HTML DOM 选取框宽度 属性用于设置或返回值宽度<marquee> 元素的属性。
用法:
-
它返回选取框宽度属性。
marqueeObject.width;
-
它设置了选框宽度属性。
marqueeObject.width="px/%"
属性值:
- px:它定义选取框的宽度值。
- %:它定义选取框的宽度值。
注意:HTML5 不支持此属性。
示例 1:下面的 HTML 代码返回选取框宽度属性。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Marquee width property
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>DOM Marquee width Property</h2>
<marquee id="marqueeID" direction="right" loop="3"
bgcolor="green" width="250px" height="40px">
GeeksforGeeks:A computer Science Portal for Geeks
</marquee>
<br><br>
<button onclick="btnClick()">
Return width of marquee tag
</button>
<p id ="paraID"></p>
<script>
function btnClick() {
var txt = document.getElementById("marqueeID").width;
document.getElementById("paraID").innerHTML = txt;
}
</script>
</body>
</html>输出:

HTML DOM Marquee 宽度属性
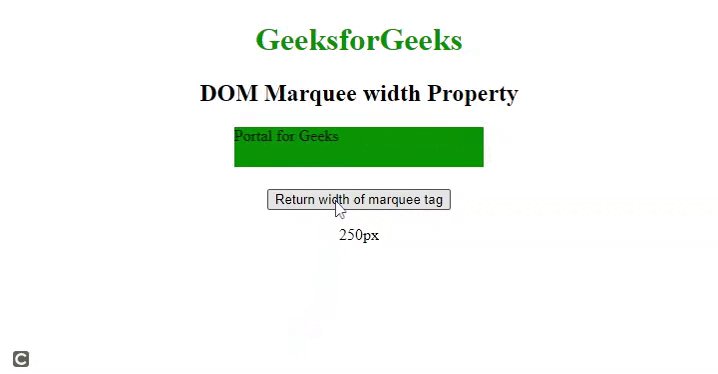
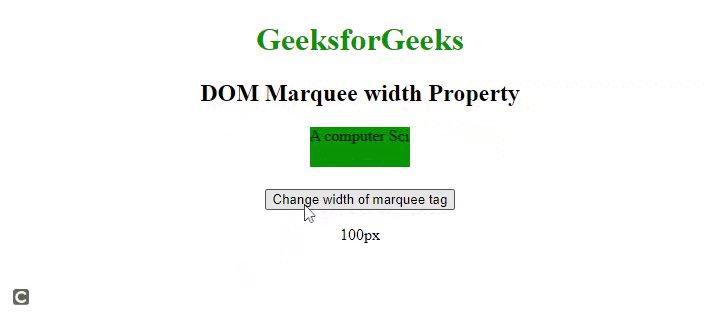
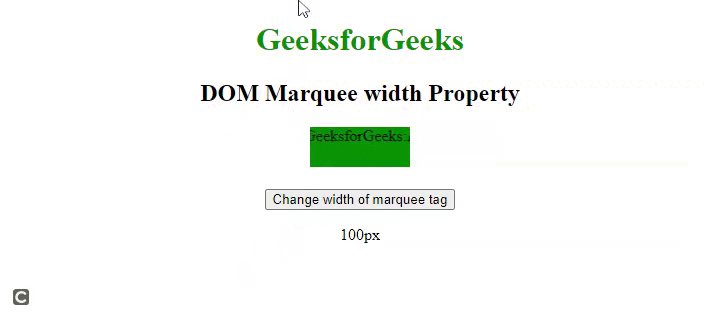
示例 2:下面的 HTML 代码设置了 Marquee宽度属性。
HTML
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Marquee width property
</title>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>DOM Marquee width Property</h2>
<marquee id="marqueeID" direction="right" loop="3"
bgcolor="green" width="250px" height="40px">
GeeksforGeeks:A computer Science Portal for Geeks
</marquee>
<br><br>
<button onclick="btnClick()">
Change width of marquee tag
</button>
<p id ="paraID"></p>
<script>
function btnClick() {
var txt = document.getElementById("marqueeID").width = "100px";
document.getElementById("paraID").innerHTML = txt;
}
</script>
</body>
</html>输出:

HTML DOM Marquee 宽度属性
支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- 苹果浏览器
- Opera
相关用法
- HTML DOM Marquee direction属性用法及代码示例
- HTML DOM Marquee bgColor属性用法及代码示例
- HTML DOM Marquee scrollDelay属性用法及代码示例
- HTML DOM Marquee loop属性用法及代码示例
- HTML DOM Marquee hspace属性用法及代码示例
- HTML DOM Marquee vspace属性用法及代码示例
- HTML DOM Marquee scrollamount属性用法及代码示例
- HTML DOM Marquee height属性用法及代码示例
- HTML DOM Marquee用法及代码示例
- HTML DOM Mark用法及代码示例
- HTML DOM Map用法及代码示例
- HTML DOM Meter high属性用法及代码示例
- HTML DOM Meter low属性用法及代码示例
- HTML DOM Meter min属性用法及代码示例
- HTML DOM Meter max属性用法及代码示例
- HTML DOM MediaStream active属性用法及代码示例
- HTML DOM MenuItem用法及代码示例
- HTML DOM Menu用法及代码示例
- HTML DOM Meta用法及代码示例
- HTML DOM writeln()用法及代码示例
- HTML DOM write()用法及代码示例
- HTML DOM Window stop()用法及代码示例
- HTML DOM Window parent属性用法及代码示例
- HTML DOM Window opener属性用法及代码示例
- HTML DOM Window frames属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML DOM Marquee width Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
