在本文中,我们将看到如何使用FabricJS设置画布折线的笔触颜色。画布折线表示折线是可移动的,可以根据需要进行拉伸。此外,折线可以在涉及初始笔划颜色,高度,宽度,填充颜色或笔划宽度时进行自定义。
为了使之成为可能,我们将使用一个名为FabricJS的JavaScript库。导入库后,我们将在body标签中创建一个包含折线的canvas块。之后,我们将初始化FabricJS提供的Canvas和Polyline实例,并使用stroke属性设置折线的笔触颜色,并在Canvas上渲染Polyline,如下例所示。
用法:
var polyline = new fabric.Polyline(
Points,
{
stroke:string
}
)
参数:该函数接受上述和以下所述的两个参数:
- points:它保存折线所有点的起点和终点坐标。
- stroke:它是指定笔触颜色的字符串。
下面的示例说明JavaScript中的折线描边属性:
例:
Java脚本
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center; width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polyline stroke Property
</b>
</div>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Polyline instance
var polyline = new fabric.Polyline([
{
x:300,
y:10
}, {
x:350,
y:50
}, {
x:350,
y:180
}, {
x:250,
y:180
}, {
x:250,
y:50
}, {
x:300,
y:10
}], {
// Set the color of
// the stroke
stroke:'green',
// Set the width of
// the stroke
strokeWidth:4
});
// Render the Polyline in canvas
canvas.add(polyline);
</script>
</body>
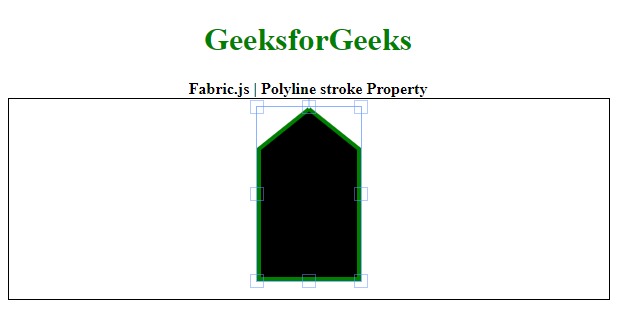
</html>输出:

相关用法
- Fabric.js Polyline lockUniScaling属性用法及代码示例
- Fabric.js Polyline absolutePositioned属性用法及代码示例
- Fabric.js Polyline lockScalingX属性用法及代码示例
- Fabric.js Polyline lockScalingFlip属性用法及代码示例
- Fabric.js Polyline flipY属性用法及代码示例
- Fabric.js Polyline fill属性用法及代码示例
- Fabric.js Polyline padding属性用法及代码示例
- Fabric.js Polyline skewY属性用法及代码示例
- Fabric.js Polyline lockScalingY属性用法及代码示例
- Fabric.js Polyline lockSkewingY属性用法及代码示例
- Fabric.js Polyline borderDashArray属性用法及代码示例
- CSS stroke-width用法及代码示例
- CSS stroke-linecap用法及代码示例
- CSS stroke-opacity用法及代码示例
- CSS stroke-dashoffset用法及代码示例
- CSS stroke-dasharray用法及代码示例
- CSS stroke-linejoin用法及代码示例
- CSS stroke-miterlimit用法及代码示例
- Fabric.js Text stroke属性用法及代码示例
- Fabric.js Circle stroke属性用法及代码示例
注:本文由纯净天空筛选整理自pratapworkmail大神的英文原创作品 Fabric.js Polyline stroke Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
