HTML DOM execCommand() 方法用于执行在用户正在选择的可编辑部分上指定的命令。应该首先将 document.design 属性设置为具有可编辑部分。
用法
以下是 execCommand() 方法的语法 -
document.execCommand(command, showUI, value)
这里的value是一些需要完成的特定命令,例如fontSize、forecolor等。showUI是一个布尔值,用于指定该值是否应该显示。命令名是需要在可编辑部分执行的命令。
以下是命令参数的值 -
"backColor", "bold", "createLink", "copy", "cut", "defaultParagraphSeparator", "delete", "fontName", "fontSize", "foreColor", "formatBlock", "forwardDelete", "insertHorizontalRule", "insertHTML", "insertImage", "insertLineBreak", "insertOrderedList", "insertParagraph", "insertText", "insertUnorderedList", "justifyCenter", "justifyFull", "justifyLeft", "justifyRight", "outdent", "paste", "redo", "selectAll", "strikethrough", "styleWithCss", "superscript", "undo", "unlink", "useCSS"
示例
让我们看一个 execCommand() 方法的例子 -
<!DOCTYPE html>
<html>
<body ondblclick="changeText()">
<h1>execCommand() method example</h1>
<h3>double click on any text to change its fontsize and color</h3>
<p>Here is some text for being clicked upon. Some sample text is here too </p>
<script>
document.designMode = "on";
function changeText() {
document.execCommand("fontSize",true,"20px");
document.execCommand("backColor",true,"lightgreen");
document.execCommand("foreColor",true,"blue");
}
</script>
</body>
</html>输出
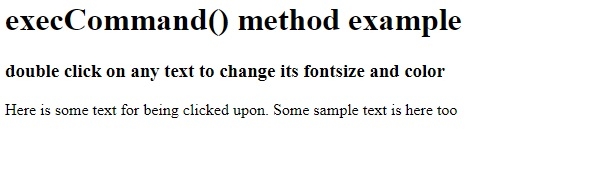
这将产生以下输出 -

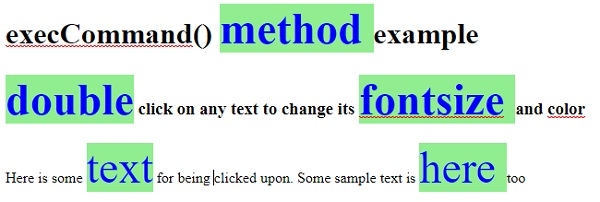
双击页面上的某些文本,该特定文本的格式将发生变化 -

在上面的例子中 -
我们首先将事件处理程序与双击事件的文档正文相关联。双击任何 body 子级时,它将执行 changeText() 方法。这里的 body 子元素是 h1、h3 和 p 元素 -
<body ondblclick="changeText()">
我们首先将文档设计模式设置为开启,以便我们可以编辑我们的文档。函数 changeText() 执行文档的 execCommand() 方法并传递其参数,如 fontSize、backColor、foreColor 以及它们各自的值。这些值将应用于用户双击的可编辑部分 -
Function changeText() {
document.execCommand("fontSize",true,"20px");
document.execCommand("backColor",true,"lightgreen");
document.execCommand("foreColor",true,"blue");
相关用法
- HTML DOM exitFullscreen()用法及代码示例
- HTML DOM embed用法及代码示例
- HTML DOM emphasized用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Base href属性用法及代码示例
- HTML DOM Pre用法及代码示例
- HTML DOM Input Month用法及代码示例
- HTML DOM Video canPlayType()用法及代码示例
- HTML DOM Range deleteContents()用法及代码示例
- HTML DOM console.dirxml()用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Video volume属性用法及代码示例
- HTML DOM Input Range用法及代码示例
- HTML DOM Style outlineOffset属性用法及代码示例
- HTML DOM Storage setItem()用法及代码示例
- HTML DOM TableHeader用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM execCommand() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
