Fabric.js 是一个用于处理画布的 JavaScript 库。画布 ActiveSelection 是用于创建 ActiveSelection 实例的 fabric.js 类之一。画布 ActiveSelection 表示 ActiveSelection 是可移动的,可以根据需要进行拉伸。在本文中,我们将使用 stroke 属性来设置画布 ActiveSelection 的笔触颜色。
方法:首先导入fabric.js库。导入库后,在包含 ActiveSelection 的 body 标签中创建一个画布块。之后,初始化 Fabric.JS 提供的 Canvas 和 ActiveSelection 类的实例,并使用 stroke 属性设置画布 ActiveSelection 的笔触颜色。
用法:
fabric.ActiveSelection(ActiveSelection, {
stroke:string
});参数:该函数采用如上所述和以下所述的单个参数。
- stroke:此参数采用字符串值。
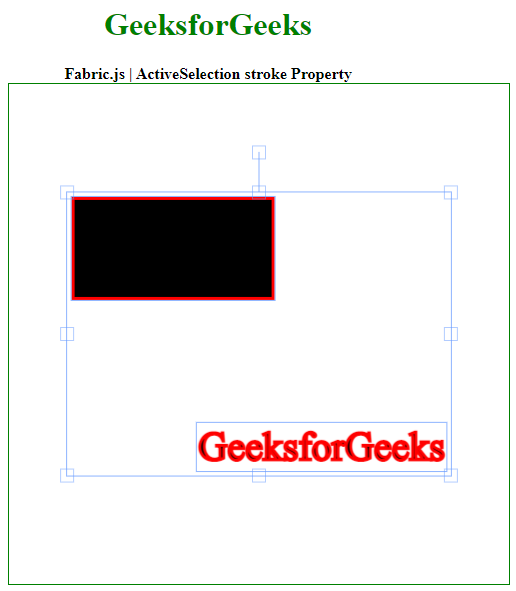
例:本示例使用 FabricJS 设置画布 ActiveSelection 的笔触属性,如下例所示。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:400px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | ActiveSelection stroke Property
</b>
</div>
<div style="text-align:center;">
<canvas id="canvas" width="500" height="500"
style="border:1px solid green;">
</canvas>
</div>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200327230544/g4gicon.png"
width="100" height="100"
id="my-image" style="display:none;">
<script>
var canvas = new fabric.Canvas("canvas");
// Initiate a Rect instance
var rectangle = new fabric.Rect({
width:200,
height:100,
stroke:'red',
strokeWidth:3
});
canvas.add(rectangle);
var itext = new fabric.IText('GeeksforGeeks', {
stroke:'red',
strokeWidth:3
});
canvas.add(itext);
canvas.centerObject(itext);
var activeSelect = new fabric
.ActiveSelection(canvas.getObjects(), {
stroke:'red',
strokeWidth:9
})
canvas.setActiveObject(activeSelect);
canvas.requestRenderAll();
canvas.centerObject(activeSelect);
</script>
</body>
</html>输出:

相关用法
- CSS stroke-width用法及代码示例
- CSS stroke-linecap用法及代码示例
- CSS stroke-opacity用法及代码示例
- CSS stroke-dashoffset用法及代码示例
- CSS stroke-dasharray用法及代码示例
- CSS stroke-linejoin用法及代码示例
- CSS stroke-miterlimit用法及代码示例
- Fabric.js Text stroke属性用法及代码示例
- Fabric.js Circle stroke属性用法及代码示例
- Fabric.js Rect stroke属性用法及代码示例
- Fabric.js Triangle stroke属性用法及代码示例
- Fabric.js Ellipse stroke属性用法及代码示例
- Fabric.js Polyline stroke属性用法及代码示例
- CSS stroke-color属性用法及代码示例
- Fabric.js Textbox stroke属性用法及代码示例
- Fabric.js Polygon stroke属性用法及代码示例
- Fabric.js line stroke属性用法及代码示例
- Fabric.js Path stroke属性用法及代码示例
- Fabric.js Group stroke属性用法及代码示例
- Fabric.js Image stroke属性用法及代码示例
- Fabric.js Itext stroke属性用法及代码示例
- HTML canvas stroke()用法及代码示例
- p5.js stroke()用法及代码示例
注:本文由纯净天空筛选整理自dheerchanana08大神的英文原创作品 Fabric.js ActiveSelection stroke Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
