選框循環屬性 在HTML用於設置或返回的值環形 的屬性<marquee>元素。這環形屬性用於指定選取框文本應循環的次數。
用法:
它返回選取框環形屬性。
marqueeObject.loop;
它設置了選框環形屬性。
marqueeObject.loop ="number";
注意:該屬性從 HTML 5 開始已被棄用。
屬性值:它包含一個數字 表示選取框應循環的次數的值。循環的默認值為 INFINITE。
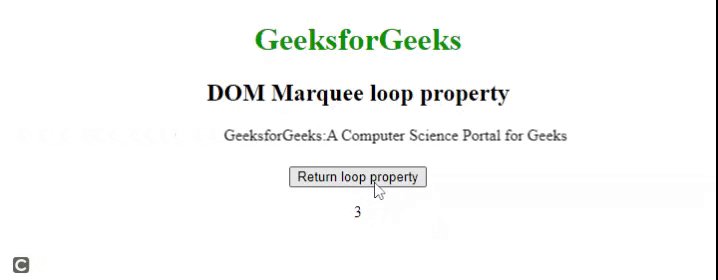
示例1:下麵的 HTML 代碼返回選取框環形屬性。
HTML
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>DOM Marquee loop property</h2>
<marquee id="marqueeID" direction="right"
behavior="slide" loop="3">
GeeksforGeeks:A Computer Science Portal for Geeks
</marquee>
<br><br>
<button onclick="btnClick()">
Return loop property
</button>
<p id ="paraID"></p>
<script>
function btnClick() {
var txt = document.getElementById("marqueeID").loop;
document.getElementById("paraID").innerHTML = txt;
}
</script>
</body>
</html>輸出:

HTML DOM Marquee 循環屬性
示例 2:下麵的 HTML 代碼設置選取框環形屬性。
HTML
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>DOM Marquee loop property</h2>
<marquee id="marqueeID" direction="right"
behavior="slide" loop="3">
GeeksforGeeks:A computer Science Portal for Geeks
</marquee>
<br><br>
<button onclick="btnClick()">
Set loop property
</button>
<p id ="paraID"></p>
<script>
function btnClick() {
var txt = document.getElementById(
"marqueeID").loop = "5";
document.getElementById("paraID").innerHTML
= "The value of the loop attribute"
+ " was changed to " + txt;
}
</script>
</body>
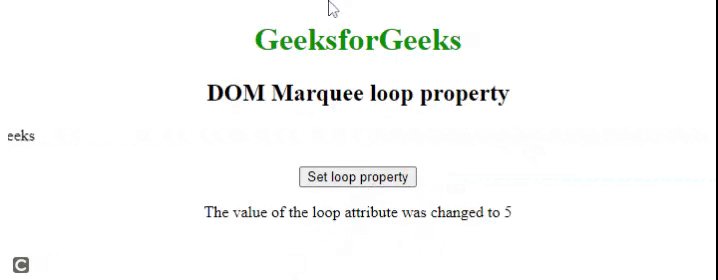
</html>輸出:

HTML DOM Marquee 循環屬性
相關用法
- HTML DOM Marquee direction屬性用法及代碼示例
- HTML DOM Marquee bgColor屬性用法及代碼示例
- HTML DOM Marquee scrollDelay屬性用法及代碼示例
- HTML DOM Marquee hspace屬性用法及代碼示例
- HTML DOM Marquee vspace屬性用法及代碼示例
- HTML DOM Marquee scrollamount屬性用法及代碼示例
- HTML DOM Marquee width屬性用法及代碼示例
- HTML DOM Marquee height屬性用法及代碼示例
- HTML DOM Marquee用法及代碼示例
- HTML DOM Mark用法及代碼示例
- HTML DOM Map用法及代碼示例
- HTML DOM Meter high屬性用法及代碼示例
- HTML DOM Meter low屬性用法及代碼示例
- HTML DOM Meter min屬性用法及代碼示例
- HTML DOM Meter max屬性用法及代碼示例
- HTML DOM MediaStream active屬性用法及代碼示例
- HTML DOM MenuItem用法及代碼示例
- HTML DOM Menu用法及代碼示例
- HTML DOM Meta用法及代碼示例
- HTML DOM writeln()用法及代碼示例
- HTML DOM write()用法及代碼示例
- HTML DOM Window stop()用法及代碼示例
- HTML DOM Window parent屬性用法及代碼示例
- HTML DOM Window opener屬性用法及代碼示例
- HTML DOM Window frames屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML DOM Marquee loop Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
