HTML DOM getBoundingClientRect() 用于返回相对于视口位置的元素大小。它返回一个 DOMRect 类型的对象,该对象具有左、上、右、下、x、y、宽度、高度八个属性。当滚动位置改变时,边界矩形位置也会改变。
用法
以下是 getBoundingClientRect() 方法的语法 -
element.getBoundingClientRect()
示例
让我们看一个 getBoundingClientRect() 方法的例子 -
<!DOCTYPE html>
<html>
<head>
<script>
function RectInfo() {
document.getElementById("Sample").innerHTML="";
var d = document.getElementById("DIV1");
var Rect = d.getBoundingClientRect();
rl = Rect.left;
rt = Rect.top;
rw = Rect.width;
rh = Rect.height;
document.getElementById("Sample").innerHTML +="Left:" + rl + ",<br> Top:" + rt + ",<br> Width:" + rw + ",<br> Height:" + rh;
}
</script>
<style>
#DIV1{
width:350px;
height:250px;
border:2px solid blue;
color:red;
}
</style>
</head>
<body>
<h1>getBoundingClientRect() example</h1>
<div style="height:200px; width:300px; overflow:auto;">
<div id="DIV1">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
</div>
<br>
<button onclick="RectInfo()">GET INFO</button>
<p id="Sample"></p>
</body>
</html>输出
这将产生以下输出 -

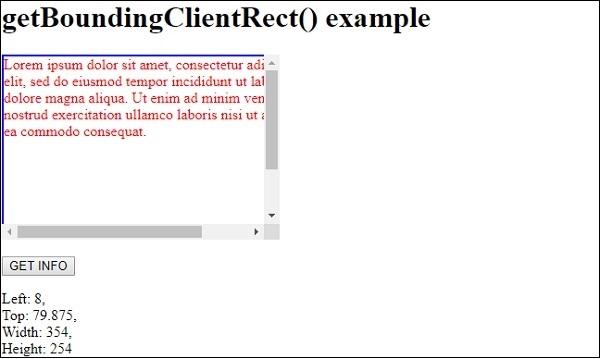
单击“获取信息”按钮 -

在上面的例子中 -
我们首先创建了一个高度和宽度分别为 200px 和 300px 的 div。它的溢出属性设置为自动,即如果内容溢出 div,将自动添加滚动条。它包含另一个 ID 为 “DIV1” 的 div,该 div 应用了一些样式。
#DIV1{
width:350px;
height:250px;
border:2px solid blue;
color:red;
}
<div style="height:200px; width:300px; overflow:auto;">
<div id="DIV1">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.
</div>
</div>然后,我们创建了一个按钮 GET INFO,当用户单击时,它将执行 RectInfo() 方法 -
<button onclick="RectInfo()">GET INFO</button>
RectInfo() 方法使用 getElementById() 方法获取 <div> 元素并将其分配给变量 d。然后它对变量 d 使用 getBoundingClientRect() 方法返回一个 DOMRect 对象,其中包含有关 div 元素的信息。返回的对象被分配给变量 Rect。
然后我们使用 DOMRect 对象的 left、top、width 和 height 属性来显示其相对于视口的位置和大小。此信息使用其innerHTML属性显示在id为“Sample”的段落中 -
function RectInfo() {
document.getElementById("Sample").innerHTML="";
var d = document.getElementById("DIV1");
var Rect = d.getBoundingClientRect();
rl = Rect.left;
rt = Rect.top;
rw = Rect.width;
rh = Rect.height;
document.getElementById("Sample").innerHTML +="Left:" + rl + ",<br> Top:" + rt + ",<br> Width:" + rw + ",<br> Height:" + rh;
}相关用法
- HTML DOM getElementsByClassName()用法及代码示例
- HTML DOM getAttributeNode()用法及代码示例
- HTML DOM getAttribute()用法及代码示例
- HTML DOM getRangeAt()用法及代码示例
- HTML DOM getElementsByTagName()用法及代码示例
- HTML DOM getElementById()用法及代码示例
- HTML DOM getNamedItem()用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Base href属性用法及代码示例
- HTML DOM Pre用法及代码示例
- HTML DOM Input Month用法及代码示例
- HTML DOM Video canPlayType()用法及代码示例
- HTML DOM Range deleteContents()用法及代码示例
- HTML DOM console.dirxml()用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Video volume属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM getBoundingClientRect() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
