HTML DOM Marquee 滾動量屬性用於設置或返回 <marquee> 元素的滾動量屬性的值。滾動量屬性用於設置每個間隔的滾動量(以像素為單位)。選取框值的默認速度為 6。
用法:
它返回選取框滾動量屬性。
marqueeObject.scrollAmount;
它設置選取框的滾動量屬性。
marqueeObject.scrollAmount="number"
注意:該屬性從 HTML 5 開始已被棄用。
屬性值:它包含一個表示滾動元素的速度值的數值。
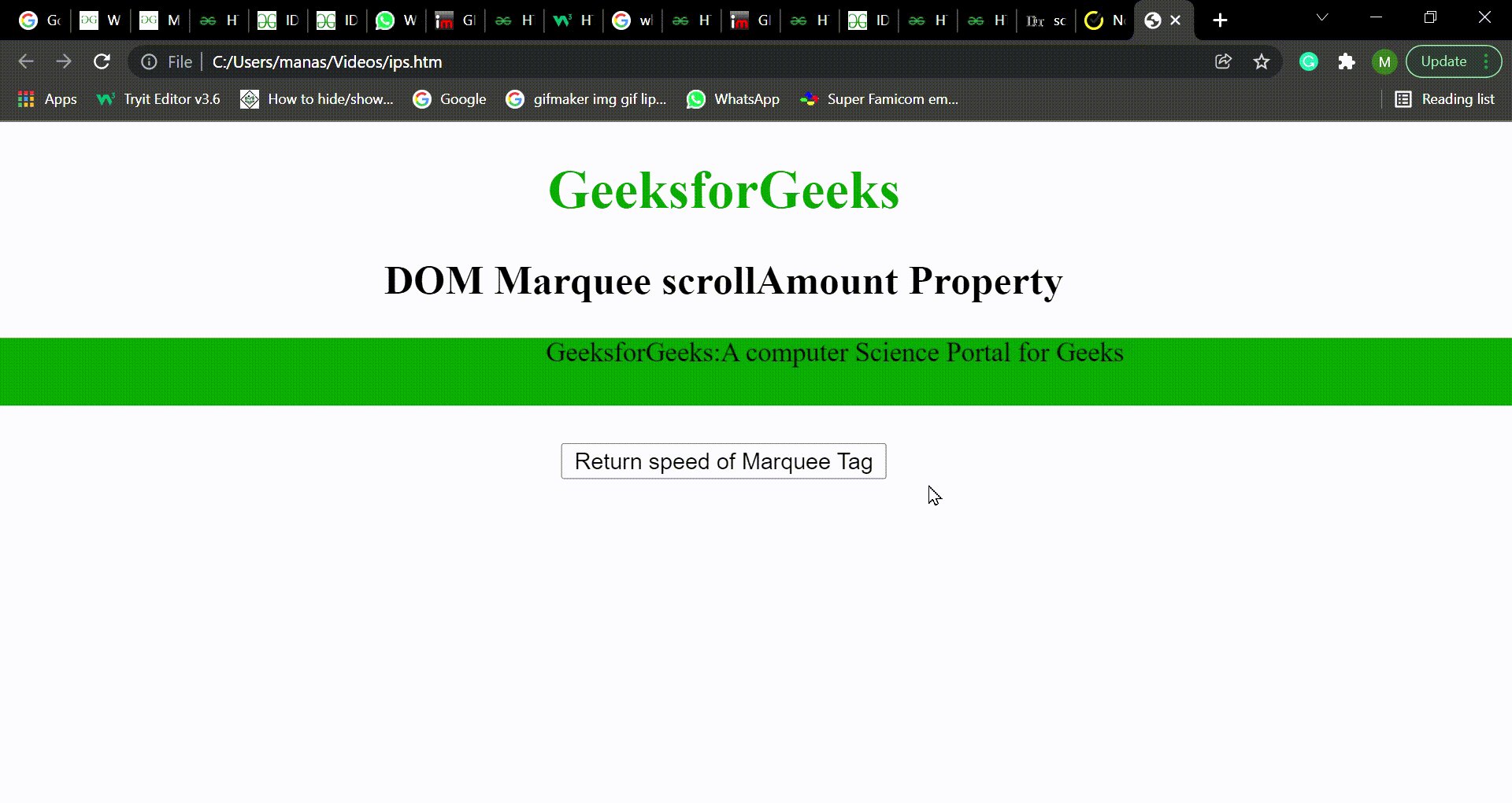
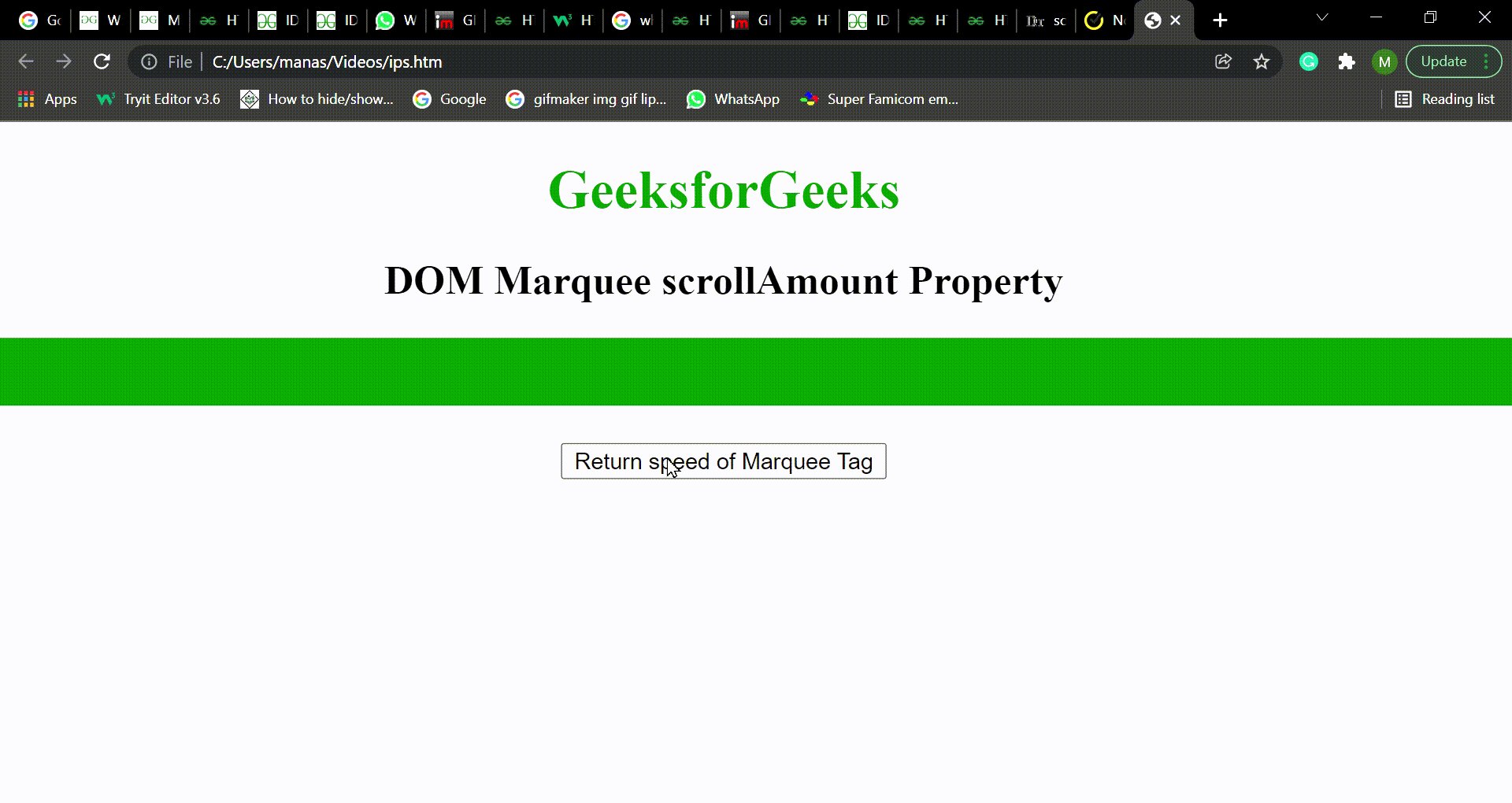
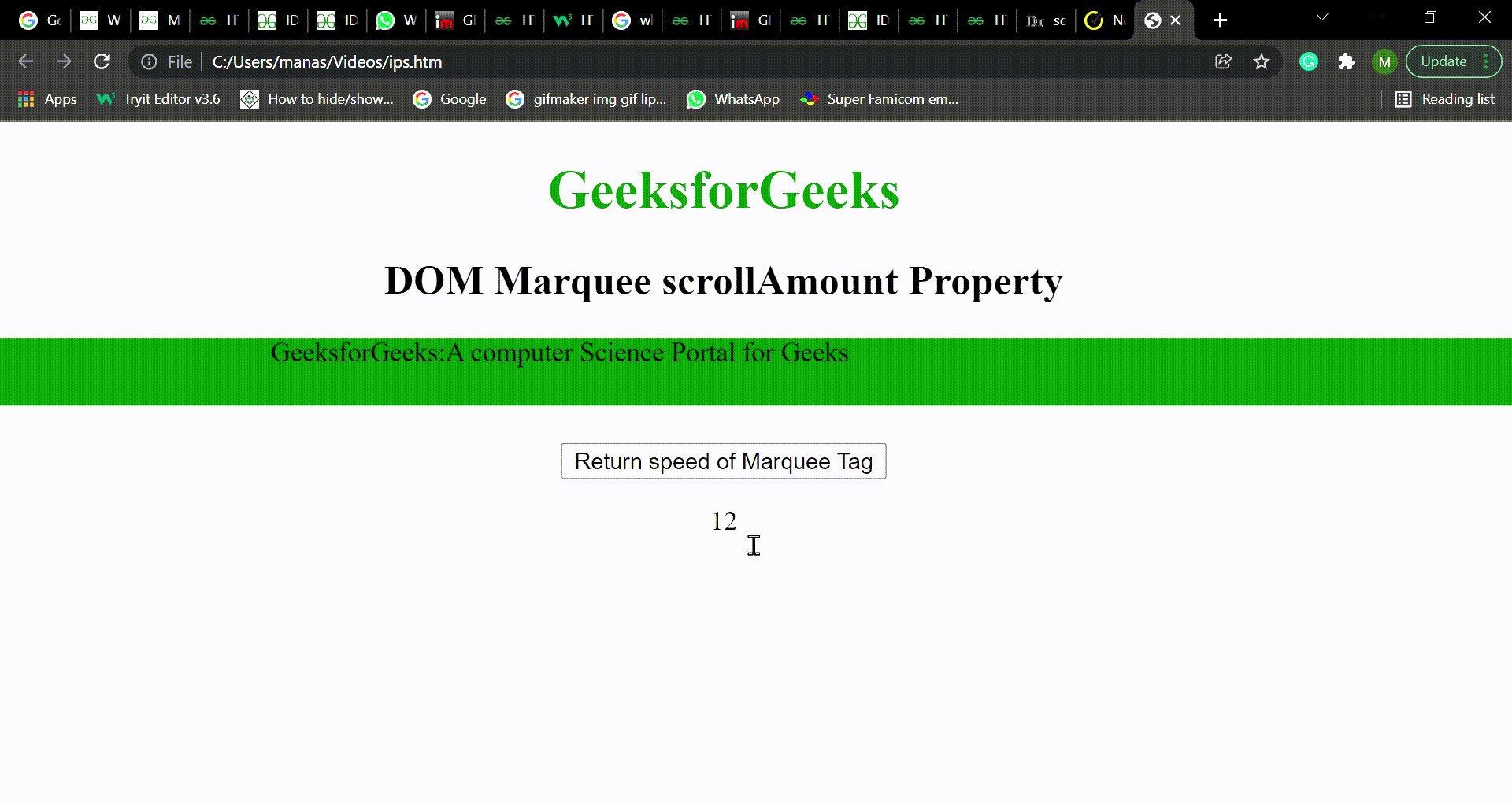
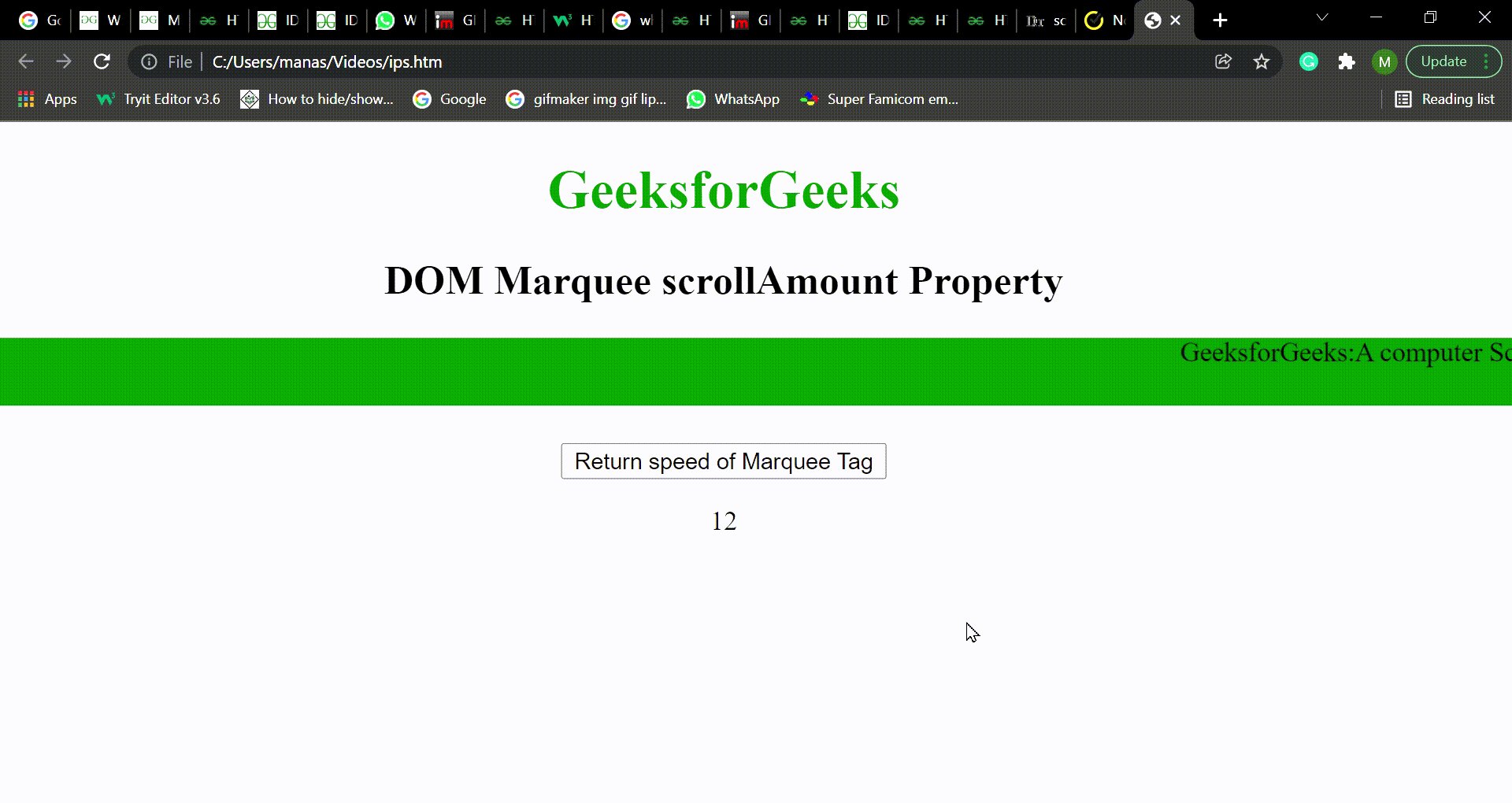
Example: 下麵的 HTML 代碼用於返回 Marquee rollamount 屬性。
HTML
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>DOM Marquee scrollAmount Property</h2>
<marquee id="marqueeID" direction="right" behavior="slide"
loop="30" bgcolor="green" height="40px"
Scrollamount="12">
GeeksforGeeks:A computer Science
Portal for Geeks
</marquee>
<br><br>
<button onclick="btnClick()">
Return speed of Marquee Tag
</button>
<p id="sudo"></p>
<script>
function btnClick() {
var txt = document.getElementById(
"marqueeID").scrollAmount;
document.getElementById(
"sudo").innerHTML = txt;
}
</script>
</body>
</html>輸出:

HTML DOM Marquee 滾動量屬性
支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果瀏覽器
- Opera
相關用法
- HTML DOM Marquee scrollDelay屬性用法及代碼示例
- HTML DOM Marquee direction屬性用法及代碼示例
- HTML DOM Marquee bgColor屬性用法及代碼示例
- HTML DOM Marquee loop屬性用法及代碼示例
- HTML DOM Marquee hspace屬性用法及代碼示例
- HTML DOM Marquee vspace屬性用法及代碼示例
- HTML DOM Marquee width屬性用法及代碼示例
- HTML DOM Marquee height屬性用法及代碼示例
- HTML DOM Marquee用法及代碼示例
- HTML DOM Mark用法及代碼示例
- HTML DOM Map用法及代碼示例
- HTML DOM Meter high屬性用法及代碼示例
- HTML DOM Meter low屬性用法及代碼示例
- HTML DOM Meter min屬性用法及代碼示例
- HTML DOM Meter max屬性用法及代碼示例
- HTML DOM MediaStream active屬性用法及代碼示例
- HTML DOM MenuItem用法及代碼示例
- HTML DOM Menu用法及代碼示例
- HTML DOM Meta用法及代碼示例
- HTML DOM writeln()用法及代碼示例
- HTML DOM write()用法及代碼示例
- HTML DOM Window stop()用法及代碼示例
- HTML DOM Window parent屬性用法及代碼示例
- HTML DOM Window opener屬性用法及代碼示例
- HTML DOM Window frames屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML DOM Marquee scrollamount Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
