HTML中的<mark>標記用於定義標記的文本。它用於突出顯示段落中的文本部分。 <mark>標記是HTML 5中的新增標記。
用法:
<mark> Contents... </mark>
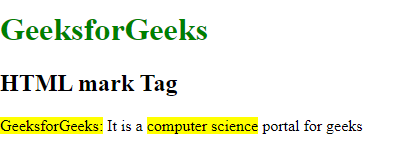
範例1:本示例使用<mark>標記突出顯示文本。默認情況下,<mark>標簽以黃色突出顯示文本內容。
html
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green;">GeeksforGeeks</h1>
<h2>HTML mark Tag</h2>
<p>
<mark>GeeksforGeeks:</mark> It is a
<mark>computer science</mark> portal for geeks
</p>
</body>
</html>輸出:

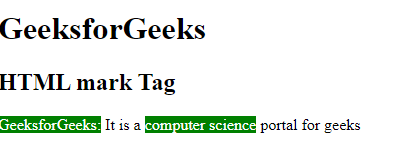
範例2:本示例使用帶有CSS屬性的<mark>標記來更改標記的內容顏色和其他屬性。
html
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<h2> HTML mark Tag</h2>
<p>
<mark>GeeksforGeeks:</mark> It is a
<mark style="background-color:green; color:white;">
computer science
</mark> portal for geeks
</p>
</body>
</html>輸出:

支持的瀏覽器:
- 穀歌瀏覽器6.0
- Internet Explorer 9.0
- Firefox 4.0
- Opera 11.1
- Safari 5.0
相關用法
- HTML <html>用法及代碼示例
- HTML <section>用法及代碼示例
- HTML Style用法及代碼示例
- HTML <marquee>用法及代碼示例
- HTML <noframes>用法及代碼示例
- HTML <picture>用法及代碼示例
- HTML <font>用法及代碼示例
- HTML <hgroup>用法及代碼示例
- HTML <q>用法及代碼示例
- HTML Object用法及代碼示例
- HTML Phrase用法及代碼示例
- HTML <hr>用法及代碼示例
- HTML <nav>用法及代碼示例
- HTML <Meta>用法及代碼示例
- HTML <optgroup>用法及代碼示例
- HTML <frame>用法及代碼示例
- HTML <main>用法及代碼示例
注:本文由純淨天空篩選整理自Vishal_Khoda大神的英文原創作品 HTML <mark> Tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
