HTML <menuitem>标记用于定义用户可以从弹出项目中使用的命令或菜单。 HTML5不支持此标记。此标记支持HTML中的全局属性和HTML中的事件属性。
用法:
<menuitem label="" icon="" type> </menuitem>
属性:
- checked:此属性定义菜单选项在页面加载时被选中,适用于单选和复选框类型。
- default:此属性将菜单项标记为默认命令。
- disabled:此属性禁用菜单或命令。
- icon:此属性使用url定义菜单图标。
- label:必须使用此属性,该属性定义命令或菜单的名称。
- radiogroup:此属性定义命令组。
- type:此属性定义命令或菜单的类型,它是单选,复选框还是其他。
以下示例说明了HTML <menuitem>标记:
例:
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML <menuitem> Tag</title>
<style>
h1 {
color:green;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>HTML <menuitem> tag</h2>
<div style="background:green;border:2px solid
#black;padding:10px;" contextmenu="geeks">
<p>A Computer Sciecne Portal for Geeks</p>
<menu type="context" id="geeks">
<menu label="Share on...">
<menuitem label="Twitter"
onclick=
"window.open('//twitter.com/intent/tweet?text=' + window.location.href);">
</menuitem>
<menuitem label="Pinterest"
onclick=
"window.open('http://pinterest.com/pin/create/button/?url=' + window.location.href);">
</menuitem>
</menu>
<menuitem label="Email This Page"
onclick=
"window.location='mailto:?body='+window.location.href;">
</menuitem>
</menu>
</div>
<p>A Computer Sciecne Portal for Geeks</p>
<hr>
<p>Right click on green div and see the menuitem
</center>
</body>
</html>输出:
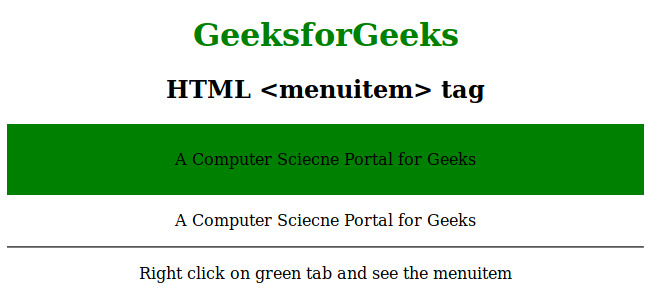
前:

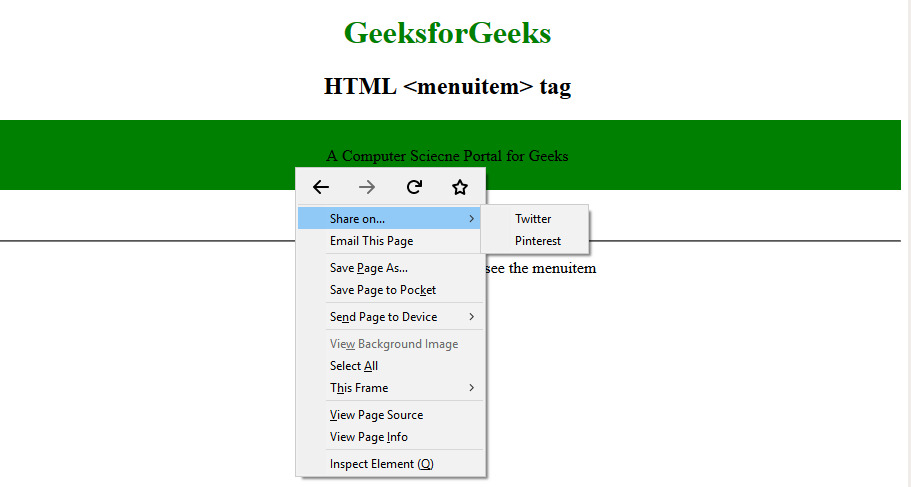
后:

支持的浏览器:<menuitem>标记支持的浏览器如下:
- 火狐浏览器
相关用法
- HTML <html>用法及代码示例
- HTML <section>用法及代码示例
- HTML Style用法及代码示例
- HTML <marquee>用法及代码示例
- HTML <noframes>用法及代码示例
- HTML <picture>用法及代码示例
- HTML <font>用法及代码示例
- HTML <hgroup>用法及代码示例
- HTML <q>用法及代码示例
- HTML Object用法及代码示例
- HTML Phrase用法及代码示例
- HTML <hr>用法及代码示例
- HTML <nav>用法及代码示例
- HTML <Meta>用法及代码示例
- HTML <optgroup>用法及代码示例
- HTML <frame>用法及代码示例
- HTML <main>用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 HTML | <menuitem> tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
