HTML DOM Geolocation 坐标属性用于获取用户在地球上的设备位置和高度。用户必须批准他想在此属性起作用之前提供坐标。这样做是为了不损害用户的隐私。这可用于跟踪各种设备的位置。
特性
以下是坐标属性 -
注意- 所有这些属性都是只读的,它们的返回类型是双精度的。
| Sr.No | 属性和描述 |
|---|---|
| 1 | coordinates.latitude 以十进制度数返回设备位置的纬度。 |
| 2 | coordinates.longitude 以十进制度数返回设备位置的经度 |
| 3 | coordinates.altitude 以米为单位返回位置相对于海平面的高度。如果设备中没有 GPS,它可以返回 null。 |
| 4 | coordinates.accuracy 以米为单位返回纬度和经度属性的准确性 |
| 5 | coordinates.altitudeAccuracy 以米为单位返回高度属性的精度 |
| 6 | coordinates.heading 返回设备行驶的方向。该值以度数指定,表示设备与正北方向的距离。 0 度代表真北,方向为顺时针方向(东为 90 度,西为 270 度)。如果速度为 0,则标题为 NaN。如果设备无法提供航向信息,则该值为空 |
| 7 | coordinates.speed 以米/秒为单位返回设备的速度。该值可以为空。 |
用法
以下是 GeoLocation 坐标属性的语法 -
coordinates.property
“property” 可以是表中提到的上述属性之一。
示例
让我们看一个 GeoLocation 坐标属性的例子 -
<!DOCTYPE html>
<html>
<body>
<h1>Geolocation coordinates property</h1>
<p>Get you coordinates by clicking the below button</p>
<button onclick="getCoords()">COORDINATES</button>
<p id="Sample">Your coordinates are:</p>
<script>
var p = document.getElementById("Sample");
function getCoords() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showCoords);
} else {
p.innerHTML ="This browser doesn't support geolocation.";
}
}
function showCoords(position) {
p.innerHTML = "Longitude:" + position.coords.longitude + "<br>Latitude:" + position.coords.latitude+"<br>Accuracy:"+ position.coords.accuracy;
}
</script>
</body>
</html>输出
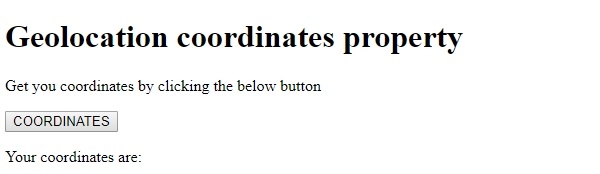
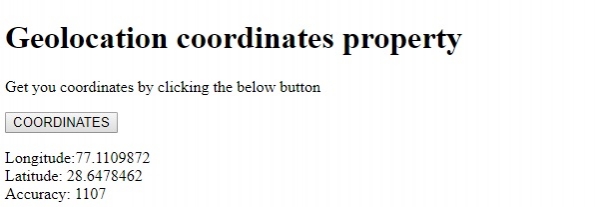
这将产生以下输出 -

单击坐标按钮并单击 “Know your location” 弹出窗口上的允许 -

在上面的例子中 -
我们首先创建了一个按钮 COORDINATES,它将在用户单击时执行 getCoords() 方法 -
<button onclick="getCoords()">COORDINATES</button>
getCoords() 函数获取导航器对象地理定位属性来检查浏览器是否支持地理定位。如果浏览器支持地理定位,它将返回一个地理定位对象。使用导航器地理定位属性的 getCurrentPosition() 方法,我们可以获得设备的当前位置。 getCurrentPosition() 方法是一个回调函数,它将一个函数作为其参数的对象,因为在 JavaScript 中每个函数都是一个对象。
在这里,我们将 showCoords() 方法传递给它。 showCoords() 方法以位置接口为参数,用它来显示id 为“Sample” 的段落内的经度、纬度和精度。它使用段落 innerHTML 属性向其附加文本 -
function getCoords() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showCoords);
} else {
p.innerHTML ="This browser doesn't support geolocation.";
}
}
function showCoords(position) {
p.innerHTML = "Longitude:" + position.coords.longitude + "<br>Latitude:" + position.coords.latitude+"<br>Accuracy:"+ position.coords.accuracy;
}
相关用法
- HTML DOM Geolocation position属性用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Base href属性用法及代码示例
- HTML DOM Pre用法及代码示例
- HTML DOM Input Month用法及代码示例
- HTML DOM Video canPlayType()用法及代码示例
- HTML DOM Range deleteContents()用法及代码示例
- HTML DOM console.dirxml()用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Video volume属性用法及代码示例
- HTML DOM Input Range用法及代码示例
- HTML DOM Style outlineOffset属性用法及代码示例
- HTML DOM Storage setItem()用法及代码示例
- HTML DOM TableHeader用法及代码示例
- HTML DOM Style maxWidth属性用法及代码示例
- HTML DOM NodeIterator whatToShow属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Geolocation coordinates property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
