HTML DOM getElementsByClassName() 方法用于获取文档中具有给定类名的所有元素的集合。它将所有给定元素作为 NodeList 对象返回。您可以使用索引号访问返回对象中的任何元素。可以在任何单个元素上调用此方法,使其后代元素具有给定的类名。
用法
以下是 getElementsByClassName() 方法的语法 -
document.getElementsByClassName(classname)
在这里,类名是字符串类型,表示要访问的元素的类名。也可以通过用空格分隔来搜索多个类名。
示例
让我们看一个 getElementsByClassName() 方法的例子 -
<!DOCTYPE html>
<html>
<head>
<script>
function changePara() {
var p = document.getElementsByClassName("PARA1");
p[0].innerHTML = "This text has been changed";
p[1].style.color = "red";
p[1].style.backgroundColor = "yellow";
}
</script>
</head>
<body>
<h1>getElementsByClassName() example</h1>
<p class="PARA1">Lorem ipsum dolor sit amet, consectetur adipiscing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</p>
<p class="PARA1"> Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat</p>
<button onclick="changePara()">CHANGE</button>
</body>
</html>输出
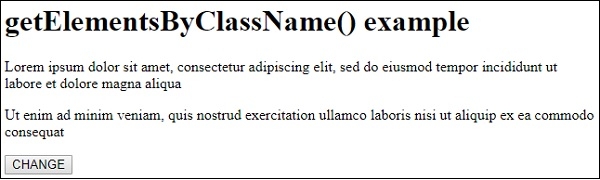
这将产生以下输出 -

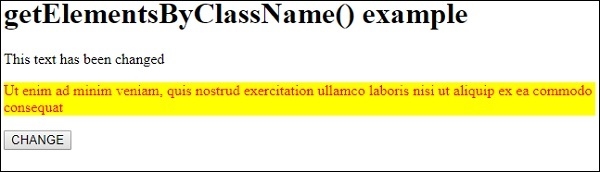
单击更改按钮 -

在上面的例子中 -
我们创建了两个与它们关联的 classname="PARA1" 的段落。
<p class="PARA1">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</p> <p class="PARA1"> Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat</p>
然后我们创建了一个按钮 CHANGE,它将在用户单击时执行 changePara() -
<button onclick="changePara()">CHANGE</button>
changePara() 方法在文档对象上使用 getElementsByClassName() 方法将 <p> 元素作为 nodeListObject 获取,并将其分配给变量 p。我们使用索引号更改第一段的文本并对第二段应用一些样式 -
function changePara() {
var p = document.getElementsByClassName("PARA1");
p[0].innerHTML = "This text has been changed";
p[1].style.color = "red";
p[1].style.backgroundColor = "yellow";
}
相关用法
- HTML DOM getElementsByTagName()用法及代码示例
- HTML DOM getElementById()用法及代码示例
- HTML DOM getAttributeNode()用法及代码示例
- HTML DOM getBoundingClientRect()用法及代码示例
- HTML DOM getAttribute()用法及代码示例
- HTML DOM getRangeAt()用法及代码示例
- HTML DOM getNamedItem()用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Base href属性用法及代码示例
- HTML DOM Pre用法及代码示例
- HTML DOM Input Month用法及代码示例
- HTML DOM Video canPlayType()用法及代码示例
- HTML DOM Range deleteContents()用法及代码示例
- HTML DOM console.dirxml()用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Video volume属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM getElementsByClassName() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
