HTML <menuitem>標記用於定義用戶可以從彈出項目中使用的命令或菜單。 HTML5不支持此標記。此標記支持HTML中的全局屬性和HTML中的事件屬性。
用法:
<menuitem label="" icon="" type> </menuitem>
屬性:
- checked:此屬性定義菜單選項在頁麵加載時被選中,適用於單選和複選框類型。
- default:此屬性將菜單項標記為默認命令。
- disabled:此屬性禁用菜單或命令。
- icon:此屬性使用url定義菜單圖標。
- label:必須使用此屬性,該屬性定義命令或菜單的名稱。
- radiogroup:此屬性定義命令組。
- type:此屬性定義命令或菜單的類型,它是單選,複選框還是其他。
以下示例說明了HTML <menuitem>標記:
例:
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML <menuitem> Tag</title>
<style>
h1 {
color:green;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>HTML <menuitem> tag</h2>
<div style="background:green;border:2px solid
#black;padding:10px;" contextmenu="geeks">
<p>A Computer Sciecne Portal for Geeks</p>
<menu type="context" id="geeks">
<menu label="Share on...">
<menuitem label="Twitter"
onclick=
"window.open('//twitter.com/intent/tweet?text=' + window.location.href);">
</menuitem>
<menuitem label="Pinterest"
onclick=
"window.open('http://pinterest.com/pin/create/button/?url=' + window.location.href);">
</menuitem>
</menu>
<menuitem label="Email This Page"
onclick=
"window.location='mailto:?body='+window.location.href;">
</menuitem>
</menu>
</div>
<p>A Computer Sciecne Portal for Geeks</p>
<hr>
<p>Right click on green div and see the menuitem
</center>
</body>
</html>輸出:
前:

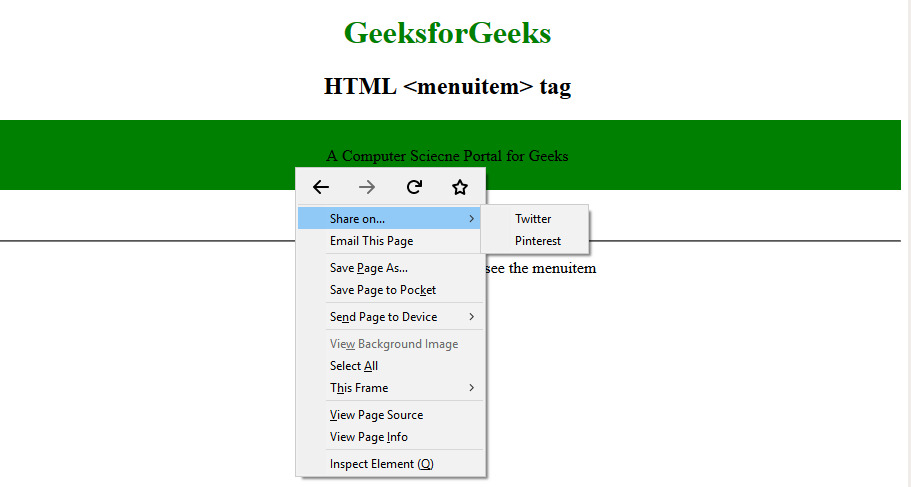
後:

支持的瀏覽器:<menuitem>標記支持的瀏覽器如下:
- 火狐瀏覽器
相關用法
- HTML <html>用法及代碼示例
- HTML <section>用法及代碼示例
- HTML Style用法及代碼示例
- HTML <marquee>用法及代碼示例
- HTML <noframes>用法及代碼示例
- HTML <picture>用法及代碼示例
- HTML <font>用法及代碼示例
- HTML <hgroup>用法及代碼示例
- HTML <q>用法及代碼示例
- HTML Object用法及代碼示例
- HTML Phrase用法及代碼示例
- HTML <hr>用法及代碼示例
- HTML <nav>用法及代碼示例
- HTML <Meta>用法及代碼示例
- HTML <optgroup>用法及代碼示例
- HTML <frame>用法及代碼示例
- HTML <main>用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 HTML | <menuitem> tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
