在本文中,我们将看到如何使用FabricJS锁定画布折线的垂直缩放。画布折线表示折线是可移动的,可以根据需要进行拉伸。此外,折线可以在涉及初始笔划颜色,高度,宽度,填充颜色或笔划宽度时进行自定义。
为了使之成为可能,我们将使用一个名为FabricJS的JavaScript库。导入库后,我们将在body标签中创建一个包含折线的canvas块。此后,我们将初始化由FabricJS提供的Canvas和Polyline实例,并使用lockScalingY属性锁定画布折线的垂直缩放,并按以下示例中的方式在Canvas上渲染Polyline。
用法:
var polyline = new fabric.Polyline(
points, {lockScalingY:boolean}
)
参数:该函数接受上述和以下所述的两个参数:
- points:它保存折线所有点的起点和终点坐标。
- lockScalingY:它是一个布尔值,它指定是否锁定画布的垂直缩放。
下面的示例说明了JavaScript中的折线lockScalingY属性:
例:
Java脚本
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;
width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polyline lockScalingY Property
</b>
</div>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Polyline instance
var polyline = new fabric.Polyline([
{
x:300,
y:60
},
{
x:350,
y:100
}, {
x:350,
y:230
}, {
x:250,
y:230
}, {
x:250,
y:100
}, {
x:300,
y:60
}], {
// Disable scaling
// along the y-axis
lockScalingY:true
});
// Render the Polyline in canvas
canvas.add(polyline);
</script>
</body>
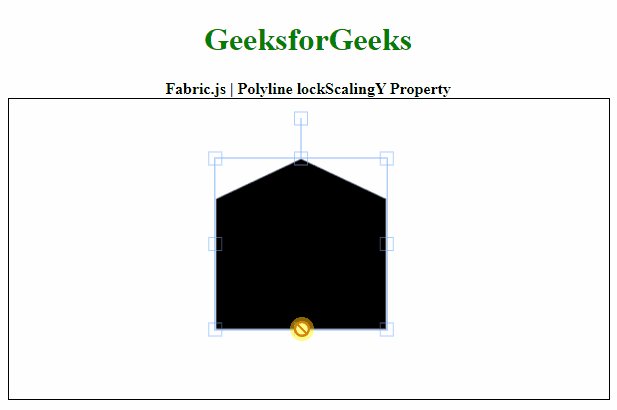
</html>输出:

相关用法
- Fabric.js Circle lockScalingY属性用法及代码示例
- Fabric.js Ellipse lockScalingY属性用法及代码示例
- Fabric.js Triangle lockScalingY属性用法及代码示例
- Fabric.js Rect lockScalingY属性用法及代码示例
- Fabric.js Polygon lockScalingY属性用法及代码示例
- Fabric.js Polyline lockUniScaling属性用法及代码示例
- Fabric.js Polyline absolutePositioned属性用法及代码示例
- Fabric.js Polyline lockScalingX属性用法及代码示例
- Fabric.js Polyline lockScalingFlip属性用法及代码示例
- Fabric.js Polyline flipY属性用法及代码示例
- Fabric.js Polyline fill属性用法及代码示例
- Fabric.js Polyline padding属性用法及代码示例
- Fabric.js Polyline skewY属性用法及代码示例
- Fabric.js Polyline lockSkewingY属性用法及代码示例
- Fabric.js Polyline stroke属性用法及代码示例
- Fabric.js Polyline borderDashArray属性用法及代码示例
- PHP ImagickDraw polyline()用法及代码示例
- PHP GmagickDraw polyline()用法及代码示例
注:本文由纯净天空筛选整理自pratapworkmail大神的英文原创作品 Fabric.js Polyline lockScalingY Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
