HTML中的<mark>标记用于定义标记的文本。它用于突出显示段落中的文本部分。 <mark>标记是HTML 5中的新增标记。
用法:
<mark> Contents... </mark>
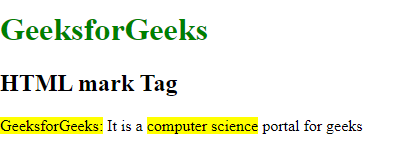
范例1:本示例使用<mark>标记突出显示文本。默认情况下,<mark>标签以黄色突出显示文本内容。
html
<!DOCTYPE html>
<html>
<body>
<h1 style="color:green;">GeeksforGeeks</h1>
<h2>HTML mark Tag</h2>
<p>
<mark>GeeksforGeeks:</mark> It is a
<mark>computer science</mark> portal for geeks
</p>
</body>
</html>输出:

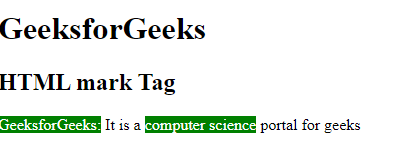
范例2:本示例使用带有CSS属性的<mark>标记来更改标记的内容颜色和其他属性。
html
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<h2> HTML mark Tag</h2>
<p>
<mark>GeeksforGeeks:</mark> It is a
<mark style="background-color:green; color:white;">
computer science
</mark> portal for geeks
</p>
</body>
</html>输出:

支持的浏览器:
- 谷歌浏览器6.0
- Internet Explorer 9.0
- Firefox 4.0
- Opera 11.1
- Safari 5.0
相关用法
- HTML <html>用法及代码示例
- HTML <section>用法及代码示例
- HTML Style用法及代码示例
- HTML <marquee>用法及代码示例
- HTML <noframes>用法及代码示例
- HTML <picture>用法及代码示例
- HTML <font>用法及代码示例
- HTML <hgroup>用法及代码示例
- HTML <q>用法及代码示例
- HTML Object用法及代码示例
- HTML Phrase用法及代码示例
- HTML <hr>用法及代码示例
- HTML <nav>用法及代码示例
- HTML <Meta>用法及代码示例
- HTML <optgroup>用法及代码示例
- HTML <frame>用法及代码示例
- HTML <main>用法及代码示例
注:本文由纯净天空筛选整理自Vishal_Khoda大神的英文原创作品 HTML <mark> Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
