HTML DOM appendChild() 方法用于在子节点列表的末尾创建和添加文本节点。 appendChild() 方法还可用于将元素从当前位置移动到新位置。使用 appendChild(),您可以向列表添加新值,甚至可以在另一个段落下添加新段落。
用法
以下是 appendChild() 方法的语法 -
node.appendChild( node )
在这里,参数节点是您要附加的对象。它是一个强制参数值。
示例
让我们看一个 appendChild() 方法的例子 -
<!DOCTYPE html>
<html>
<body>
<p>Click the button to create a paragraph and append it to the div</p>
<div id="SampleDIV">
A DIV element
</div>
<button onclick="AppendP()">Append</button>
<script>
var x=1;
function AppendP() {
var paragraph = document.createElement("P");
paragraph.innerHTML = "This is paragraph "+x;
document.getElementById("SampleDIV").appendChild(paragraph);
x++;
}
</script>
</body>
</html>输出
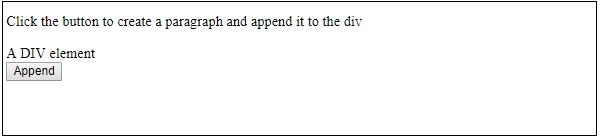
这将产生以下输出 -

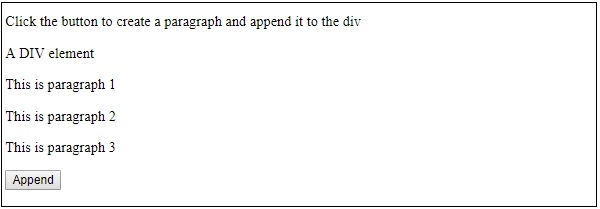
点击追加3次后:-

在上面的例子中 -
我们创建了一个 ID 为 “SampleDIV” 的 div。附加节点将充当此 div 的子节点。
<div id="SampleDIV"> A DIV element </div>
然后我们有一个名为 “Append” 的按钮,它将执行函数 AppendP()
<button onclick="AppendP()">Append</button>
AppendP() 函数首先创建一个段落 (p) 元素并将其分配给变量段落。然后使用innerHTML将一些文本添加到段落中,并将变量x附加到文本中。每次单击“附加”按钮时,此变量都会增加。最后,我们将新创建的段落附加为 div 元素的子节点 -
var x=1;
function AppendP() {
var paragraph = document.createElement("P");
paragraph.innerHTML = "This is paragraph "+x;
document.getElementById("SampleDIV").appendChild(paragraph);
x++;
}
相关用法
- HTML DOM aside用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Document hidden属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML DOM Textarea cols属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Base href属性用法及代码示例
- HTML DOM Pre用法及代码示例
- HTML DOM Input Month用法及代码示例
- HTML DOM Video canPlayType()用法及代码示例
- HTML DOM Range deleteContents()用法及代码示例
- HTML DOM console.dirxml()用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Video volume属性用法及代码示例
- HTML DOM Input Range用法及代码示例
- HTML DOM Style outlineOffset属性用法及代码示例
- HTML DOM Storage setItem()用法及代码示例
- HTML DOM TableHeader用法及代码示例
- HTML DOM Style maxWidth属性用法及代码示例
- HTML DOM NodeIterator whatToShow属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM appendChild() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
