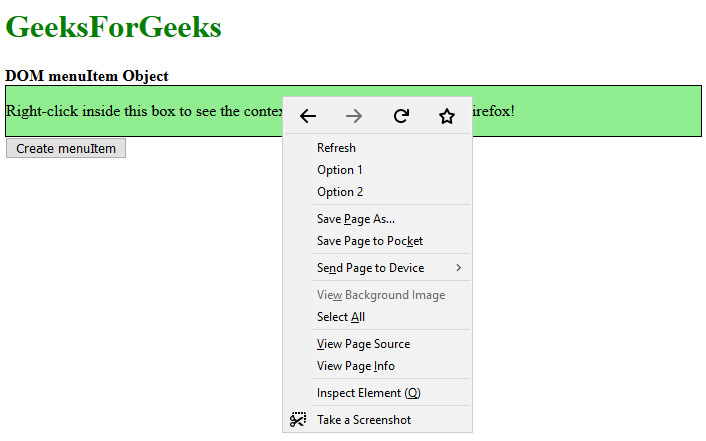
在單擊按鈕之前:

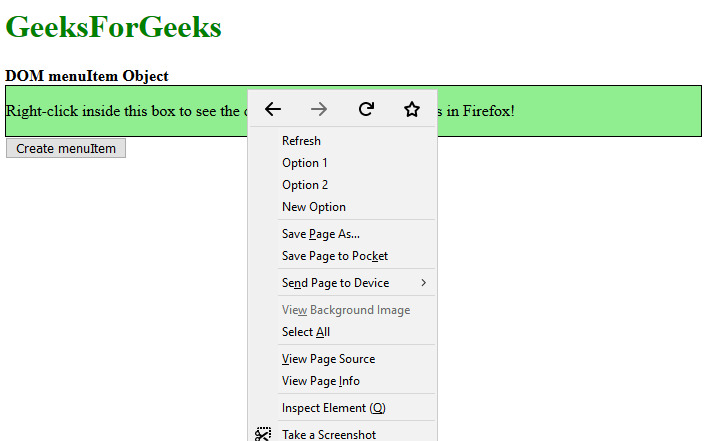
單擊按鈕後:

支持的瀏覽器:
- 火狐瀏覽器
相關用法
- HTML <menuitem>用法及代碼示例
- HTML DOM Object用法及代碼示例
- HTML DOM HTML用法及代碼示例
- HTML DOM Input Week用法及代碼示例
- HTML DOM Column用法及代碼示例
- HTML DOM Del用法及代碼示例
- HTML DOM Embed用法及代碼示例
- HTML DOM Header用法及代碼示例
- HTML DOM Footer用法及代碼示例
- HTML DOM Span用法及代碼示例
- HTML DOM HR用法及代碼示例
- HTML DOM button用法及代碼示例
- HTML DOM Blockquote用法及代碼示例
- HTML DOM BR用法及代碼示例
- HTML DOM Meta用法及代碼示例
- HTML Object name用法及代碼示例
- HTML DOM Abbreviation用法及代碼示例
- HTML DOM Aside用法及代碼示例
- HTML DOM Bold用法及代碼示例
- HTML DOM Bdo用法及代碼示例
- HTML DOM Caption用法及代碼示例
- HTML DOM Cite用法及代碼示例
- HTML DOM Canvas用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 HTML | DOM MenuItem Object。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
