HTML DOM中的Div对象用于表示HTML <div>元素。此标记用于指定其他HTML元素的容器,以使用CSS设置它们的样式或使用JavaScript执行某些任务。
用法:
- 可以使用getElementById()方法访问<div>元素。
var x = document.getElementById("myDIV"); - 可以使用createElement()方法创建<div>元素。
var x = document.createElement("DIV");
属性值:
- align:它用于设置或返回<div>元素的align属性的值。 HTML 5不支持它。HTML.5中使用style.textAlign代替align。
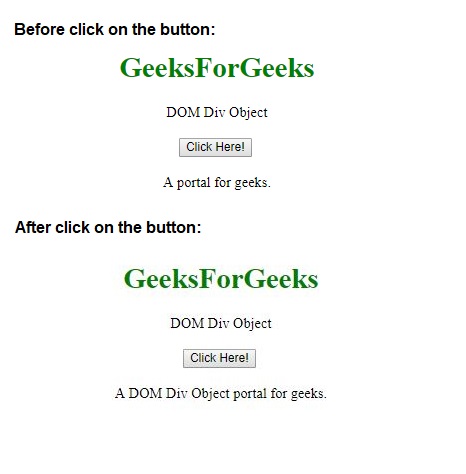
范例1:可以使用document.getElementById()方法访问Div对象。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Div Object
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<div id="div_obj">DOM Div Object</div>
<br>
<button onclick = "Geeks()">
Click Here!
</button>
<br><br>
<div>
A <span id = "GFG"></span> portal for geeks.
</div>
<!-- script to access div object -->
<script>
function Geeks() {
var dv = document.getElementById("div_obj").innerHTML;
document.getElementById("GFG").innerHTML = dv;
}
</script>
</body>
</html> 输出:

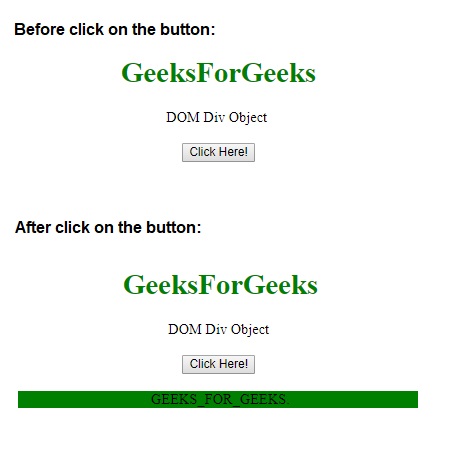
范例2:可以使用document.createElement方法创建Div对象。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Div Object
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<h2>DOM Div Object</h2>
<button onclick = "Geeks()">
Click Here!
</button>
<br><br>
<!-- script to create Div object -->
<script>
function Geeks() {
var x = document.createElement("DIV");
var t = document.createTextNode("GEEKS_FOR_GEEKS.");
x.setAttribute("style", "background-color:green;");
x.appendChild(t);
document.body.appendChild(x);
}
</script>
</body>
</html> 输出:

相关用法
- HTML DOM Object用法及代码示例
- HTML Div align用法及代码示例
- HTML DOM HTML用法及代码示例
- HTML <div> align属性用法及代码示例
- HTML Div用法及代码示例
- HTML DOM Input Week用法及代码示例
- HTML DOM Column用法及代码示例
- HTML DOM Del用法及代码示例
- HTML DOM Embed用法及代码示例
- HTML DOM Header用法及代码示例
- HTML DOM Footer用法及代码示例
- HTML DOM Span用法及代码示例
- HTML DOM HR用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 HTML | DOM Div Object。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
