HTML DOM Details open 属性与 HTML <details> open 属性相关联。它是一个布尔属性,用于指定详细信息是否应该对用户可见。当设置为 true 时,用户可以看到详细信息。但是,将其设置为 false 意味着对用户隐藏详细信息。
用法
以下是语法 -
设置详细信息打开属性 -
detailsObject.open = true|false
在这里,true=Details 将被显示,false=Details 将被隐藏。默认情况下隐藏详细信息。
示例
让我们看一个 Details 打开属性的例子 -
<!DOCTYPE html>
<html>
<body>
<h2>Details open() property</h2>
<details id="Details1">
<summary>Eiffel Tower</summary>
<p style="color:blue">The Eiffel Tower is a wrought-iron lattice tower on the Champ de Mars in Paris, France.
It is named after the engineer Gustave Eiffel, whose company designed and built the tower. </p>
</details>
<p>Click the below button to set the details to be visible to the user</p>
<button onclick="setDetail()">Visible</button>
<script>
function setDetail() {
document.getElementById("Details1").open = true;
}
</script>
</body>
</html>输出
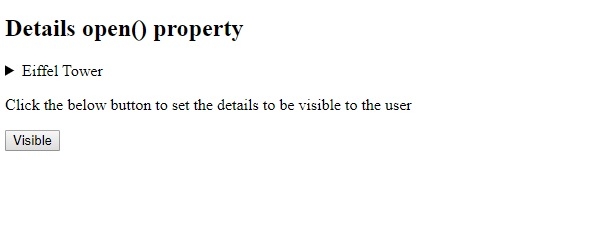
这将产生以下输出 -

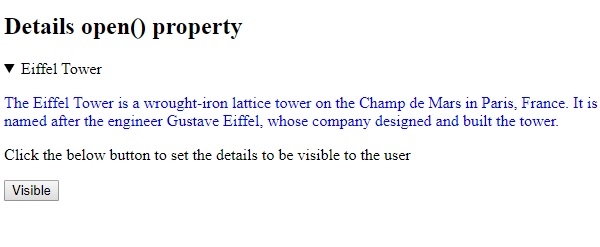
单击 “Visible” 按钮时 -

在上面的例子中 -
我们创建了一个 <details< 元素,id 为 “Details1”,它有 <summary< 和一个 <p< 元素,其中包含一些文本 -
<details id="Details1">
<summary>Eiffel Tower</summary>
<p style="color:blue">The Eiffel Tower is a wrought-iron lattice tower on the Champ de Mars in Paris, France.
It is named after the engineer Gustave Eiffel, whose company designed and built the tower.
</p>
</details>然后我们创建了按钮 “Visible”,当用户点击时,它将执行 setDetail() 函数 -
<button onclick="setDetail()">Visible</button>setDetail() 函数使用 getElementById() 获取 <details> 元素并将其 open 属性值设置为 true。这会向用户显示 <details> 中的信息 -
function setDetail() {
document.getElementById("Details1").open = true;
}
相关用法
- HTML DOM Details用法及代码示例
- HTML DOM Del用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM DD用法及代码示例
- HTML DOM DT用法及代码示例
- HTML DOM Dialog用法及代码示例
- HTML DOM DFN用法及代码示例
- HTML DOM Datalist用法及代码示例
- HTML DOM Div用法及代码示例
- HTML DOM DList用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Base href属性用法及代码示例
- HTML DOM Pre用法及代码示例
- HTML DOM Input Month用法及代码示例
- HTML DOM Video canPlayType()用法及代码示例
- HTML DOM Range deleteContents()用法及代码示例
- HTML DOM console.dirxml()用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Details open property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
