HTML 文档对象模型<marquee> 背景颜色属性用于设置或返回 的值背景颜色的属性<marquee>标签。
用法:
它返回选取框背景颜色属性。
marqueeObject.bgColor;
它设置了选框背景颜色属性。
marqueeObject.bgColor="colorname/hex_number"
属性值:I
- color_name:它使用颜色名称设置背景颜色。例如“red”。
hex_number: 它使用颜色十六进制代码设置背景颜色。例如“#0000ff”。
注意:HTML5 不支持 HTML Marquee bgcolor 属性。
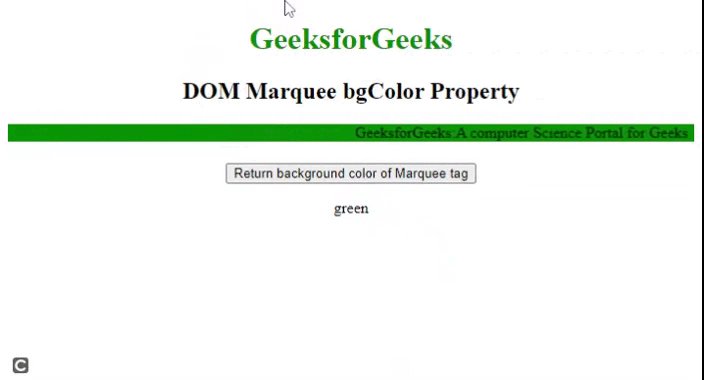
示例 1:下面的 HTML 代码返回选取框背景颜色属性。
HTML
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>DOM Marquee bgColor Property</h2>
<marquee id="marqueeID" direction="right"
behavior="slide" loop="3" bgcolor="green">
GeeksforGeeks:A computer Science Portal for Geeks
</marquee>
<br><br>
<button onclick="btnClick()">
Return background color of Marquee tag
</button>
<p id ="paraID"></p>
<script>
function btnClick() {
var txt = document.getElementById("marqueeID").bgColor;
document.getElementById("paraID").innerHTML = txt;
}
</script>
</body>
</html>输出:

HTML DOM Marquee bgColor 属性
示例 2:下面的 HTML 代码设置了 Marquee背景颜色属性。
HTML
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>DOM Marquee bgColor Property</h2>
<marquee id="marqueeID" direction="right"
behavior="slide" loop="3" bgcolor="green">
GeeksforGeeks:A computer Science Portal for Geeks
</marquee>
<br><br>
<button onclick="btnClick()">
Change background color of Marquee tag
</button>
<p id ="paraID"></p>
<script>
function btnClick() {
var txt = document.getElementById(
"marqueeID").bgColor = "dodgerblue";
document.getElementById("paraID").innerHTML = txt;
}
</script>
</body>
</html>输出:

HTML DOM Marquee bgColor 属性
支持的浏览器:
- 谷歌浏览器1.0
- 边12.0
- 火狐浏览器65.0
- 互联网浏览器2.0
- Opera 7.2
- Safari 1.2
相关用法
- HTML DOM Marquee direction属性用法及代码示例
- HTML DOM Marquee scrollDelay属性用法及代码示例
- HTML DOM Marquee loop属性用法及代码示例
- HTML DOM Marquee hspace属性用法及代码示例
- HTML DOM Marquee vspace属性用法及代码示例
- HTML DOM Marquee scrollamount属性用法及代码示例
- HTML DOM Marquee width属性用法及代码示例
- HTML DOM Marquee height属性用法及代码示例
- HTML DOM Marquee用法及代码示例
- HTML DOM Mark用法及代码示例
- HTML DOM Map用法及代码示例
- HTML DOM Meter high属性用法及代码示例
- HTML DOM Meter low属性用法及代码示例
- HTML DOM Meter min属性用法及代码示例
- HTML DOM Meter max属性用法及代码示例
- HTML DOM MediaStream active属性用法及代码示例
- HTML DOM MenuItem用法及代码示例
- HTML DOM Menu用法及代码示例
- HTML DOM Meta用法及代码示例
- HTML DOM writeln()用法及代码示例
- HTML DOM write()用法及代码示例
- HTML DOM Window stop()用法及代码示例
- HTML DOM Window parent属性用法及代码示例
- HTML DOM Window opener属性用法及代码示例
- HTML DOM Window frames属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML DOM Marquee bgColor Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
