HTML DOM Marquee hspace 屬性用於設置或返回 hspace 屬性的值。 hspace 屬性用於指定選取框元素周圍的水平邊距。
用法:
-
它返回 marquee hspace 屬性。
marqueeObject.hspace;
-
它設置 marquee hspace 屬性。
marqueeObject.hspace = "px/%"
屬性值:
- px:指定選取框周圍的水平空間。
- %:它指定選取框周圍的水平空間。
返回值:它返回一個數值,表示選取框標記周圍的水平邊距數。
注意:HTML 5 不支持 <marquee> hspace 屬性。
例子:下麵的 HTML 代碼有助於返回 marquee hspace 屬性。
HTML
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>DOM Marquee hspace Property</h2>
<marquee id="marqueeID" direction="right"
loop="3" bgcolor="green"
hspace="25%">
GeeksforGeeks:A computer Science
Portal for Geeks
</marquee>
<br><br>
<button onclick="btnClick()">
Return hspace property
</button>
<p id="sudo"></p>
<script>
function btnClick() {
var txt = document.getElementById(
"marqueeID").hspace;
document.getElementById("sudo")
.innerHTML = txt + "%";
}
</script>
</body>
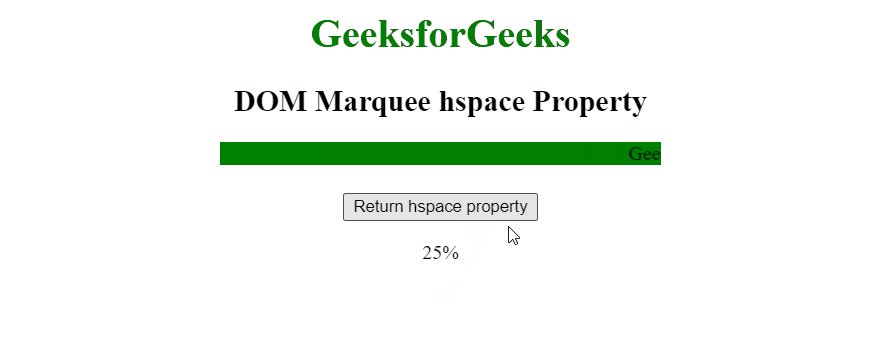
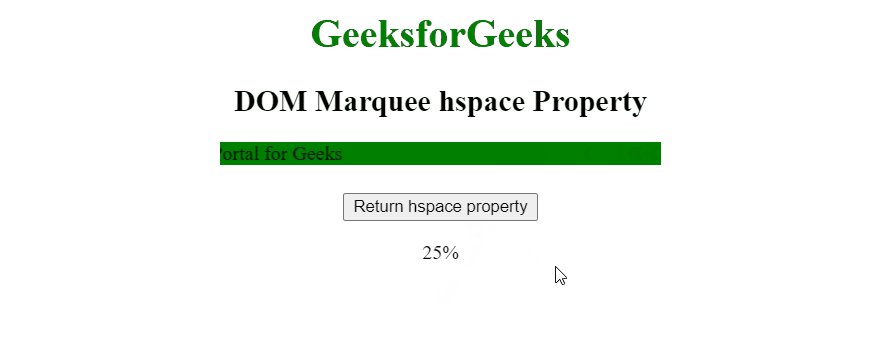
</html>輸出:

HTML DOM Marquee hspace 屬性
支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果瀏覽器
- Opera
相關用法
- HTML DOM Marquee height屬性用法及代碼示例
- HTML DOM Marquee direction屬性用法及代碼示例
- HTML DOM Marquee bgColor屬性用法及代碼示例
- HTML DOM Marquee scrollDelay屬性用法及代碼示例
- HTML DOM Marquee loop屬性用法及代碼示例
- HTML DOM Marquee vspace屬性用法及代碼示例
- HTML DOM Marquee scrollamount屬性用法及代碼示例
- HTML DOM Marquee width屬性用法及代碼示例
- HTML DOM Marquee用法及代碼示例
- HTML DOM Mark用法及代碼示例
- HTML DOM Map用法及代碼示例
- HTML DOM Meter high屬性用法及代碼示例
- HTML DOM Meter low屬性用法及代碼示例
- HTML DOM Meter min屬性用法及代碼示例
- HTML DOM Meter max屬性用法及代碼示例
- HTML DOM MediaStream active屬性用法及代碼示例
- HTML DOM MenuItem用法及代碼示例
- HTML DOM Menu用法及代碼示例
- HTML DOM Meta用法及代碼示例
- HTML DOM writeln()用法及代碼示例
- HTML DOM write()用法及代碼示例
- HTML DOM Window stop()用法及代碼示例
- HTML DOM Window parent屬性用法及代碼示例
- HTML DOM Window opener屬性用法及代碼示例
- HTML DOM Window frames屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML DOM Marquee hspace Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
