HTML DOM中的Mark對象用於表示HTML <mark>元素。標記對象是HTML 5中的新增函數。<mark>元素可以使用getElementById()方法訪問。
用法:
document.getElementById("id")
id分配給<mark>標簽的位置。
注意:Internet Explorer和更早版本不支持此標記。
範例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Mark Object
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h2>DOM mark Object</h2>
<p>
A <mark id = "mark_obj">computer science</mark>
portal for geeks.
</p>
<button onclick = "Geeks()">
Click Here
</button>
<script>
function Geeks() {
var txt = document.getElementById("mark_obj");
txt.style.fontSize = "x-large";
}
</script>
</body>
</html> 輸出:
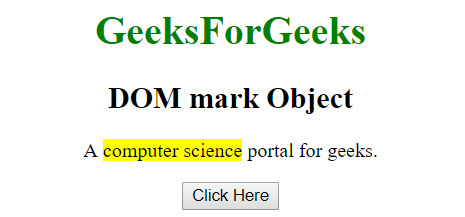
在單擊按鈕之前:

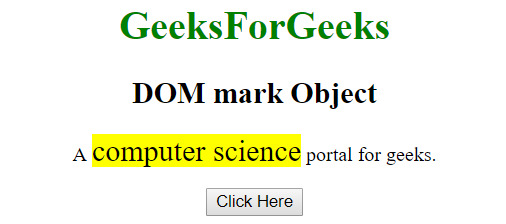
單擊按鈕後:

範例2:可以使用document.createElement方法創建標記對象。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Mark Object
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h2>DOM mark Object</h2>
<button onclick = "Geeks()">
Click Here!
</button>
<br><br>
<div>
A <span id = "p"></span>
portal for geeks.
</div>
<script>
function Geeks() {
var txt = document.createElement("MARK");
var t = document.createTextNode("computer science");
txt.appendChild(t);
document.getElementById("p").appendChild(txt);
}
</script>
</body>
</html> 輸出:
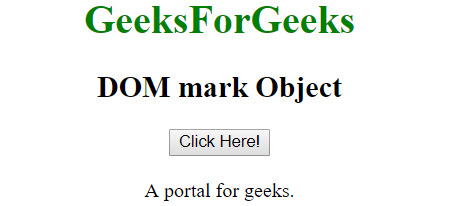
在單擊按鈕之前:

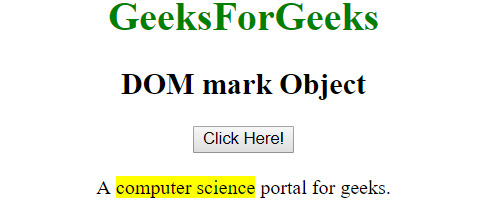
單擊按鈕後:

相關用法
- HTML <mark>用法及代碼示例
- HTML DOM Object用法及代碼示例
- HTML DOM HTML用法及代碼示例
- HTML DOM Input Week用法及代碼示例
- HTML DOM Column用法及代碼示例
- HTML DOM Del用法及代碼示例
- HTML DOM Embed用法及代碼示例
- HTML DOM Header用法及代碼示例
- HTML DOM Footer用法及代碼示例
- HTML DOM Span用法及代碼示例
- HTML DOM HR用法及代碼示例
- HTML DOM button用法及代碼示例
- HTML DOM Blockquote用法及代碼示例
- HTML DOM BR用法及代碼示例
- HTML DOM Meta用法及代碼示例
- HTML Object name用法及代碼示例
- HTML DOM Abbreviation用法及代碼示例
- HTML DOM Aside用法及代碼示例
- HTML DOM Bold用法及代碼示例
- HTML DOM Bdo用法及代碼示例
- HTML DOM Caption用法及代碼示例
- HTML DOM Cite用法及代碼示例
- HTML DOM Canvas用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 HTML | DOM Mark Object。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
