DOM DFN对象用于表示HTML <dfn>标签。 getElementById()访问DFN元素。
用法:
document.getElementById("ID");
其中“id”是分配给“dfn”标签的ID。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM DFN Object</title>
</head>
<body>
<H2>DOM DFN Object</H2>
<p>
<!-- Id assigned to the dfn tag. -->
<dfn id="GFG">Geeksforgeeks
</dfn> is a portal for geeks.
</p>
<button onclick="myGeeks()">Submit</button>
<script>
function myGeeks() {
<!-- accessing dfn -->
var gfg = document.getElementById("GFG");
gfg.style.color = "coral";
gfg.style.fontSize = "20px";
}
</script>
</body>
</html> 输出:
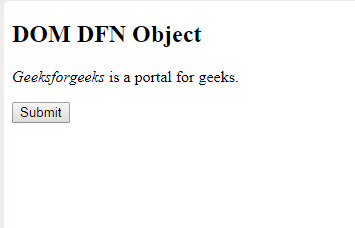
在单击按钮之前:

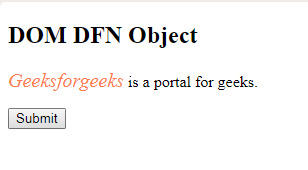
单击按钮后:

示例-2:可以使用document.createElement方法创建DFN对象。
<!DOCTYPE html>
<html>
<head>
<title>DOM DFN Object</title>
</head>
<body>
<H2 style="font-size:35px;">
DOM DFN Object
</H2>
<p>It is a portal for geeks.</p>
<button onclick="myGeeks()">
Submit
</button>
<script>
function myGeeks() {
var gfg = document.createElement("DFN");
var f = document.createTextNode("GeeksForGeeks");
gfg.appendChild(f);
document.body.appendChild(gfg);
}
</script>
</body>
</html>输出:
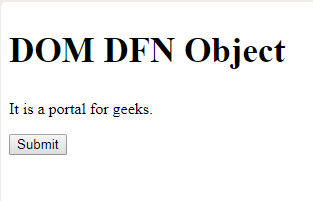
在单击按钮之前:

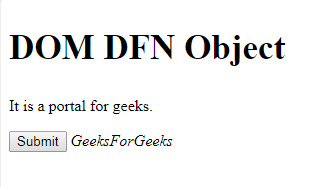
单击按钮后:

支持的浏览器:下面列出了DOM DFN Object支持的浏览器。
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML <dfn>用法及代码示例
- HTML DOM Object用法及代码示例
- HTML DOM HTML用法及代码示例
- HTML DOM Input Week用法及代码示例
- HTML DOM Column用法及代码示例
- HTML DOM Del用法及代码示例
- HTML DOM Embed用法及代码示例
- HTML DOM Header用法及代码示例
- HTML DOM Footer用法及代码示例
- HTML DOM Span用法及代码示例
- HTML DOM HR用法及代码示例
- HTML DOM button用法及代码示例
- HTML DOM Blockquote用法及代码示例
- HTML DOM BR用法及代码示例
- HTML DOM Meta用法及代码示例
- HTML Object name用法及代码示例
- HTML DOM Abbreviation用法及代码示例
- HTML DOM Aside用法及代码示例
- HTML DOM Bold用法及代码示例
- HTML DOM Bdo用法及代码示例
- HTML DOM Caption用法及代码示例
- HTML DOM Cite用法及代码示例
- HTML DOM Canvas用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM DFN Object。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
